|
Obrazek w Tle Strony
|
| Obin |
Dodany dnia 16.03.2008 14:12:47
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
Tak jak w temacie jak mam zmienić z koloru na obraz....
Z góry THX
PW od moderatora:
- Zmiana nazwy tematu - Milka 16.03 - 15:03
Edytowane przez Obin dnia 16.03.2008 15:05:09
|
| |
|
|
| Wścibski Gość |
Dodany dnia 23.12.2024 21:29:04
|
Pan Kontekstualny
Postów: n^x
Data rejestracji: Zawsze
|

|
| IP: localhost |
|
|
| K2 |
Dodany dnia 16.03.2008 14:16:36
|

Początkujący

Postów: 218
Pomógł: 1
Data rejestracji: 11.12.2006 12:51
ZBANOWANY:
Dożywotnio
|
Mógłbyś jaśniej określić co chcesz zrobić?
Edytowane przez K2 dnia 16.03.2008 14:17:08
|
| |
|
|
| Obin |
Dodany dnia 16.03.2008 14:19:18
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
Chciałbym wstawić obrazek w tle. Ale nie wchodzi mi coś :( Tło robi się czerwone.
$body_bg = "favion.png";
Edytowane przez Obin dnia 16.03.2008 14:35:09
|
| |
|
|
| Johny |
Dodany dnia 16.03.2008 14:36:21
|

Bywalec

Postów: 372
Pomógł: 2
Data rejestracji: 30.08.2006 23:02
|
Daj w style.css w sekcji body
background: url('favion.png');
|
| |
|
|
| Obin |
Dodany dnia 16.03.2008 14:41:50
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
Nie idzie 
A dokładnie w sekcji body na środku na dole ?
A w theme zostawić z tym obrazkiem ??
Proszę pomóżcie....
Edytowane przez Milka dnia 16.03.2008 15:03:20
|
| |
|
|
| ICEK |
Dodany dnia 16.03.2008 15:42:59
|

Bywalec

Postów: 658
Pomógł: 27
Data rejestracji: 22.09.2007 08:29
|
Nie w theme, tylko w style.css
|
| |
|
|
| Obin |
Dodany dnia 16.03.2008 15:43:44
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
http://www.speedy...82956.html - to jest link do style.css
Jak możecie to pokombinujcie.
Mam jeszcze 2 pytanka
1. Ile kosztuje licencja PHP-Fusion?
2. Jak zmienić rozmiar czcionki w php?
Edytowane przez Obin dnia 16.03.2008 15:53:47
|
| |
|
|
| ICEK |
Dodany dnia 16.03.2008 16:18:53
|

Bywalec

Postów: 658
Pomógł: 27
Data rejestracji: 22.09.2007 08:29
|
Obin napisał/a:
http://www.speedy...82956.html - to jest link do style.css
Jak możecie to pokombinujcie.
Mam jeszcze 2 pytanka
1. Ile kosztuje licencja PHP-Fusion?
2. Jak zmienić rozmiar czcionki w php?
Może sam też coś pokombinujesz?
Licencja jest bezpłatna 
Rozmiar czcionki również ww style.css, a jeśli ma być to w pojedynczych miejscach to po prostu zastosuj: <font size='X'>
|
| |
|
|
| jantom |
Dodany dnia 16.03.2008 16:20:35
|

Weteran

Postów: 3460
Pomógł: 123
Data rejestracji: 31.03.2005 20:10
|
1. Licencja PHP-Fusion kosztuje 0zł. Tylko pamiętaj, by potem VAT odliczyć, bo Cię fiskus ścigać będzie 
2. W PHP nie można zmienić rozmiaru czcionki. Co innego w HTML/CSS, ale pytanie nie tego dotyczyło.
Jak możecie to pokombinujcie.
Jasne, jak kolega najpierw przetłumaczy mi na polski
A dokładnie w sekcji body na środku na dole ?
A w theme zostawić z tym obrazkiem ??
Ni w ząb nie rozumiem. Zdanie, wg mnie, całkowicie wyrwane z kontekstu. A potem ludzie marudzą, że nie pomagamy... Określ dokładnie swe potrzeby, przelej myśli w sposób zrozumiały dla innych, to pomoc otrzymasz.
@post wyżej
zastosuj: <font size='X'>
Niniejszy zapis godny jest HTML 3.2... Proponuję skorzystanie ze znacznika <span> i css. Zacznijcie się przestawiać, bo xhtml w Fusionie za pasem.
Edytowane przez jantom dnia 16.03.2008 16:22:55
|
| |
|
|
| Obin |
Dodany dnia 16.03.2008 16:25:05
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
Ok
Pomożecie ponieważ nie mogę wstawić obrazka w tło strony. Wiem że trzeba to zrobić w style.css ale nie wiem co i gdzie. Podałem linka żebyście mi pomogli bezpośrednio czyli wstawili tam gdzie ma być.
Mam nadzieje że teraz all rozumieją o co mi chodzi. |
| |
|
|
| ICEK |
Dodany dnia 16.03.2008 16:30:25
|

