|
Efektowne menu w DHTML jak na Supporcie
|
| kulawy_waldek |
Dodany dnia 21.06.2007 20:25:38
|

Przedszkolak

Postów: 85
Data rejestracji: 20.06.2007 05:54
ZBANOWANY:
Dożywotnio
|
Witam! Prosz? tym razem nie usuwa? mi tematu. Chcia?bym mie? na stronce efektowne menu najlepiej podobne do tego na tej stronie (ta górna belka) tylko si? nieznam na tym i po wielu próbach ci?gle mi nie wychodzi. Czy by?by kto? co zrobi?by mi takie menu dla Thema "CSS"?? Bardzo was prosz?! Prosz? mnie nie odsy?a? do innych tematów z linkami do skryptów bo ja nie umiem teego zrobi?. Je?li by?by kto? kto chcia?by mi pomóc prosz? wys?a? gotowy przerobiony plik theme.php wraz ze skryptem na maila lub na PW. Tak zebym móg? odrazu po wstawieniu pliczków cieszy? si? pi?knym menu. THX z góry
//To chyba jest swego rodzaju zlecenie, pewnie nale?y przenie??, na marginesie, sprawd? od czasu do czasu pisownie, nie chcia?o mi si? wszystkich byków poprawia? - jantom
Edytowane przez Pieka dnia 27.06.2007 11:56:19
|
| |
|
|
| W?cibski Go?? |
Dodany dnia 02.02.2026 04:22:51
|
Pan Kontekstualny
Postów: n^x
Data rejestracji: Zawsze
|

|
| IP: localhost |
|
|
| Piotrroger |
Dodany dnia 21.06.2007 20:50:41
|

Bywalec

Postów: 998
Pomógł: 19
 v7.02.03 v7.02.03
Data rejestracji: 27.04.2006 18:29
|
http://beta.phpfu...ead_id=276
Temat autorstwa Wooya`i, lecz po angielsku.
A w?a?nie, móg?by kto? go spolszczy?? Tzn. spolszczy? tylko pkt instalacji bo co? nie mog? sobie z tym rady da?... 
Edytowane przez Pieka dnia 27.06.2007 11:56:05
|
| |
|
|
| Wooya |
Dodany dnia 27.06.2007 08:57:58
|

Zaawansowany

Postów: 1449
Pomógł: 22
Data rejestracji: 30.01.2005 15:40
|
ROZWI?ZANIE
Tlumaczenie mojego posta z http://beta.phpfu...ead_id=276
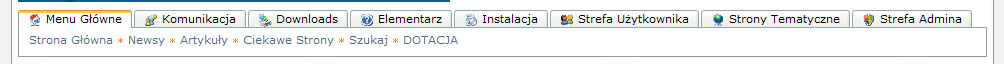
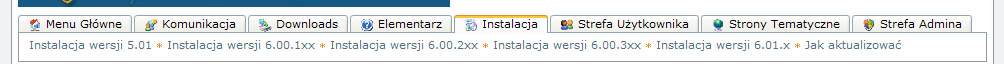
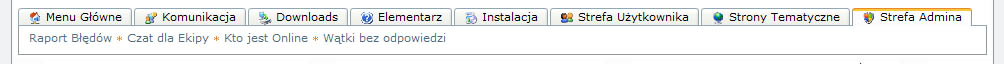
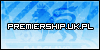
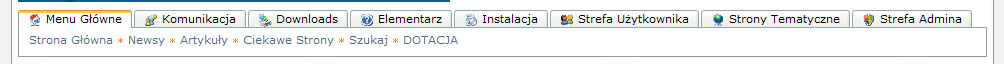
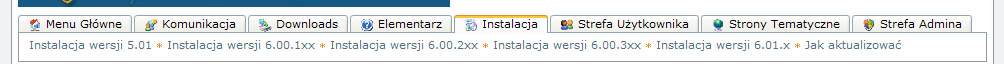
Jezeli chcecie posiadac takie menu jak na stronie Poslekigo Supportu, lub jak na zalaczonych screenshot'ach:



