Nawigacja
Kurs PHP-Fusion v6.01.xx - Zarz?dzanie Stron?
Napisane przez jantom
dnia 16 marca 2007 21:26 ·
0 komentarzy ·
15028 czytań ·
 ·
·  ·
· 
Streszczenie:
Kilka s?ów o Zarz?dzaniu Stron?.Zarz?dzanie Panelami
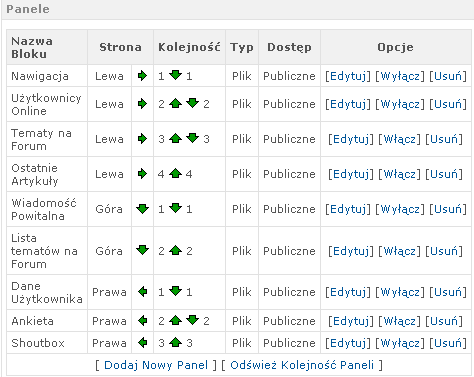
Tutaj zarz?dzamy wszystkimi panelami, które s? na stronie.
 |
| Zarz?dzanie panelami |
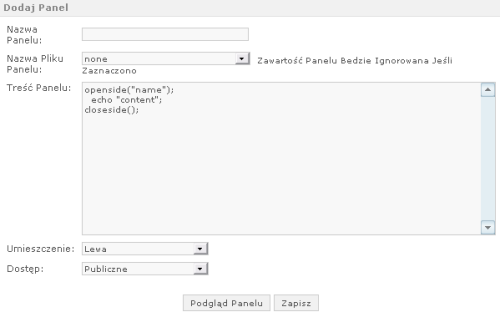
Dodanie panelu
W tym celu klikamy na Dodaj nowy panel. W nast?pnym oknie widzimy co? takiego jak na rysunku 83. W polu Nazwa Paneluwpisujemy.... a to ci niespodziewanka, nazw? panelu. B?dzie ona identyfikowa?a go w Zarz?dzaniu panelami. Nast?pnie mamy do czynienia z menu Nazwa pliku panelu. Tutaj mo?emy wybra? plik gotowego ju? panelu (np. Nawigacji). Jedyne co wcze?niej musimy sprawdzi?, to w jakim pliku jest on umieszczony. Jednak najcz??ciej musimy utworzy? panel poprzez wpisanie jakiego? kodu. Wklepujemy go do pola Tre?? Panelu. Uwaga! W wi?kszo?ci wypadków (czyli we wszystkich j?zykach poza PHP) wyst?puj?ce w kodzie „” nale?y zamieni? na ‘’ lub wstawi? go pomi?dzy znacznikami ?><? - dla przyk?adu:
 Openside („nazwa twojego panelu”);
Openside („nazwa twojego panelu”);
?>
<!--Tu masz miejsce na swój kod
napisany w j?zyku innym ni? PHP-->
<?
echo „Hello World!”;
closeside();Przyk?adowy kod panelu rozwijanego wraz z efektem  Opensidex („nazwa twojego
Opensidex („nazwa twojego
panelu”,on);
?>
<!--Tu masz miejsce na swój kod
napisany w j?zyku innym ni?
PHP-->
<?
echo „Hello World!”;
closesidex();Przyk?adowy kod panelu wraz z efektem Komenda Efekt openside(„name”); Wstawia nag?ówek panelu (zamiast name wpisujemy nazw?, pod któr? panel ma by? widoczny na stronie Opensidex („name”, off/on); Wstawia nag?ówek panelu (zamiast name wpisujemy nazw?, pod któr? panel ma by? widoczny na stronie. Obok tego umo?liwia zadecydowa?, czy panel ma by? od pocz?tku zwini?ty (off) czy rozwini?ty (on) closeside(); Zamyka panel closesidex(); Zamyka rozwijany panel Echo ”Hello World!”; Wy?wietla tekst Hello World! Podstawowe komendy w panelach Gdy ca?y kod ju? jest, czas zadecydowa? o umiejscowieniu panelu – mamy do wyboru lokacje Lewa, Prawa, Góra, Dó?. Nast?pnym krokiem jest zadecydowanie o grupie u?ytkowników, której panel b?dzie si? pokazywa?. Gdy chcemy zobaczy?, czy nie ma jaki? b??dów w panelu lub po prostu chcemy zobaczy?, jak b?dzie on wygl?da?, naci?nijmy na Podgl?d Panelu. Jak wszystko jest gotowe, klikamy na Zapisz.

