|
Okno wiadomości w JavaScript
|
| jozio_94 |
Dodany dnia 20.11.2011 00:55:48
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Witam. Otóż mam problem z oknem z nadchodzącą prywatną wiadomością, która pojawia się tuż po zalogowaniu. Okno zostało stworzone na bazie tego skryptu o nazwie pw.js:
$(document).ready(function() {
var id = '#dialog';
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
i kodu dodanego do user_info_panel.php, który w całości wygląda tak:
<?php
/*-------------------------------------------------------+
| PHP-Fusion Content Management System
| Copyright (C) 2002 - 2011 Nick Jones
| http://www.php-fusion.co.uk/
+--------------------------------------------------------+
| Filename: user_info_panel.php
| Author: Nick Jones (Digitanium)
+--------------------------------------------------------+
| This program is released as free software under the
| Affero GPL license. You can redistribute it and/or
| modify it under the terms of this license which you
| can read by viewing the included agpl.txt or online
| at http://www.gnu.org/licenses/agpl.html. Removal of this
| copyright header is strictly prohibited without
| written permission from the original author(s).
+--------------------------------------------------------*/
if (!defined("IN_FUSION")) { die("Access Denied"); }
if (iMEMBER) {
$msg_count = dbcount("(message_id)", DB_MESSAGES, "message_to='".$userdata['user_id']."' AND message_read='0' AND message_folder='0'");
echo "<div style='padding-left: 20px; padding-bottom: 20px;'><img src='".THEME."images/moje_konto.png' align='left'></div><br>";
echo "<table cellpadding='0' cellspacing='0' width='100%'><tr><td style='padding-left: 10px;'>";
echo "Witaj, ".$userdata['user_name']."!<br><br>";
echo THEME_BULLET." <a href='".BASEDIR."edit_profile.php' class='side'>".$locale['global_120']."</a><br />\n";
echo THEME_BULLET." <a href='".BASEDIR."messages.php' class='side'>".$locale['global_121']."</a><br />\n";
echo THEME_BULLET." <a href='".BASEDIR."members.php' class='side'>".$locale['global_122']."</a><br />\n";
if (iADMIN && (iUSER_RIGHTS != "" || iUSER_RIGHTS != "C")) {
echo THEME_BULLET." <a href='".ADMIN."index.php".$aidlink."' class='side'>".$locale['global_123']."</a><br />\n";
}
echo THEME_BULLET." <a href='".BASEDIR."index.php?logout=yes' class='side'>".$locale['global_124']."</a>\n";
if ($msg_count) {
echo "<div style='text-align:center;width:125px;margin-top:15px;'>\n";
echo "<strong><a href='".BASEDIR."messages.php' class='side'>".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong>\n";
add_to_head("<link rel='stylesheet' href='".INCLUDES."pw.css' type='text/css' media='screen' /><script type='text/javascript' src='".INCLUDES."pw.js'></script>");
echo '<div id="boxes">
<div style="top: 199.5px; left: 551.5px; display: none;" id="dialog" class="window">';
echo "<br><strong><a href='".BASEDIR."messages.php'>Masz ".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong><br><br><div style='font-size: 11px;'><a href='".BASEDIR."messages.php'>Zobacz</a> <a href='#' class='close'>Zamknij</a></div>";
echo '</div>
<div style="width: 1478px; height: 602px; display: none; opacity: 0.8;" id="mask"></div>';
echo "</div>\n";
if (iADMIN && (iUSER_RIGHTS != "" || iUSER_RIGHTS != "C")) {
$subm_count = dbcount("(submit_id)", DB_SUBMISSIONS);
if ($subm_count) {
echo "<div style='text-align:center;margin-top:15px;'>\n";
echo "<strong><a href='".ADMIN."submissions.php".$aidlink."' class='side'>".sprintf($locale['global_125'], $subm_count);
echo ($subm_count == 1 ? $locale['global_128'] : $locale['global_129'])."</a></strong>\n";
echo "</div>\n";
}
}
}
echo "</td><td>";
if ($userdata['user_avatar']) {
echo "<img src='".IMAGES."avatars/".$userdata['user_avatar']."' class='awatar'>";
} else {
echo "<img src='".IMAGES."noavatar100.png' class='awatar'>";
}
echo "</td></tr></table>";
} else {
echo "<div style='text-align:center'>\n";
echo "<form name='loginform' method='post' action='".FUSION_SELF."'>\n";
echo "<div style='padding-left: 20px; padding-bottom: 20px;'><img src='".THEME."images/panel_logowania.png' align='left'></div><br>";
echo "<table cellpadding='0' cellspacing='0' width='100%' align='center'><tr><td align='right'>";
echo "<input type='text' name='user_name' class='textbox_login' onblur=\"if(this.value=='')this.value='Login'\" onfocus=\"if(this.value=='Login')this.value=''\" value='Login' /><br />\n";
echo "<input type='password' name='user_pass' class='textbox_login' onblur=\"if(this.value=='')this.value='Login'\" onfocus=\"if(this.value=='Login')this.value=''\" value='Login' />\n";
echo "</td><td align='left' style='padding-left: 5px; padding-right: 5px;'>";
echo "<input type='submit' name='login' value='' class='zaloguj' />\n";
echo "</td></tr><tr><td colspan='2' style='font-size: 10px;'><br>";
echo $locale['global_106'];
echo "<br><br><a href='".BASEDIR."register.php'><img src='".THEME."images/rejestracja.png' border='0'></a>";
echo "</td></tr></table>";
echo "</form>\n";
echo "</div>";
}
?>
Plik pw.css:
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#boxes .window {
position:absolute;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#boxes #dialog {
width:220px;
height:70px;
padding:10px;
background-color:#ffffff;
-moz-box-shadow: inset 0 0 3px 3px #d8d8d8;
-webkit-box-shadow: inset 0 0 3px 3px#d8d8d8;
box-shadow: inset 0 0 3px 3px #d8d8d8;
border: 1px solid #c8c8c8;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Okno prezentuje się tak:
http://i44.tinypi...dvmuzn.jpg
Problem polega na tym, że odnośnik "Zobacz" przekierowuje do strony z wiadomościami, ale okno nie chce się zamknąć. Natomiast po kliknięciu samego "Zamknij", okienko rzeczywiście się zamyka, lecz w trakcie dalszego użytkowania strony (np. po kliknięciu na "Strona Główna") pojawia się za każdym razem. Ktoś wie jak sobie z tym poradzić?
Połączony z 25 listopad 2011 20:57:
Pomoże ktoś?
PW od moderatora:
- Przeniesienie tematu - Pieka 20.11.2011 16:19
Edytowane przez jozio_94 dnia 25.11.2011 20:57:12
|
| |
|
|
| Wścibski Gość |
Dodany dnia 29.04.2025 01:47:32
|
Pan Kontekstualny
Postów: n^x
Data rejestracji: Zawsze
|