Bywalec

Postów: 658
Pomógł: 27
Data rejestracji: 22.09.2007 08:29
|
Obin napisał/a:
Ok
Pomożecie ponieważ nie mogę wstawić obrazka w tło strony. Wiem że trzeba to zrobić w style.css ale nie wiem co i gdzie. Podałem linka żebyście mi pomogli bezpośrednio czyli wstawili tam gdzie ma być.
Mam nadzieje że teraz all rozumieją o co mi chodzi.
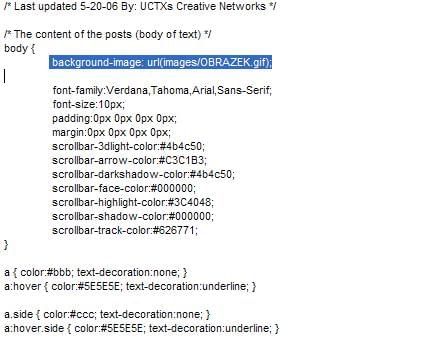
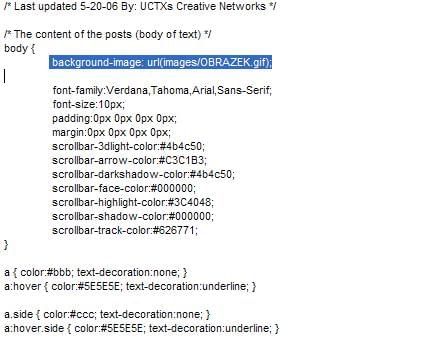
Przecież wyżej kolega @Johny napisał Ci co masz zrobić. Dodaj background-image: url(images/OBRAZEK.gif);
w style.css w sekcji body ten kod. Obrazek wgraj do katalogu images.
|
| |
|
|
| Obin |
Dodany dnia 16.03.2008 16:31:28
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
Ale pod samym body?
Czy musi być w folderze images? |
| |
|
|
| ICEK |
Dodany dnia 16.03.2008 16:33:17
|

Bywalec

Postów: 658
Pomógł: 27
Data rejestracji: 22.09.2007 08:29
|
Może nie bierz się za rzeczy, które Cie przerastają. Ostatni raz pisze.
Ten kod:
background-image: url(images/OBRAZEK.gif);
Wstaw w style.css w sekcji body. A obrazek.gif, który ma być w tle wgraj do katalogu images. Prościej sie chyba napisać nie da.
|
| |
|
|
| Obin |
Dodany dnia 16.03.2008 16:47:38
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
Wiem, wiem, na pewno się wqrviasz widząc takie posty ale spokojnie...

Dałem ZDJECIE.gif do images ale nie działa? Ktoś wie dlaczego?
Edytowane przez ICEK dnia 16.03.2008 16:54:13
|
| |
|
|
| Pieka |
Dodany dnia 16.03.2008 16:49:14
|


Postów: 19885
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
Body nizej i zmien nazwe obrazka na wlasna.
Jestem jaki jestem  |
| |
|
|
| Obin |
Dodany dnia 16.03.2008 16:53:23
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
@Pieka - tylko gdzie to jest.... Mógłbyś mi wysłać plik style.css odrazu z zrobionym?
|
| |
|
|
| Johny |
Dodany dnia 16.03.2008 16:58:05
|

Bywalec

Postów: 372
Pomógł: 2
Data rejestracji: 30.08.2006 23:02
|
Pomyśl w kodzie masz OBRAZEK.gif a wgrałeś ZDJECIE.gif... Czy trudno to zrozumieć? Myślę, że do czegoś takiego nie potrzeba wiedzy na temat css.  |
| |
|
|
| Pieka |
Dodany dnia 16.03.2008 16:59:03
|


Postów: 19885
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
Znajdujesz:
body {
font-family:Verdana,Tahoma,Arial,Sans-Serif;
font-size:10px;
margin:10px;
}
I zamieniasz na:
body {
font-family:Verdana,Tahoma,Arial,Sans-Serif;
font-size:10px;
margin:10px;
background-image: url(images/ZDJECIE.gif);
}
Plik ZDJECIE.gif masz miec w katalogu themes/WoW-Orc/images/.
Jestem jaki jestem  |
| |
|
|
| Obin |
Dodany dnia 16.03.2008 16:59:52
|