Uzyjcie tych modyfikacji:
1) wklejcie w swoj themes/WASZ_THEME/theme.php PRZED funkcja render_heder():
a) if you're using Classic Menu Navigation (no images in tabs):
function render_tiny_menu() {
global $theme_width, $locale;
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links WHERE link_url='---' AND link_name!='---' ORDER BY link_order");
$tabsrows = dbrows($result);
$i=0;
if ($tabsrows>0) echo "<div class='tabs'>\n<ul>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
echo "<li id='menutab_".$data['link_id']."'".($i==0?" class='current'":"")."><span><a href=\"javascript:wooyaTabs.displayTab('menutab_".$data['link_id']."','menupanel_".$data['link_id']."');\" onmousedown=\"return false;\">".$data['link_name']."</a></span></li>\n";
}
$i++;
}
if ($tabsrows>0) echo "</ul>\n</div>\n";
if ($tabsrows>0) {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links WHERE link_name!='---' ORDER BY link_order");
} else {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links WHERE link_position>='2' ORDER BY link_order");
}
$rows = dbrows($result);
$i=0; $j=0; $sep = "<img src='".THEME."images/bullet.gif' alt='0' border='0'>";
echo "<div class='panel_wrapper'>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
if ($data['link_url']=='---' && $i!=0) { echo "</div>\n"; $j=0; }
if ($data['link_url']=='---') echo "<div id='menupanel_".$data['link_id']."' class='".($i==0?"panel current":"panel")."'>";
if ($data['link_url']!="---") {
if ($i != 0 && $j!=0) { echo " ".$sep."\n"; } else { echo "\n"; }
$link_target = $data['link_window'] == "1" ? " target='_blank'" : "";
$link_class = $class ? " class='$class'" : "";
if (strstr($data['link_url'], "http://") || strstr($data['link_url'], "https://")) {
echo "<a href='".$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
} else {
echo "<a href='".BASEDIR.$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
}
$i++; $j++;
}
}
}
if ($tabsrows>0) echo "</div>";
echo "</div>";
}
b) jezeli uzywacie mojego New Navigation Panel (obrazki w tabach beda pokazane jak na screen'ach):
function render_tiny_menu() {
global $theme_width, $locale;
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_url='---' AND link_name!='---' ORDER BY link_order");
$tabsrows = dbrows($result);
$i=0;
if ($tabsrows>0) echo "<div class='tabs'>\n<ul>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
echo "<li id='menutab_".$data['link_id']."'".($i==0?" class='current'":"")."><span><a href=\"javascript:wooyaTabs.displayTab('menutab_".$data['link_id']."','menupanel_".$data['link_id']."');\" onmousedown=\"return false;\">".($data['link_img']!=''?"<img src='".INFUSIONS."new_navigation_panel/images/".$data['link_img']."' alt='' border='0' style='width:14px;height:14px;vertical-align:middle'> ":"").$data['link_name']."</a></span></li>\n";
}
$i++;
}
if ($tabsrows>0) echo "</ul>\n</div>\n";
if ($tabsrows>0) {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_name!='---' ORDER BY link_order");
} else {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_position>='2' ORDER BY link_order");
}
$rows = dbrows($result);
$i=0; $j=0; $sep = "<img src='".THEME."images/bullet.gif' alt='0' border='0'>";
echo "<div class='panel_wrapper'>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
if ($data['link_url']=='---' && $i!=0) { echo "</div>\n"; $j=0; }
if ($data['link_url']=='---') echo "<div id='menupanel_".$data['link_id']."' class='".($i==0?"panel current":"panel")."'>";
if ($data['link_url']!="---") {
if ($i != 0 && $j!=0) { echo " ".$sep."\n"; } else { echo "\n"; }
$link_target = $data['link_window'] == "1" ? " target='_blank'" : "";
$link_class = $class ? " class='$class'" : "";
if (strstr($data['link_url'], "http://") || strstr($data['link_url'], "https://")) {
echo "<a href='".$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
} else {
echo "<a href='".BASEDIR.$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
}
$i++; $j++;
}
}
}
if ($tabsrows>0) echo "</div>";
echo "</div>";
}
2) wklejcie W FUNKCJI render_header() PO $global nastepujacy kod:
?>
<script type="text/javascript">
/**
* $RCSfile: mctabs.js,v $
* $Revision: 1.2 $
* $Date: 2006/02/06 20:11:09 $
*
* Moxiecode DHTML Tabs script.
*
* @author Moxiecode
* @copyright Copyright ? 2004-2006, Moxiecode Systems AB, All rights reserved.
* @modified by Wooya
*/
function WooyaTabs() {
this.settings = new Array();
};
WooyaTabs.prototype.init = function(settings) {
this.settings = settings;
};
WooyaTabs.prototype.getParam = function(name, default_value) {
var value = null;
value = (typeof(this.settings[name]) == "undefined") ? default_value : this.settings[name];
// Fix bool values
if (value == "true" || value == "false")
return (value == "true");
return value;
};
WooyaTabs.prototype.displayTab = function(tab_id, panel_id) {
var panelElm = document.getElementById(panel_id);
var panelContainerElm = panelElm ? panelElm.parentNode : null;
var tabElm = document.getElementById(tab_id);
var tabContainerElm = tabElm ? tabElm.parentNode : null;
var selectionClass = this.getParam('selection_class', 'current');
if (tabElm && tabContainerElm) {
var nodes = tabContainerElm.childNodes;
// Hide all other tabs
for (var i=0; i<nodes.length; i++) {
if (nodes[i].nodeName == "LI")
nodes[i].className = '';
}
// Show selected tab
tabElm.className = 'current';
}
if (panelElm && panelContainerElm) {
var nodes = panelContainerElm.childNodes;
// Hide all other panels
for (var i=0; i<nodes.length; i++) {
if (nodes[i].nodeName == "DIV")
nodes[i].className = 'panel';
}
// Show selected panel
panelElm.className = 'current';
}
};
WooyaTabs.prototype.getAnchor = function() {
var pos, url = document.location.href;
if ((pos = url.lastIndexOf('#')) != -1)
return url.substring(pos + 1);
return "";
};
// Global instance
var wooyaTabs = new WooyaTabs();
</script>
<?
3) jezeli uzywacie skorki, ktora uzywa funkcji z includes/theme_functions_include.php zamiencie w funkcji render_header() nastepujaca funkcje:
".showsublinks("·","white")."
na:
";
render_tiny_menu();
echo "
4) jezeli uzywacie innego theme to zamiencie w funkcji render_header() zwyczajna funkcje nawigacji (moze wygladacz roznie w zaleznosci od theme):
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links WHERE link_position>='2' ORDER BY link_order");
if (dbrows($result) != 0) {
$i = 0;
while($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
if ($data['link_url']!="---") {
if ($i != 0) { echo " - \n"; } else { echo "\n"; }
$link_target = ($data['link_window'] == "1" ? " target='_blank'" : "");
if (strstr($data['link_url'], "http://") || strstr($data['link_url'], "https://")) {
echo "<a href='".$data['link_url']."'".$link_target." class='subheader-text'>".$data['link_name']."</a>";
} else {
echo "<a href='".BASEDIR.$data['link_url']."'".$link_target." class='subheader-text'>".$data['link_name']."</a>";
}
}
$i++;
}
}
}
echo ($i == 0 ? " " : "")."</div></td>";
na:
echo show_tiny_menu();
5) dodajcie do waszego themes/WASZ_THEME/styles.css te linie:
/* This file contains the CSS data for all popups in TinyMCE */
/* Tabs classes */
.tabs {
float: left;
width: 100%;
line-height: normal;
background-image: url("images/tabs/tabs_bg.gif");
}
.tabs ul {
margin: 0;
padding: 0 0 0;
list-style: none;
}
.tabs li {
float: left;
background: url("images/tabs/tab_bg.gif") no-repeat left top;
margin: 0;
margin-left: 0;
margin-right: 2px;
padding: 0 0 0 10px;
line-height: 18px;
}
.tabs li.current {
background: url("images/tabs/tab_sel_bg.gif") no-repeat left top;
margin-right: 2px;
}
.tabs span {
float: left;
display: block;
background: url("images/tabs/tab_end.gif") no-repeat right top;
padding: 0px 10px 0 0;
}
.tabs .current span {
background: url("images/tabs/tab_sel_end.gif") no-repeat right top;
}
.tabs a {
text-decoration: none;
font-family: Verdana, Arial;
font-size: 11px;
}
.tabs a:link, .tabs a:visited, .tabs a:hover {
color: black;
}
.tabs a:hover {
}
.tabs .current {
}
.tabs .current a, .tabs .current a:link, .tabs .current a:visited {
}
.panel_wrapper div.panel {
display: none;
}
.panel_wrapper div.current {
display: block;
width: 100%;
overflow: visible; /* Should be auto but that breaks Safari */
}
.panel_wrapper {
border: 1px solid #919B9C;
border-top: 0px;
padding: 10px;
padding-top: 5px;
clear: both;
background-color: white;
}
fieldset {
border: 1px solid #919B9C;
font-family: Verdana, Arial;
font-size: 11px;
padding: 0;
margin: 0;
padding: 4px;
}
legend {
color: #2B6FB6;
font-weight: bold;
}
.properties {
width: 100%;
}
.properties .column1 {
}
.properties .column2 {
text-align: left;
}
#plugintable thead {
font-weight: bold;
background-color: #DDDDDD;
}
#plugintable, #about #plugintable td {
border: 1px solid #919B9C;
}
#plugintable {
width: 99%;
margin-top: 10px;
}
#pluginscontainer {
height: 290px;
overflow: auto;
}
/* MSIE Specific styles */
* html .panel_wrapper {
width: 100%;
}
.column {
float: left;
}
h1, h2, h3, h4 {
color: #2B6FB6;
margin: 0;
padding: 0;
padding-top: 5px;
}
h3 {
font-size: 12px;
}
#link .panel_wrapper, #link div.current {
height: 125px;
}
#image .panel_wrapper, #image div.current {
}
/* Disables the advanced tab in the table plugin. */
/*
#table #advanced_tab {
display: none;
}
*/
/* Disables the border input field and label in the table plugin. */
/*
#table #border, #table #borderlabel {
display: none;
}
*/
6) nastepnie wgrajcie obrazki z zalacznika do katalogu themes/WASZ_THEME/images/tabs
Ten MOD jest oparty na skrypcie TinyMCE Tabs autorstwa Moxiecode.
Milej zabawy zyczy - Wooya B)
Przenioslem i przykleilem/Pieka
Wooya dodał/a następującą plik:
Edytowane przez Pieka dnia 23.06.2009 15:03:03
... Pomagam tylko przy najnowszych wersjach PHP-Fusion ...
 |
| |
|
|
| Tazzz |
Dodany dnia 02.07.2007 18:02:23
|