Dodaj panel Usuni?cie panelu
W sekcji Opcjeodszukujemy czego? takiego jak Usu?. Klikamy, potwierdzamy nasz? decyzj?, zapominamy o tym, ?e posiadali?my panel.
Edycja panelu
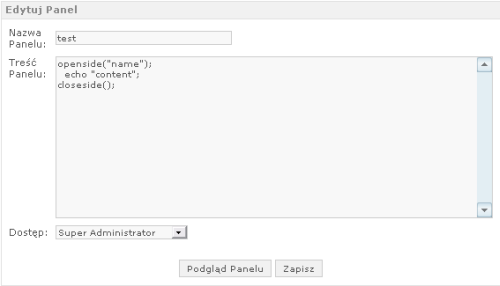
Ponownie zapraszam do zapoznania si? z zawarto?ci? sekcji Opcje. Tym razem szukamy napisu Edycja. Gdy takowy ju? odnajdziemy, klikamy na niego, a zobaczymy okno edycji panelu. Wygl?d kolejnego okna zale?y od tego, czy kod panelu wpisywali?my r?cznie, czy wr?cz przeciwnie, skorzystali?my ju? z gotowego pliku (jak np. przy panelach Nawigacji czy Ankiet. Wszystkie obecna tam pola i menu obs?uguje si? tak samo jak te w Dodaj Panel.

Edycja panelu (II) opartego na r?cznie wpisanym kodzie 
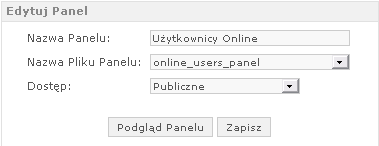
Edycja panelu (II) opartego o gotowy plik W??czenie/wy??czenie panelu
W tym celu nale?y nacisn?? na W??cz/ Wy??cz b?d?ce obok nazwy panelu (w sekcji Opcje).
Przesuni?cie panelu
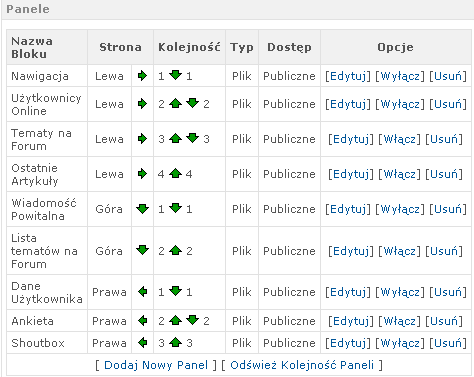
Je?li uwa?amy, ?e panel nie do ko?ca w tym miejscu na stronie, mo?emy go przesuwa? (z prawej strony na lew? i odwrotnie, z góry na dó? i z do?u do góry). Jak do tego doprowadzi?? Naciskamy na strza?ki, które znajduj? si? po prawej stronie nazwy panelu (w sekcji Strona). Ka?da ze strza?ek informuje o kierunku przemieszczenia panelu.
Gdy panel ju? jest po tej stronie, której potrzeba (informacja, gdzie obecnie panel si? znajduje jest w sekcji Strona), musimy ustali? kolejno?? wy?wietlania panelu na stronie. W tym celu przechodzimy do sekcji Kolejno??. Obok pokazuj? si? liczby – dzi?ki nim mo?na si? dowiedzie? o kolejno?ci wy?wietlania panelu. Jak klikniemy na strza?k?, to panel przemie?ci si? we wskazanym przez ni? kierunku (w p?aszczy?nie pionowej – albo do góry, albo do do?u).
 |
| Edycja (I)/usuni?cie/przesuni?cie panelu |

Komentarze
Dodaj komentarz
Oceny
Zaloguj się lub zarejestruj, żeby móc zagłosować.
| Świetne! | 33% | [1 głos] | |
| Bardzo dobre | 0% | [0 głosów] | |
| Dobre | 33% | [1 głos] | |
| Średnie | 33% | [1 głos] | |
| Słabe | 0% | [0 głosów] |