|
| IP: localhost |
|
|
| k@mil007 |
Dodany dnia 06.01.2012 18:01:42
|

Przedszkolak

Postów: 56
Pomógł: 5
 v7.02.02 v7.02.02
Data rejestracji: 18.05.2008 20:06
|
W user_info_panel.php daj ifa:
if ($_COOKIE['pf_newmsg_window']!='hidden' || ###tu warunek sprawdzajacy czy podstroną nie jest skrzynka###) {
//tutaj kod wyswietlajacy okienko
}
Niestety nie mam w tej chwili swojego kodu, a nie pamiętam jak się sprawdzało podstrony. W każdym razie jeśli dodasz warunek od podstrony to po wejściu w skrzynkę okienko nie pojawi się (a taki jest twój cel)
W pw.js w tym ifie:
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
musisz dać tworzenie ciacha (nazwa: pf_newmsg_window, wartość: hidden - ewentualnie inne, tylko pamiętaj o ifie, tym wyżej). Nie jestem pewien z jakiej biblioteki korzystasz, więc Ci nie powiem jak to zrobić. Ja u siebie korzystałem z MooTools, która ma fajną klasę do obsługi ciasteczek.
Sorry, że te kody są takie niekompletne, ale piszę je z głowy. Mam nadzieję, że choć trochę rozjaśniłem Ci sprawę, pozdrawiam ;)
EDIT: Tu instrukcja obsługi Cookies dla jQuery Klik |
| |
|
|
| jozio_94 |
Dodany dnia 19.06.2012 21:27:53
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Przepraszam za odświeżenie tematu, ale nie rozumiem o co chodzi z tymi ciasteczkami. Okienko z nadchodzącą wiadomością ma się pojawiać tuż po zalogowaniu i po kliknięciu "Zobacz" ma przekierowywać do skrzynki z wiadomościami i zniknąć, natomiast po kliknięciu "Zamknij" ma zniknąć i nie pojawiać się już na innych podstronach. Nie wiem tylko zupełnie jak wykorzystać te ciasteczka. Czy ktoś jest w stanie mi to wytłumaczyć?
Edytowane przez jozio_94 dnia 19.06.2012 21:33:54
|
| |
|
|
 Creeper Creeper |
Dodany dnia 19.06.2012 21:47:53
|