Przedszkolak

Postów: 15
Data rejestracji: 26.02.2008 20:27
Złamana licencja
|
Sry tam się pomyliłem w poście. Wgrałem dobrze
Dziękuję wszystkim którzy mi pomogli!
Udało się!
Jeszcze raz THX!!
Edytowane przez Obin dnia 16.03.2008 17:03:25
|
| |
|
|
| Meelman |
Dodany dnia 27.06.2008 14:41:30
|

Przedszkolak

Postów: 62
Data rejestracji: 12.04.2008 10:47
|
Gdzie mam dokładnie dodać ten kawałek kodu, jeżeli mój style.css wygląda następująco:
/*
+----------------------------------------------------------------------+
| PHP-Fusion Content Management System (c)2003/7 CSS file Europe
|
| Released under the terms and conditions of the
| GNU General Public License (http://gnu.org).
|
| Fuzed Themes - http://www.phpfusion-themes.com
+----------------------------------------------------------------------+
*/
html { height: 100%; margin-bottom: 0.01em }
body { padding: 0px; margin: 0px; color: #7B8784 }
a { font-size: 11px; color: #424B51; text-decoration: none; background: inherit }
a.visit:visited { color: #424B51; text-decoration: none; background: inherit }
a:hover, a.visit:hover { color: #20638F; text-decoration: underline; background: inherit }
a.side {color: #7B8784; text-decoration: none; font-weight: bold; font-size: 11px; background: inherit }
a:hover.side {color: #20638F; text-decoration: underline; background: inherit }
.navigation { padding: 5px 2px 5px 2px }
#navigation { padding: 0px 0px 0px 15px }
#navigation a { font: normal bold 11px Verdana, Arial, Helvetica, sans-serif; color: #FFFFFF; background-color: inherit; text-decoration: none; letter-spacing: normal }
#navigation a:hover { color: #ECEE25; background-color: inherit }
.main-body { font-family: Tahoma, Arial, helvetica, serif; font-size: 11px; color: #7B8784; background-color: #EEEEEE; padding: 3px }
hr { border-top: 1px #E2E2E2 solid; border-bottom: 1px #F9F9F9 solid; margin: 3px 3px 3px 3px }
html>body hr { width: auto }
td { font-family: Tahoma, Verdana, Helvetica, sans-serif, Arial; font-size: 11px }
pre { font-family: Tahoma, Arial, Helvetica, serif; font-size:10px }
.alt { color: #4485A0; background: inherit }
img { border: 0px }
.wrapper { border: 1px solid #000; margin: 0px; font-family: Helvetica, sans-serif, Arial; font-size: 11px; font-weight: 300; color: #333; background: inherit }
.side_left { background-image: url(images/side_left.gif); background-repeat: repeat-y; padding-left: 19px }
.side_right { background-image: url(images/side_right.gif); background-repeat: repeat-y; padding-right: 19px }
.header_logo { height: 150px; background-image: url(images/logo_bg.gif); background-repeat: repeat-x }
#header { padding: 0px 0px 20px 20px; font: normal small-caps bold 24px Tahoma, Verdana, Arial, Helvetica, sans-serif }
#logo { position: absolute; top: 4px; padding-left: 4px; font-family: Verdana, Tahoma, Arial, helvetica, serif; font-size: 12px; font-weight: bold; color: #97A0AB; width: 260px; height: 119px }
logo span { display: none }
.footer { padding-bottom: 0px; font: normal 11px tahoma, verdana, arial, sans-serif; text-align: center; color: #7B8784; height: 74px; background-color:#F0F1F1; background-image: url(images/bg_td_one.jpg); background-repeat:repeat-x }
#Clock { padding: 0px 15px 0px 0px; color: #D2D2D2; font-weight: normal; background-color: inherit }
.sub_nav { height: 29px; color: #095542; background-color: inherit }
.tbl-border { background-color: #DFDFDF; color: #DDDDDD }
.tbl { font-family: Tahoma, Arial, helvetica, serif; font-size: 11px; padding: 3px 4px 3px 4px }
.tbl1 { font-family: Tahoma, Arial, helvetica, serif; font-size: 11px; color: #7B8784; background-color:#F0F1F1; background-image: url(images/bg_td_one.jpg); background-repeat:repeat-x; border-top: 1px solid #FFFFFF; border-bottom: 0px solid #B2B3CE; border-left: 1px solid #FFFFFF; border-right: 0px solid #B2B3CE; padding: 4px }
.tbl2 { font-family: Tahoma, Arial, helvetica, serif; font-size: 11px; color: #7B8784; background-color:#F0F1F1; background-image: url(images/bg_td_one.jpg); background-repeat:repeat-x; border-top: 1px solid #FFFFFF; border-bottom: 0px solid #B2B3CE; border-left: 1px solid #FFFFFF; border-right: 0px solid #B2B3CE; padding: 4px }