Przedszkolak

Postów: 65
Data rejestracji: 05.06.2007 16:25
|
Bardzo Was prosz? o pomoc... jestem pocz?tkuj?cym u?ytkownikiem i za diab?a nie wiem jak mam to wstawi? :-(
Korzystam z najnowszego fusiona i jednego z oryginalnie za??czonych themów, ale:
1) o ile (1) punkt instrukcji jest dla mnie jasny, o tyle drugi ju? niestety nie, bo co to oznacza "(...) PO $global nast?puj?cy kod" gdzie jest PO w moim kodzie ?
function render_header($header_content) {
global $theme_width,$settings;
echo "<table align='center' style='background-image:url(".THEME."images/header-center.gif)' border='0' cellpadding='0' cellspacing='0' width='$theme_width'>";
echo "<tr><td width='15'><img src='".THEME."images/header-left.gif' width='22' height='82'></td>";
// Start banner code
echo "<td width='100%' class='header-center'>";
echo "<table width='100%' cellspacing='0' cellpadding='0'>";
echo "<tr><td>$header_content</td></tr>";
echo "</table></td>";
// End banner code
echo "<td width='15'><img src='".THEME."images/header-right.gif' width='22' height='82'></td></tr></table>\n";
echo "<img src='".THEME."images/pixel.gif' height='5'>";
echo "<table align='center' border='0' cellpadding='0' cellspacing='0' width='$theme_width'>";
echo "<tr><td width='42'><img src='".THEME."images/nav-left.gif' width='16' height='26'></td>";
echo "<td width='75%' style='background-image:url(".THEME."images/nav-center.gif)'>";
echo showsublinks("·")."</td>";
echo "<td align='right' width='25%' style='background-image:url(".THEME."images/nav-center.gif)'>";
echo showsubdate()."</td>";
echo "<td width='42'><img src='".THEME."images/nav-right.gif' width='16' height='26'></td></tr></table>";
echo "<table align='center' width='$theme_width' cellspacing='0' cellpadding='0'>\n<tr>\n";
}
2) podobnie ma si? rzecz z pkt. 3 instrukcji - gdzie mog? znale?? w kodzie informacj? o tym, z której f-cji korzysta skórka a co za tym idzie - jak przerobi? w/w kod ?
3) podobnie nie wiem, gdzie szuka? omawianego w pkt. 4 kodu, wprawdzie kolega pisze o tym, ?e mo?e ró?nie wygl?da?, ale czy a? tak ró?nie jak w w/w themie ?
4) .... i ostatnia sprawa to wgranie tych za??czonych obrazków do folderu .../tabs, którego u mnie w tym miejscu nie ma, czy wobec tego powinienem go stworzy? by wklei? tam gif-y ??
Z góry dzi?kuj? Wam wszystkim za pomoc, my?l? ?e nie tylko mnie przyda si? wyja?nienie tej kwestii. Siedz? ju? nad tym tydzie? i szukam rozwi?za? i ca?y czas nic. Za??czam te? b??dnie przerobionego thema, cho? nie wiem ju? nawet, która to wersja przeróbki. |
| |
|
|
| dex |
Dodany dnia 02.07.2007 22:20:37
|

Pocz?tkuj?cy

Postów: 212
Data rejestracji: 16.08.2006 15:18
|
1 global masz w swojej 2 linii w tym kodzie co poda?e?
2 otwórz plik theme.php daj ctrl+f wkej: theme_functions_include.php jak znajdzie to znaczy, ?e korzysta
3 szukaj w theme.php podobnego kodu po linii render_header()
4 dodaj folder
|
| |
|
|
| amcp12 |
Dodany dnia 14.08.2007 14:19:10
|

Przedszkolak

Postów: 18
Data rejestracji: 31.07.2007 12:12
ZBANOWANY:
Dożywotnio
|
Nie wiem jak to zrobic powkleja?em i nie dzia?a , czy móg? by kto? mi zrobi? gotowy w themie Photne lub jakim? innym , bardzo by? bym wdzi?czny  Prosze Prosze
soniak.rox.pl strona o telefonach komórkowych , darmowy downlaod
|
| |
|
|
| dex |
Dodany dnia 14.08.2007 16:25:15
|

Pocz?tkuj?cy

Postów: 212
Data rejestracji: 16.08.2006 15:18
|
amcp12 to raczej powinno si? znale?? w dziale zlecenia, no i oczywi?cie co w zamian, bo Ty nawet nie pokusi?e? si? o pliki thema, czyli kto? chce Ci pomóc to musi jeszcze sobie ten skin sam znale??...
|
| |
|
|
| Reno |
Dodany dnia 17.08.2007 14:38:40
|