Początkujący

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
W JavaScript możesz stworzyć funkcję do ciasteczek np.
function msgCookieCreate(nazwa, wartosc, expire) {
document.cookie = nazwa + "=" + escape(wartosc) + ((expire==null)?"" : ("; expires=" + expire.toGMTString()))
}
Dodajesz do skryptu kod odczytujący ciasteczko i blokujący wyświetlanie okienka w przypadku istnienia ciasteczka. |
| |
|
|
| jozio_94 |
Dodany dnia 19.06.2012 23:57:32
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Mógłbyś mi to wytłumaczyć krok po kroku, gdzie i jaki kod wstawić? Niestety, ale w sprawach JavaScript jestem kompletnym laikiem. Będę bardzo wdzięczny. Z góry dziękuję za pomoc  |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 15:28:50
|

Początkujący

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
A więc Milordzie wszystko powinno wyglądać mniej więcej tak
pw.js
$(document).ready(function() {
var id = '#dialog';
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
var waznosc = new Date()
waznosc.setMinutes(waznosc.getMinutes()+10)
stworzCookie('pf_newmsg_window', 'hidden', waznosc)
$('#mask').hide();
$('.window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
function stworzCookie(nazwa, wartosc, expire) {
document.cookie = nazwa + "=" + escape(wartosc) + ((expire==null)?"" : ("; expires=" + expire.toGMTString()))
}
pw.css
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#boxes .window {
position:absolute;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#boxes #dialog {
width:220px;
height:70px;
padding:10px;
background-color:#ffffff;
-moz-box-shadow: inset 0 0 3px 3px #d8d8d8;
-webkit-box-shadow: inset 0 0 3px 3px#d8d8d8;
box-shadow: inset 0 0 3px 3px #d8d8d8;
border: 1px solid #c8c8c8;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
No i w pliku user_info_panel.php po
if ($msg_count) {
dodaj
if (FUSION_SELF != "messages.php" && (!isset($_COOKIE['pf_newmsg_window']) && $_COOKIE['pf_newmsg_window'] != "hidden")) {
add_to_head("<link rel='stylesheet' href='".INCLUDES."pw.css' type='text/css' media='screen' />\n<script type='text/javascript' src='".INCLUDES."pw.js'></script>");
echo '<div id="boxes">
<div style="top: 199.5px; left: 551.5px; display: none;" id="dialog" class="window">';
echo "<br><strong><a href='".BASEDIR."messages.php'>Masz ".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong><br><br><div style='font-size: 11px;'><a href='".BASEDIR."messages.php'>Zobacz</a> <a href='#' class='close'>Zamknij</a></div>";
echo '</div>
<div style="width: 1478px; height: 602px; display: none; opacity: 0.8;" id="mask"></div>';
echo "</div>\n";
}
Po kliknięciu "Zamknij" skrypt utworzy ciasteczko, którego ważność będzie wynosiła 10 minut. Jeżeli chcesz zmienić czas to jego wartość masz tutaj (plik pw.js)
waznosc.setMinutes(waznosc.getMinutes()+10)
|
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 16:13:35
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Ok, po kliknięciu "Zobacz" przekierowuje do skrzynki z wiadomościami i okienko się zamyka. Lecz pojawia się za każdym razem podczas użytkowania strony. Przydałby się jakiś warunek dla podstron. Wiesz jak to zrobić? |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 16:16:04
|