.forum-caption { height: 24px; font-family: Tahoma, Arial, helvetica, serif; font-size: 11px; font-weight: bold; background-image: url(images/forum_bg.gif); color: #2F2F2F; background-color: #FAFAFA; padding: 3px 4px 3px 4px }
form { display: inline; margin: 0; padding: 0 }
form input:focus, form input:hover, form select:focus, form select:hover, form textarea:focus, form textarea:hover
{ border-top: 1px solid #666666; border-left: 1px solid #666666; border-right: 1px solid #DFDFDF; border-bottom: 1px solid #DFDFDF; color: #576974 }
.button { border: 1px solid #D1D2D2; background-color: #FFFFFF; font-size: 10px; color: #333333; font-family: verdana, sans-serif; margin-top: 2px }
.button:hover, input.button:focus { background-color: #E1E1E1; border-top: 1px solid #666666; border-left: 1px solid #666666; border-right: 1px solid #EFEFEF; border-bottom: 1px solid #EFEFEF; color: #333333 }
html>body .button { margin-top: 2px; padding-bottom: 1px /* Mozilla fix */ }
.textbox { border: 1px solid #D1D2D2; background-color: #FFFFFF; font-family: "Lucida Sans Unicode", Verdana, sans-serif; font-size: 11px; color: #1B5A35; padding: 1px }
select.textbox { padding: 1px }
input { margin: 1px }
.icr_radio { margin: 1px }
.icr_checkbox { margin-bottom: 3px }
.quote { border: 1px #C1D0CC solid; background: #FFFFFF url(images/code_header.png) no-repeat; background-position: top right; color: #6E8BA0; padding: 2px 2px 2px 2px; margin: 0px 20px 0px 20px }
code{ background-color: inherit; color: #458C00; font-size: 11px; margin: 0; padding: 0 }
.smalltext { font: normal 11px tahoma, verdana, arial, sans-serif }
.cap-right { padding-left: 12px; background-image: url(images/cap-right.gif) }
.cap-main { border-bottom: 1px solid #EEEEEE; font: normal small-caps bold 11px Verdana, Tahoma, Arial, Helvetica, sans-serif; color: #4E7FBC; text-align: left; padding: 10px 2px 0px 5px; background: inherit; background-image: url(images/cap-main.gif); background-repeat: repeat-x }
.cap-left { padding-left: 12px; background-image: url(images/cap-left.gif) }
.border-left { padding-left: 12px; background-image:url(images/border-left.gif); background-repeat: repeat-y }
.border-right { padding-right: 12px; background-image: url(images/border-right.gif); background-repeat: repeat-y }
.border-bleft { padding-left: 12px; background-image: url(images/border-bleft.gif) }
.border-bright { padding-right: 12px; background-image: url(images/border-bright.gif) }
.border-bmain { background-image: url(images/border-bmain.gif); background-repeat: repeat-x }
.side-body { font: normal 11px tahoma, verdana, arial, sans-serif; color: #2B523B; padding: 4px 4px 6px 4px; border-bottom: 0px solid #CABEB2; background: #FFFFFF }
.info-left { padding-left: 9px; background-image: url(images/info-left.gif) }
.info-main { font-family: Tahoma, Arial, helvetica, serif; font-size: 11px; color: #6885AA; text-align: center; padding: 5px 2px 0px 5px; background: inherit; background-image: url(images/info-main.gif); background-repeat: repeat-x }
.info-right { padding-left: 9px; background-image: url(images/info-right.gif) }
.poll { padding: 1px; height: 13px; border: 1px #888A8B solid }
.comment-name { font-weight: bold; color: #3E61A9; background: inherit }
.shoutboxname { font-weight: bold; color: #3E61A9; background: inherit }
.shoutbox { color: #162962; background: inherit }
.shoutboxdate { font: normal 9px verdana, tahoma, arial, sans-serif; color: #3576A4; background: inherit }
.small { font-size: 11px; font-weight: normal }
.small2 { font: normal 9px verdana, tahoma, arial, sans-serif; color: #3576A4; background: inherit }
.comment-name { font-family: Tahoma, Arial, helvetica, serif; color:#113355 }
Próbowałem ze wszystkimi opcjami body, ale akurat tło się nie zmieniało.
Edytowane przez szymon dnia 27.06.2008 18:56:05
|
| |
|




















 v7.02.03
v7.02.03




 v7.02.03
v7.02.03