Przedszkolak

Postów: 12
Data rejestracji: 04.07.2007 17:44
|
Ja powkleja?em wszystko i nic. Oto moje pliki :
Theme.php
<?php
if (!defined("IN_FUSION")) { header("Location: ../../index.php"); exit; }
require_once INCLUDES."theme_functions_include.php";
// theme settings
$body_text = "#555555";
$body_bg = "#ffffff";
$theme_width = "50%";
$theme_width_l = "175";
$theme_width_r = "175";
function render_tiny_menu() {
global $theme_width, $locale;
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_url='---' AND link_name!='---' ORDER BY link_order");
$tabsrows = dbrows($result);
$i=0;
if ($tabsrows>0) echo "<div class='tabs'>\n<ul>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
echo "<li id='menutab_".$data['link_id']."'".($i==0?" class='current'":"")."><span><a href=\"javascript:wooyaTabs.displayTab('menutab_".$data['link_id']."','menupanel_".$data['link_id']."');\" onmousedown=\"return false;\">".($data['link_img']!=''?"<img src='".INFUSIONS."new_navigation_panel/images/".$data['link_img']."' alt='' border='0' style='width:14px;height:14px;vertical-align:middle'> ":"").$data['link_name']."</a></span></li>\n";
}
$i++;
}
if ($tabsrows>0) echo "</ul>\n</div>\n";
if ($tabsrows>0) {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_name!='---' ORDER BY link_order");
} else {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_position>='2' ORDER BY link_order");
}
$rows = dbrows($result);
$i=0; $j=0; $sep = "<img src='".THEME."images/bullet.gif' alt='0' border='0'>";
echo "<div class='panel_wrapper'>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
if ($data['link_url']=='---' && $i!=0) { echo "</div>\n"; $j=0; }
if ($data['link_url']=='---') echo "<div id='menupanel_".$data['link_id']."' class='".($i==0?"panel current":"panel")."'>";
if ($data['link_url']!="---") {
if ($i != 0 && $j!=0) { echo " ".$sep."\n"; } else { echo "\n"; }
$link_target = $data['link_window'] == "1" ? " target='_blank'" : "";
$link_class = $class ? " class='$class'" : "";
if (strstr($data['link_url'], "http://") || strstr($data['link_url'], "https://")) {
echo "<a href='".$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
} else {
echo "<a href='".BASEDIR.$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
}
$i++; $j++;
}
}
}
if ($tabsrows>0) echo "</div>";
echo "</div>";
}
function render_header($header_content) {
global $theme_width;
?>
<script type="text/javascript">
/**
* $RCSfile: mctabs.js,v $
* $Revision: 1.2 $
* $Date: 2006/02/06 20:11:09 $
*
* Moxiecode DHTML Tabs script.
*
* @author Moxiecode
* @copyright Copyright ? 2004-2006, Moxiecode Systems AB, All rights reserved.
* @modified by Wooya
*/
function WooyaTabs() {
this.settings = new Array();
};
WooyaTabs.prototype.init = function(settings) {
this.settings = settings;
};
WooyaTabs.prototype.getParam = function(name, default_value) {
var value = null;
value = (typeof(this.settings[name]) == "undefined") ? default_value : this.settings[name];
// Fix bool values
if (value == "true" || value == "false")
return (value == "true");
return value;
};
WooyaTabs.prototype.displayTab = function(tab_id, panel_id) {
var panelElm = document.getElementById(panel_id);
var panelContainerElm = panelElm ? panelElm.parentNode : null;
var tabElm = document.getElementById(tab_id);
var tabContainerElm = tabElm ? tabElm.parentNode : null;
var selectionClass = this.getParam('selection_class', 'current');
if (tabElm && tabContainerElm) {
var nodes = tabContainerElm.childNodes;
// Hide all other tabs
for (var i=0; i<nodes.length; i++) {
if (nodes[i].nodeName == "LI")
nodes[i].className = '';
}
// Show selected tab
tabElm.className = 'current';
}
if (panelElm && panelContainerElm) {
var nodes = panelContainerElm.childNodes;
// Hide all other panels
for (var i=0; i<nodes.length; i++) {
if (nodes[i].nodeName == "DIV")
nodes[i].className = 'panel';
}
// Show selected panel
panelElm.className = 'current';
}
};
WooyaTabs.prototype.getAnchor = function() {
var pos, url = document.location.href;
if ((pos = url.lastIndexOf('#')) != -1)
return url.substring(pos + 1);
return "";
};
// Global instance
var wooyaTabs = new WooyaTabs();
</script>
<?
echo "<table align='center' cellspacing='0' cellpadding='0' width='$theme_width' class='outer-border'>
<tr>
<td>
<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='full-header'>
<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td>$header_content</td>
</tr>
</table>
</td>
</tr>
</table>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>
<td class='white-header'>";
render_tiny_menu();
echo "</td>
<td align='right' class='white-header'>".showsubdate()."</td>
</tr>
</table>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n";
}
function render_footer($license=false) {
global $theme_width,$settings;
echo "</tr>\n</table>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td align='center' class='footer'>".stripslashes($settings['footer'])."<br>\n";
if (!$license) { echo showcopyright("white")."<br><br>\n"; } echo showcounter()."<br><br>
</td>
</tr>
</table>
</td>
</tr>
</table>\n";
}
function render_news($subject, $news, $info) {
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td class='capmain'>$subject</td>
</tr>
<tr>
<td class='main-body'>$news</td>
</tr>
<tr>
<td align='center' class='news-footer'>\n";
echo openform("N",$info['news_id']).newsposter($info,"<br>").newsopts($info,"·").closeform("N",$info['news_id']);
echo "</td>
</tr>
</table>\n";
}
function render_article($subject, $article, $info) {
echo "<table width='100%' cellpadding='0' cellspacing='0' class='border'>
<tr>
<td class='capmain'>$subject</td>
</tr>
<tr>
<td class='main-body'>
".($info['article_breaks'] == "y" ? nl2br($article) : $article)."
</td>
</tr>
<tr>
<td align='center' class='news-footer'>\n";
echo openform("A",$info['article_id']).articleposter($info,"<br>").articleopts($info,"·").closeform("A",$info['article_id']);
echo "</td>
</tr>
</table>\n";
}
function opentable($title) {
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td class='capmain'>$title</td>
</tr>
<tr>
<td class='main-body'>\n";
}
function closetable() {
echo "</td>
</tr>
</table>\n";
}
function openside($title) {
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td class='scapmain'>$title</td>
</tr>
<tr>
<td class='side-body'>\n";
}
function closeside() {
echo "</td>
</tr>
</table>\n";
tablebreak();
}
function opensidex($title,$state="on") {
$boxname = str_replace(" ", "", $title);
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td class='scapmain'>$title</td>
<td class='scapmain' align='right'>".panelbutton($state,$boxname)."</td>
</tr>
<tr>
<td colspan='2' class='side-body'>
<div id='box_$boxname'".($state=="off"?" style='display:none'":"").">\n";
}
function closesidex() {
echo "</div>
</td>
</tr>
</table>\n";
tablebreak();
}
function tablebreak() {
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n<td height='5'></td>\n</tr>\n</table>\n";
}
?>
styles.css
/* This file contains the CSS data for all popups in TinyMCE */
/* Tabs classes */
.tabs {
float: left;
width: 100%;
line-height: normal;
background-image: url("images/tabs/tabs_bg.gif");
}
.tabs ul {
margin: 0;
padding: 0 0 0;
list-style: none;
}
.tabs li {
float: left;
background: url("images/tabs/tab_bg.gif") no-repeat left top;
margin: 0;
margin-left: 0;
margin-right: 2px;
padding: 0 0 0 10px;
line-height: 18px;
}
.tabs li.current {
background: url("images/tabs/tab_sel_bg.gif") no-repeat left top;
margin-right: 2px;
}
.tabs span {
float: left;
display: block;
background: url("images/tabs/tab_end.gif") no-repeat right top;
padding: 0px 10px 0 0;
}
.tabs .current span {
background: url("images/tabs/tab_sel_end.gif") no-repeat right top;
}
.tabs a {
text-decoration: none;
font-family: Verdana, Arial;
font-size: 11px;
}
.tabs a:link, .tabs a:visited, .tabs a:hover {
color: black;
}
.tabs a:hover {
}
.tabs .current {
}
.tabs .current a, .tabs .current a:link, .tabs .current a:visited {
}
.panel_wrapper div.panel {
display: none;
}
.panel_wrapper div.current {
display: block;
width: 100%;
overflow: visible; /* Should be auto but that breaks Safari */
}
.panel_wrapper {
border: 1px solid #919B9C;
border-top: 0px;
padding: 10px;
padding-top: 5px;
clear: both;
background-color: white;
}
fieldset {
border: 1px solid #919B9C;
font-family: Verdana, Arial;
font-size: 11px;
padding: 0;
margin: 0;
padding: 4px;
}
legend {
color: #2B6FB6;
font-weight: bold;
}
.properties {
width: 100%;
}
.properties .column1 {
}
.properties .column2 {
text-align: left;
}
#plugintable thead {
font-weight: bold;
background-color: #DDDDDD;
}
#plugintable, #about #plugintable td {
border: 1px solid #919B9C;
}
#plugintable {
width: 99%;
margin-top: 10px;
}
#pluginscontainer {
height: 290px;
overflow: auto;
}
/* MSIE Specific styles */
* html .panel_wrapper {
width: 100%;
}
.column {
float: left;
}
h1, h2, h3, h4 {
color: #2B6FB6;
margin: 0;
padding: 0;
padding-top: 5px;
}
h3 {
font-size: 12px;
}
#link .panel_wrapper, #link div.current {
height: 125px;
}
#image .panel_wrapper, #image div.current {
}
/* Disables the advanced tab in the table plugin. */
/*
#table #advanced_tab {
display: none;
}
*/
/* Disables the border input field and label in the table plugin. */
/*
#table #border, #table #borderlabel {
display: none;
}
*/
a {
color : #005599;
text-decoration : none;
}
a:hover {
color : #005599;
text-decoration : underline;
}
a.side {
color : #005599;
text-decoration : none;
}
a:hover.side {
color : #005599;
text-decoration : underline;
}
a.white {
color : #ddd;
text-decoration : none;
}
a:hover.white {
color : #ddd;
text-decoration : underline;
}
body {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 11px;
}
form {
margin : 0px;
}
hr {
height : 1px;
border : 1px solid #eee;
}
hr.side-hr {
height : 1px;
border : 1px solid #eee;
}
td {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 11px;
}
pre {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 11px;
}
.alt {
color : #005599;
}
.white-header {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
color : #555;
background-color : #fff;
border-top : 1px solid #ccc;
border-bottom : 1px solid #e1e1e1;
padding : 5px;
}
.full-header {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
color : #aaa;
background-color : #006699;
padding : 5px;
}
.footer {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
color : #aaa;
background-color : #006699;
border-top : 1px solid #e1e1e1;
padding : 5px;
}
.button {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
color : #555;
background-color : #f1f1f1;
height : 20px;
border : 1px solid #ccc;
margin-top : 2px;
}
.textbox {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
color : #555;
background-color : #f8f8f8;
border : 1px solid #ccc;
}
.main-body {
font-size : 11px;
color : #555;
background-color : #fff;
padding : 4px 4px 5px 4px;
}
.side-body {
font-size : 10px;
color : #777;
background-color : #fff;
padding : 4px;
}
.main-bg {
color : #555;
background-color : #fff;
padding : 5px;
}
.outer-border {
border : 1px solid #ccc;
}
.border {
border : 1px solid #e1e1e1;
}
.side-border-left {
border-right : 1px solid #e1e1e1;
padding : 5px;
}
.side-border-right {
border-left : 1px solid #e1e1e1;
padding : 5px;
}
.news-footer {
font-size : 10px;
color : #555;
background-color : #f1f1f1;
border-top : 1px solid #e1e1e1;
padding : 3px 4px 4px 4px;
}
.capmain {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 11px;
font-weight : bold;
color : #888;
background-color : #f1f1f1;
border-bottom : 1px solid #e1e1e1;
padding : 2px 4px 4px 4px;
}
.scapmain {
font-family : Verdana, Arial, Helvetica, sans-serif;
font-size : 10px;
font-weight : bold;
color : #888;
background-color : #f1f1f1;
border-bottom : 1px solid #e1e1e1;
padding : 4px;
}
.tbl-border {
color : #555;
background-color : #e1e1e1;
}
.tbl {
font-size : 11px;
color : #555;
background-color : #fff;
padding : 4px;
}
.tbl1 {
font-size : 11px;
color : #555;
background-color : #fff;
padding : 4px;
}
.tbl2 {
font-size : 11px;
color : #555;
background-color : #f1f1f1;
padding : 4px;
}
.forum-caption {
font-size : 11px;
font-weight : bold;
color : #888;
background-color : #f1f1f1;
padding : 2px 4px 4px 4px;
}
.quote {
font-size : 11px;
color : #555;
background-color : #f8f8f8;
padding : 4px;
margin : 0px 20px 0px 20px;
border : 1px solid #bbb;
}
.poll {
height : 12px;
border : 1px solid #000;
}
.comment-name {
font-weight : bold;
color : #005599;
}
.shoutboxname {
font-weight : bold;
color : #005599;
background-color : #fff;
}
.shoutbox {
color : #777;
background-color : #fff;
}
.shoutboxdate {
font-size : 10px;
color : #888;
background-color : #fff;
}
.small {
font-size : 10px;
font-weight : normal;
}
.small2 {
font-size : 10px;
font-weight : normal;
color : #555;
}
.side-small {
font-size : 10px;
font-weight : normal;
color : #555;
background-color : #fff;
}
.side-label {
color : #555;
background-color : #f1f1f1;
padding : 2px 2px 3px 2px;
}
U?ywam theme Simlitude - podstawowy theme w PHP-Fusion.
Widzi kto? tu b??d?
Niewiemcotuwpisac.
|
| |
|
|
| decymka |
Dodany dnia 17.08.2007 22:30:26
|