Początkujący

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
Po kliknięciu "Zobacz" będzie się tak działo póki nie przeczytasz wiadomości. Cookie tworzy się tylko dla przycisku "Zamknij". |
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 16:19:41
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Po kliknięciu "Zamknij" okienko i tak się pojawia za każdym razem. Nie wiem co jest nie tak. A da radę jeszcze zrobić tak, aby okienko znikało w wypadku gdy nie przeczytam wiadomości? |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 16:30:28
|

Początkujący

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
W tym wypadku jest to już prostsze, gdyż wystarczy, że pod
if (FUSION_SELF != "messages.php" && (!isset($_COOKIE['pf_newmsg_window']) && $_COOKIE['pf_newmsg_window'] != "hidden")) {
add_to_head("<link rel='stylesheet' href='".INCLUDES."pw.css' type='text/css' media='screen' />\n<script type='text/javascript' src='".INCLUDES."pw.js'></script>");
echo '<div id="boxes">
<div style="top: 199.5px; left: 551.5px; display: none;" id="dialog" class="window">';
echo "<br><strong><a href='".BASEDIR."messages.php'>Masz ".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong><br><br><div style='font-size: 11px;'><a href='".BASEDIR."messages.php'>Zobacz</a> <a href='#' class='close'>Zamknij</a></div>";
echo '</div>
<div style="width: 1478px; height: 602px; display: none; opacity: 0.8;" id="mask"></div>';
echo "</div>\n";
}
dodasz
if (FUSION_SELF == "messages.php" && (!isset($_COOKIE['pf_newmsg_window']) && $_COOKIE['pf_newmsg_window'] != "hidden")) {
setcookie("pf_newmsg_window", "hidden", time()+600, "/", "", "0");
}
A co do poprzedniego to sprawdź, czy dobrze przekopiowałeś plik pw.js. Sprawdzałem trzy razy skrypt i działał za każdym razem. |
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 16:53:57
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Zauważyłem, że okienko pojawia się tylko raz, a przy wysłaniu wiadomości do innego użytkownika się nie pojawia. Coś jest nie tak z tym skryptem. |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 17:01:36
|

Początkujący

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
jozio_94 napisał(a):
Zauważyłem, że okienko pojawia się tylko raz, a przy wysłaniu wiadomości do innego użytkownika się nie pojawia. Coś jest nie tak z tym skryptem.
10 minut - oznacza to, że nawet jak dostaniesz wiadomość przez ten czas to i tak musisz poczekać. Informacja pojawi się dopiero jak ciasteczko wygaśnie, a jest ono ważne 10 minut.
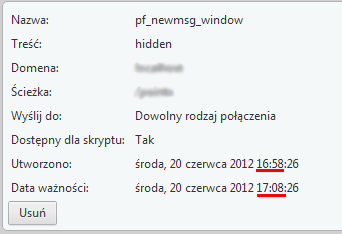
W załączniku screen z informacjami z cookie.
Creeper dodał/a następującą grafikę:
|
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 17:07:14
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
W porządku, rozumiem. Jeśli chodzi o "Zobacz" wszystko jest tak jak chciałem  Jednak nadal po kliknięciu "Zamknij" okienko pojawia się na innych podstronach, na pewno dobrze przekopiowałem plik pw.js. Nie wiem co może być nie tak. Jednak nadal po kliknięciu "Zamknij" okienko pojawia się na innych podstronach, na pewno dobrze przekopiowałem plik pw.js. Nie wiem co może być nie tak.
Edit: Ok, problem rozwiązany. Dziękuję za pomoc 
Edytowane przez jozio_94 dnia 20.06.2012 22:10:46
|
| |
|



 v7.02.02
v7.02.02
 Creeper
Creeper
 v7.02.06
v7.02.06

 Creeper
Creeper
 v7.02.06
v7.02.06
 Creeper
Creeper
 v7.02.06
v7.02.06
 Creeper
Creeper
 v7.02.06
v7.02.06
 Creeper
Creeper
 v7.02.06
v7.02.06
 Jednak nadal po kliknięciu "Zamknij" okienko pojawia się na innych podstronach, na pewno dobrze przekopiowałem plik pw.js. Nie wiem co może być nie tak.
Jednak nadal po kliknięciu "Zamknij" okienko pojawia się na innych podstronach, na pewno dobrze przekopiowałem plik pw.js. Nie wiem co może być nie tak.