Bywalec

Postów: 499
 v7.00.07 v7.00.07
Data rejestracji: 15.01.2006 06:16
|
Wykonaj dok?adnie wszystkie polecenia @Wooya i nie ma si?y, ?eby nie by?o ok. Ja zrobi?am to sama (cho? jestem laik) i jest git.
My?l?, ?e nie wykona?e? polecenia numer 3)
Edytowane przez decymka dnia 17.08.2007 22:32:35
|
| |
|
|
| matti05 |
Dodany dnia 18.08.2007 17:39:35
|

Przedszkolak

Postów: 13
Data rejestracji: 14.03.2007 07:16
|
Zrobi?em wszystko tak jak napisa? Wooya, oprócz pkt.3, bo w swoim theme.php nie znalaz?em tej funkcji, dlatego zrobi??m pkt.4, a gdy odpali?em stron? zamiast paska pojawi?o mi si? tylko Fatal error: Call to undefined function: show_tiny_menu() in /home/*/domains/*/public_html/themes/Belmont_Blue/theme.php on line 183
Je?li to ma znaczenie u?ywam NNP 3.1 i PF 6.01.11.
|
| |
|
|
| Reno |
Dodany dnia 03.09.2007 20:05:56
|

Przedszkolak

Postów: 12
Data rejestracji: 04.07.2007 17:44
|
A teraz, to taka bomba posz?a, ?e ju? si? zmieni?y kolory linków na ciemniejszy niebieski ale za to wy??czy? si? "New Navigation Panel" i jest "Sponsorzy".
Plik :
theme.php
<?php
if (!defined("IN_FUSION")) { header("Location: ../../index.php"); exit; }
require_once INCLUDES."theme_functions_include.php";
// theme settings
$body_text = "#000000";
$body_bg = "#333333";
$theme_width = "100%";
$theme_width_l = "175";
$theme_width_r = "175";
function render_tiny_menu() {
global $theme_width, $locale;
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_url='---' AND link_name!='---' ORDER BY link_order");
$tabsrows = dbrows($result);
$i=0;
if ($tabsrows>0) echo "<div class='tabs'>\n<ul>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
echo "<li id='menutab_".$data['link_id']."'".($i==0?" class='current'":"")."><span><a href=\"javascript:wooyaTabs.displayTab('menutab_".$data['link_id']."','menupanel_".$data['link_id']."');\" onmousedown=\"return false;\">".($data['link_img']!=''?"<img src='".INFUSIONS."new_navigation_panel/images/".$data['link_img']."' alt='' border='0' style='width:14px;height:14px;vertical-align:middle'> ":"").$data['link_name']."</a></span></li>\n";
}
$i++;
}
if ($tabsrows>0) echo "</ul>\n</div>\n";
if ($tabsrows>0) {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_name!='---' ORDER BY link_order");
} else {
$result = dbquery("SELECT * FROM ".DB_PREFIX."site_links_new WHERE link_position>='2' ORDER BY link_order");
}
$rows = dbrows($result);
$i=0; $j=0; $sep = "<img src='".THEME."images/bullet.gif' alt='0' border='0'>";
echo "<div class='panel_wrapper'>\n";
while ($data = dbarray($result)) {
if (checkgroup($data['link_visibility'])) {
if ($data['link_url']=='---' && $i!=0) { echo "</div>\n"; $j=0; }
if ($data['link_url']=='---') echo "<div id='menupanel_".$data['link_id']."' class='".($i==0?"panel current":"panel")."'>";
if ($data['link_url']!="---") {
if ($i != 0 && $j!=0) { echo " ".$sep."\n"; } else { echo "\n"; }
$link_target = $data['link_window'] == "1" ? " target='_blank'" : "";
$link_class = $class ? " class='$class'" : "";
if (strstr($data['link_url'], "http://") || strstr($data['link_url'], "https://")) {
echo "<a href='".$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
} else {
echo "<a href='".BASEDIR.$data['link_url']."'".$link_target.$link_class.">".$data['link_name']."</a>\n";
}
$i++; $j++;
}
}
}
if ($tabsrows>0) echo "</div>";
echo "</div>";
}
function render_header($header_content) {
global $theme_width,$settings;
echo "<table align='center' cellspacing='0' cellpadding='0' width='$theme_width'>
<tr>
<td>
<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='full-header'>
<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td>$header_content</td>
</tr>
</table>
</td>
</tr>
</table>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>
<td class='white-header'>";
render_tiny_menu();
echo "
</td>
<td align='right' class='white-header'>".showsubdate()."</td>
</tr>
</table>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n";
}
function render_footer($license=false) {
global $theme_width,$settings,$locale;
?>
<script type="text/javascript">
/**
* $RCSfile: mctabs.js,v $
* $Revision: 1.2 $
* $Date: 2006/02/06 20:11:09 $
*
* Moxiecode DHTML Tabs script.
*
* @author Moxiecode
* @copyright Copyright ? 2004-2006, Moxiecode Systems AB, All rights reserved.
* @modified by Wooya
*/
function WooyaTabs() {
this.settings = new Array();
};
WooyaTabs.prototype.init = function(settings) {
this.settings = settings;
};
WooyaTabs.prototype.getParam = function(name, default_value) {
var value = null;
value = (typeof(this.settings[name]) == "undefined") ? default_value : this.settings[name];
// Fix bool values
if (value == "true" || value == "false")
return (value == "true");
return value;
};
WooyaTabs.prototype.displayTab = function(tab_id, panel_id) {
var panelElm = document.getElementById(panel_id);
var panelContainerElm = panelElm ? panelElm.parentNode : null;
var tabElm = document.getElementById(tab_id);
var tabContainerElm = tabElm ? tabElm.parentNode : null;
var selectionClass = this.getParam('selection_class', 'current');
if (tabElm && tabContainerElm) {
var nodes = tabContainerElm.childNodes;
// Hide all other tabs
for (var i=0; i<nodes.length; i++) {
if (nodes[i].nodeName == "LI")
nodes[i].className = '';
}
// Show selected tab
tabElm.className = 'current';
}
if (panelElm && panelContainerElm) {
var nodes = panelContainerElm.childNodes;
// Hide all other panels
for (var i=0; i<nodes.length; i++) {
if (nodes[i].nodeName == "DIV")
nodes[i].className = 'panel';
}
// Show selected panel
panelElm.className = 'current';
}
};
WooyaTabs.prototype.getAnchor = function() {
var pos, url = document.location.href;
if ((pos = url.lastIndexOf('#')) != -1)
return url.substring(pos + 1);
return "";
};
// Global instance
var wooyaTabs = new WooyaTabs();
</script>
<?
echo "</tr>\n</table>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td align='center' class='footer'>".stripslashes($settings['footer'])."<br>\n";
if (!$license) { echo showcopyright("white")."<br><br>\n"; } echo showcounter()."<br><br>
</td>
</tr>
</table>
</td>
</tr>
</table>\n";
}
function render_news($subject, $news, $info) {
global $locale;
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td class='capmain'>$subject</td>
</tr>
<tr>
<td class='main-body'>$news</td>
</tr>
<tr>
<td align='center' class='news-footer'>\n";
echo openform("N",$info['news_id']).newsposter($info,"<br>").newsopts($info,"·").closeform("N",$info['news_id']);
echo "</td>
</tr>
</table>\n";
}
function render_article($subject, $article, $info) {
global $locale;
echo "<table width='100%' cellpadding='0' cellspacing='0' class='border'>
<tr>
<td class='capmain'>$subject</td>
</tr>
<tr>
<td class='main-body'>
".($info['article_breaks'] == "y" ? nl2br($article) : $article)."
</td>
</tr>
<tr>
<td align='center' class='news-footer'>\n";
echo openform("A",$info['article_id']).articleposter($info,"<br>").articleopts($info,"·").closeform("A",$info['article_id']);
echo "</td>
</tr>
</table>\n";
}
function opentable($title) {
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td class='capmain'>$title</td>
</tr>
<tr>
<td class='main-body'>\n";
}
function closetable() {
echo "</td>
</tr>
</table>\n";
}
function openside($title) {
echo "<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='scapmain'>$title</td>
</tr>
<tr>
<td class='side-body'>\n";
}
function closeside() {
echo "</td>
</tr>
</table>\n";
}
function opensidex($title,$state="on") {
$boxname = str_replace(" ", "", $title);
echo "<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='scapmain'>$title</td>
<td class='scapmain' align='right'>".panelbutton($state,$boxname)."</td>
</tr>
<tr>
<td colspan='2' class='side-body'>
<div id='box_$boxname'".($state=="off"?" style='display:none'":"").">\n";
}
function closesidex() {
echo "</div>
</td>
</tr>
</table>\n";
}
function tablebreak() {
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n<td height='5'></td>\n</tr>\n</table>\n";
}
?>
Niewiemcotuwpisac.
|
| |
|
|
| rokrzy |
Dodany dnia 19.10.2007 21:26:20
|

Przedszkolak

Postów: 16
Data rejestracji: 26.09.2007 14:01
|
Zrobi?em tak jak kaza? Wooya i dzia?a jak nale?y  . Jednak mam w zwi?zku z menu jedno pytanie. . Jednak mam w zwi?zku z menu jedno pytanie.
Jak mog? zmieni? kolor t?a z bia?ego na np czerwony lub czarny? Chodzi mi o t?o pod opcjami jak np tutaj: "Strona G?ówna", "Newsy". Bo do reszty to wystarczy zmienia? obrazki z pliku wys?anego przez Wooya. |
| |
|
|
| kulawy_waldek |
Dodany dnia 20.10.2007 10:45:42
|

Przedszkolak

Postów: 85
Data rejestracji: 20.06.2007 05:54
ZBANOWANY:
Dożywotnio
|
Czy dzia?a to na extreme-fusion?
A gdzie ja mam to wstawi?? To mój plik theme.php
<?php
/*--------------------------------------------+
| PHP-Fusion 6 - Content Management System |
|---------------------------------------------|
| author: Nick Jones (Digitanium) © 2002-2005 |
| web: http://www.php-fusion.co.uk |
| email: |
|---------------------------------------------|
| Released under the terms and conditions of |
| the GNU General Public License (Version 2) |
+--------------------------------------------*/
/*--------------------------------------------+
| Milestone Theme for PHP-Fusion v6 |
|---------------------------------------------|
| author: PHP-Fusion Themes - Shedrock © 2005 |
| web: http://phpfusion.org |
| email: |
|---------------------------------------------|
| Released under the terms and conditions of |
| the GNU General Public License (Version 2) |
+--------------------------------------------*/
if (!defined("IN_FUSION")) { header("Location: ../../index.php"); exit; }
require_once INCLUDES."theme_functions_include.php";
// theme settings
$body_text = "#2a2a2a";
$body_bg = "#2a2a2a";
$theme_width = "1000";
$theme_width_l = "170";
$theme_width_r = "170";
// 0 = Keine Bilder im Header; 1 = Bild links; 2 = Bild rechts; 3 = Beide Bilder
$top_pics = "3";
function render_header($header_content) {
global $theme_width,$settings,$top_pics;
echo "<table align='center' width='$theme_width' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='".THEME."images/bl_dexter_header_01.png' width='9' height='181'>
<img src='".THEME."images/spacer.gif' width='9' height='181'>
</td>
<td background='".THEME."images/bl_dexter_header_02.png' height='181'>
<table width='100%' cellpadding='0' cellspacing='0'>
<td width='200' valign='top' align='left'>".($top_pics == '1' || $top_pics == '3' ? "<img src='".THEME."images/top_left.png'>" : "")."</td>
<td valign='middle' align='center'>$header_content</td>
<td width='200' valign='top' align='right'>".($top_pics == '2' || $top_pics == '3' ? "<img src='".THEME."images/top_right.png'>" : "")."</td>
</table>
</td>
<td background='".THEME."images/bl_dexter_header_03.png' width='9' height='181' align='left'>
<img src='".THEME."images/".($top_pics == '0' || $top_pics == '1' ? "spacer.gif" : "top_right-2.png")."' width='4' height='181'>
</td>
</tr></table>";
echo "<table width='$theme_width' align='center' height='30' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='".THEME."images/bl_dexter_headline_01.png' width='9' height='30' align='left'></td>
<td background='".THEME."images/bl_dexter_headline_02.png' height='30'>
<table width='100%' cellpadding='0' cellspacing='0'>
<td align='left'>".showsublinks("r6;","black")."</td>
<td align='right'>".showsubdate()."</td>
</table>
</td>
<td background='".THEME."images/bl_dexter_headline_03.png' width='11' height='30' align='right'>
</td>
</tr> </table>";
echo "<table align='center' width='$theme_width' cellspacing='0' cellpadding='0'>\n<tr>\n";
}
function render_footer($license=false) {
global $theme_width,$locale,$settings;
echo "</tr></table>
<table height='40' align='center' valign='middle' border='0' cellspacing='0' cellpadding='0'>
<td>".stripslashes($settings['footer'])."</td>
</table>
<table width='$theme_width' align='center' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='".THEME."images/bl_dexter_footer_01.png' width='56' height='50'></td>
<td background='".THEME."images/bl_dexter_footer_02.png' height='50' align='center'>
<table width='100%' cellpadding='0' cellspacing='0'>
<td width='40%' align='left' height='20'>".($license == false ? "Powered by <a href='http://www.php-fusion.co.uk' target='_blank'>PHP-Fusion</a> © 2003-2006" : " ")."</td>
<td width='35%' align='right' height='20'>Dexter Theme by: <a href='http://www.xpp-gaming.de' target='_blank'><img src='".THEME."images/fcmods.jpg' style='vertical-align: top;'></a></td>
<td width='25%' align='right' height='20'><strong>".$settings['counter']." </strong>".($settings['counter'] == 1 ? $locale['140']."\n" : $locale['141']."\n")."</td>
</table>
</td>
<td background='".THEME."images/bl_dexter_footer_03.png' width='57' height='50'></td>
</tr></table>";
}
function render_news($subject, $news, $info) {
global $locale;
echo "<table width='100%' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='".THEME."images/bl_dexter_table_01.gif' width='13' height='7'></td>
<td background='".THEME."images/bl_dexter_table_02.gif' height='7'></td>
<td background='".THEME."images/bl_dexter_table_03.gif' width='13' height='7'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_04.gif' width='13' height='22'></td>
<td background='".THEME."images/bl_dexter_table_05.gif' height='22'><font style='color:white;font-weight:bold'>» ".$subject."</font></td>
<td background='".THEME."images/bl_dexter_table_06.gif' width='13' height='22'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_07.gif' width='13'></td>
<td style='background-color:#ffffff'>
<table width='100%' cellpadding='3' cellspacing='0'><td>
<div style='width:100%;vertical-align:top;'>$news</div><br>";
echo "<div style='margin-top:5px'>";
echo "<table width='100%' cellpadding='0' cellspacing='0'><tr>";
echo "<td class='infobar'>".newsposter($info)."</td>";
echo "<td align='right' class='infobar2'>";
echo openform("N",$info['news_id']).newsopts($info,"·").closeform("N",$info['news_id']);
echo "</td></tr></table></div></td></table>
</td>
<td background='".THEME."images/bl_dexter_table_09.gif' width='13'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_10.gif' width='13' height='11'></td>
<td background='".THEME."images/bl_dexter_table_11.gif' height='11'></td>
<td background='".THEME."images/bl_dexter_table_12.gif' width='13' height='11'></td>
</tr></table>";
}
function render_article($subject, $article, $info) {
global $locale;
echo "<table width='100%' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='".THEME."images/bl_dexter_table_01.gif' width='13' height='7'></td>
<td background='".THEME."images/bl_dexter_table_02.gif' height='7'></td>
<td background='".THEME."images/bl_dexter_table_03.gif' width='13' height='7'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_04.gif' width='13' height='22'></td>
<td background='".THEME."images/bl_dexter_table_05.gif' height='22'><font style='color:white;font-weight:bold'>» ".$subject."</font></td>
<td background='".THEME."images/bl_dexter_table_06.gif' width='13' height='22'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_07.gif' width='13'></td>
<td style='background-color:#ffffff'>
<table width='100%' cellpadding='3' cellspacing='0'><td>
<div style='width:100%;vertical-align:top;'>".($info['article_breaks'] == "y" ? nl2br($article) : $article)."</div><br>";
echo "<div style='margin-top:5px'>";
echo "<table width='100%' cellpadding='0' cellspacing='0'><tr>";
echo "<td class='infobar'>".articleposter($info)."</td>";
echo "<td align='right' class='infobar2'>";
echo openform("A",$info['article_id']).articleopts($info,"·").closeform("A",$info['article_id']);
echo "</td></tr></table></div></td></table>
</td>
<td background='".THEME."images/bl_dexter_table_09.gif' width='13'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_10.gif' width='13' height='11'></td>
<td background='".THEME."images/bl_dexter_table_11.gif' height='11'></td>
<td background='".THEME."images/bl_dexter_table_12.gif' width='13' height='11'></td>
</tr></table>";
}
function opentable($title) {
echo "<table width='100%' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='".THEME."images/bl_dexter_table_01.gif' width='13' height='7'></td>
<td background='".THEME."images/bl_dexter_table_02.gif' height='7'></td>
<td background='".THEME."images/bl_dexter_table_03.gif' width='13' height='7'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_04.gif' width='13' height='22'></td>
<td background='".THEME."images/bl_dexter_table_05.gif' height='22'><font style='color:white;font-weight:bold'>» ".$title."</font></td>
<td background='".THEME."images/bl_dexter_table_06.gif' width='13' height='22'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_07.gif' width='13'></td>
<td style='background-color:#ffffff'>
<table width='100%' cellpadding='3' cellspacing='0'><td>";
}
function closetable() {
echo "</td></table>
</td>
<td background='".THEME."images/bl_dexter_table_09.gif' width='13'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_table_10.gif' width='13' height='11'></td>
<td background='".THEME."images/bl_dexter_table_11.gif' height='11'></td>
<td background='".THEME."images/bl_dexter_table_12.gif' width='13' height='11'></td>
</tr>
</table>";
}
function openside($title) {
echo "<table width='100%' align='center' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td colspan='2' background='".THEME."images/bl_dexter_panel_01.gif' width='11' height='8'></td>
<td background='".THEME."images/bl_dexter_panel_02.gif' height='8'></td>
<td colspan='2' background='".THEME."images/bl_dexter_panel_03.gif' width='11' height='8'></td>
</tr>
<tr>
<td colspan='2' background='".THEME."images/bl_dexter_panel_04.gif' width='11' height='22'></td>
<td background='".THEME."images/bl_dexter_panel_05.gif' height='22'><font style='color:white;font-weight:bold'>» ".$title."</font></td>
<td colspan='2' background='".THEME."images/bl_dexter_panel_06.gif' width='11' height='22'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_panel_07.gif' width='8'></td>
<td colspan='3' style='background-color:#ffffff'>
<table width='100%' cellpadding='3' cellspacing='0'><td>";
}
function closeside() {
echo "</td></table>
</td>
<td background='".THEME."images/bl_dexter_panel_09.gif' width='8'</td>
</tr>
<tr>
<td colspan='2' background='".THEME."images/bl_dexter_panel_10.gif' width='11' height='10'></td>
<td background='".THEME."images/bl_dexter_panel_11.gif' height='10'></td>
<td colspan='2' background='".THEME."images/bl_dexter_panel_12.gif' width='11' height='10'></td>
</tr>
<tr>
<td><img src='".THEME."images/spacer.gif' width='8' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='3' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='148' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='3' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='8' height='1' alt=''></td>
</tr></table>";
}
function opensidex($title,$open="on") {
$boxname = str_replace(" ", "", $title);
$box_img = $open == "on" ? "off" : "on";
echo "<table width='100%' align='center' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td colspan='2' background='".THEME."images/bl_dexter_panel_01.gif' width='11' height='8'></td>
<td background='".THEME."images/bl_dexter_panel_02.gif' height='8'></td>
<td colspan='2' background='".THEME."images/bl_dexter_panel_03.gif' width='11' height='8'></td>
</tr>
<tr>
<td colspan='2' background='".THEME."images/bl_dexter_panel_04.gif' width='11' height='22'></td>
<td background='".THEME."images/bl_dexter_panel_05.gif' height='22'>
<table width='100%' cellpadding='0' cellspacing='0'>
<td align='left'><font style='color:white;font-weight:bold'>» ".$title."</font></td>
<td align='right'><img onclick=\"javascript:flipBox('$title')\" name='b_$title' border='0' src='".THEME."images/panel_$box_img.gif'></td>
</table>
</td>
<td colspan='2' background='".THEME."images/bl_dexter_panel_06.gif' width='11' height='22'></td>
</tr>
<tr>
<td background='".THEME."images/bl_dexter_panel_07.gif' width='8'></td>
<td colspan='3' style='background-color:#ffffff'>
<table width='100%' cellpadding='3' cellspacing='0'><td>";
echo "<div id='box_$title'"; if($open=="off"){ echo "style='display:none'"; } echo ">\n";
}
function closesidex() {
echo "</div></td></table>
</td>
<td background='".THEME."images/bl_dexter_panel_09.gif' width='8'</td>
</tr>
<tr>
<td colspan='2' background='".THEME."images/bl_dexter_panel_10.gif' width='11' height='10'></td>
<td background='".THEME."images/bl_dexter_panel_11.gif' height='10'></td>
<td colspan='2' background='".THEME."images/bl_dexter_panel_12.gif' width='11' height='10'></td>
</tr>
<tr>
<td><img src='".THEME."images/spacer.gif' width='8' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='3' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='148' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='3' height='1' alt=''></td>
<td><img src='".THEME."images/spacer.gif' width='8' height='1' alt=''></td>
</tr></table>";
}
function tablebreak() {
echo "<table width='100%' cellspacing='0' cellpadding='0'><tr height='7'><td></td></tr></table>\n";
}
?>
Czy to ma znaczenie ?e mam EP IV?
To jak b?dzie, mam sobie odpu?ci??
Witam, to ja ponownie. Uda?o mi si? wstawi? to menu ale nie tak jak powinno by?. Chcia?bym ?eby ono by?o w tej tabeli co logo tak jak na tej stronie, ale co? mi nie wychodzi. Tak wygl?da kod:
echo "<table align='center' width='$theme_width' border='0' cellpadding='0' cellspacing='0'>
<tr>
<td background='".THEME."images/bl_dexter_header_01.png' width='9' height='210'>
<img src='".THEME."images/spacer.gif' width='9' height='210'>
</td>
<td background='".THEME."images/bl_dexter_header_02.png' height='210'>
<table width='100%' cellpadding='0' cellspacing='0'>
<td width='200' valign='top' align='left'>".($top_pics == '1' || $top_pics == '3' ? "<img src='".THEME."images/top_left.png'>" : "")."</td>
<td valign='middle' align='center'>$header_content</td>
<td width='200' valign='top' align='right'>".($top_pics == '2' || $top_pics == '3' ? "<img src='".THEME."images/top_right.png'>" : "")."</td>
[color=red]<td><tr>\n<br>\n";
render_tiny_menu();
echo "</td>[/color]
</table>
</td>
<td background='".THEME."images/bl_dexter_header_03.png' width='9' height='181' align='left'>
<img src='".THEME."images/".($top_pics == '0' || $top_pics == '1' ? "spacer.gif" : "top_right-2.png")."' width='4' height='181'>
</td>
</tr></table>";
Na czerwono to co wstawi?em. Po takiej modyfikacji ca?o?? wygl?da taK:

Wiem ?e nie?le namiesza?em, dlatego te? prosz? was o pomoc
Edytowane przez kulawy_waldek dnia 29.10.2007 17:15:35
|
| |
|
|
| eldzi |
Dodany dnia 02.01.2008 10:12:23
|

Pocz?tkuj?cy

Postów: 113
Pomógł: 2
Ostrzeżeń: 2
 v7.01.04 v7.01.04
Data rejestracji: 12.10.2006 11:29
|
Witam
Mam pytanie w sprawie tego menu. Czy jest jaka? mo?liwo?? aby menu zmienia?o si? po najechaniu na nie myszk? a nie po klikni?ciu czyli co? ala onMouseover zamiast onClick ?
pozdr
eldzi
|
| |
|
|
| bartek124 |
Dodany dnia 02.01.2008 15:38:37
|

Weteran

Postów: 3264
Pomógł: 236
 v7.02.06 v7.02.06
Data rejestracji: 26.05.2007 12:25
|
Przecie? ju? sobie odpowiedzia?e?. Zamie? OnClick na OnMouseOver i powinno dzia?a?  . .
  Nie pomagam na komunikatorach oraz PW! Nie pomagam na komunikatorach oraz PW! |
| |
|
|
| eldzi |
Dodany dnia 02.01.2008 15:51:02
|

Pocz?tkuj?cy

Postów: 113
Pomógł: 2
Ostrzeżeń: 2
 v7.01.04 v7.01.04
Data rejestracji: 12.10.2006 11:29
|
bartek124 napisa?/a:
Przecie? ju? sobie odpowiedzia?e?. Zamie? OnClick na OnMouseOver i powinno dzia?a?  .
Chodzi o to, ?e w funkcji render_tiny_menu nie ma czego? takiego jak OnClick. Jest tylko onmousedown - jak zmieniam na OnMouseOver to nie wida? ?adnego innego efektu.
P.S. Aha korzystam z Classic Menu Navigation
Edytowane przez eldzi dnia 02.01.2008 15:53:47
pozdr
eldzi
|
| |
|
|
| kraski1 |
Dodany dnia 02.01.2008 18:19:03
|

Pocz?tkuj?cy

Postów: 115
Data rejestracji: 25.02.2007 15:02
|
Instalowa?em na dok?adnie tym samym stylu co tutaj jest lecz nie mam rezultatu nic si? nie zmieni?o. Adres strony kraski.isx.pl/pship
|
| |
|
|
| timo007 |
Dodany dnia 04.01.2008 20:59:00
|

Przedszkolak

Postów: 7
Data rejestracji: 03.01.2008 21:59
|
Wklei?em wszystko zgodnie z instrukcj? i prawie nic sie nie zmieni?o. Adres mojej strony to www.luzino.yoyo.pl . A mo?e co? ?le zrobi?em? Mo?e kto? napisa? co jest nie tak?
Edytowane przez timo007 dnia 04.01.2008 21:00:37
|
| |
|
|
| bartek124 |
Dodany dnia 04.01.2008 21:05:36
|

Weteran

Postów: 3264
Pomógł: 236
 v7.02.06 v7.02.06
Data rejestracji: 26.05.2007 12:25
|
Przecie? wszystko dobrze jest.
Wy?wietla si? dobrze.
  Nie pomagam na komunikatorach oraz PW! Nie pomagam na komunikatorach oraz PW! |
| |
|
|
| timo007 |
Dodany dnia 04.01.2008 21:56:20
|

Przedszkolak

Postów: 7
Data rejestracji: 03.01.2008 21:59
|
Jak to dobrze to jest dobrze??  A jak w takim razie mam do tego menu dodac caly panel Liga. Tak ?eby po klikni?ciu na Liga pokazywa?y si? linki Regulamin i Zapisy?? A jak w takim razie mam do tego menu dodac caly panel Liga. Tak ?eby po klikni?ciu na Liga pokazywa?y si? linki Regulamin i Zapisy?? |
| |
|



 v7.02.03
v7.02.03








 Prosze
Prosze



 v7.00.07
v7.00.07



 . Jednak mam w zwi?zku z menu jedno pytanie.
. Jednak mam w zwi?zku z menu jedno pytanie.


 v7.01.04
v7.01.04
 v7.02.06
v7.02.06 .
.

 v7.01.04
v7.01.04 .
.


 v7.02.06
v7.02.06
 A jak w takim razie mam do tego menu dodac caly panel Liga. Tak ?eby po klikni?ciu na Liga pokazywa?y si? linki Regulamin i Zapisy??
A jak w takim razie mam do tego menu dodac caly panel Liga. Tak ?eby po klikni?ciu na Liga pokazywa?y si? linki Regulamin i Zapisy??