Przedszkolak

Postów: 6
Data rejestracji: 12.04.2013 17:30
|
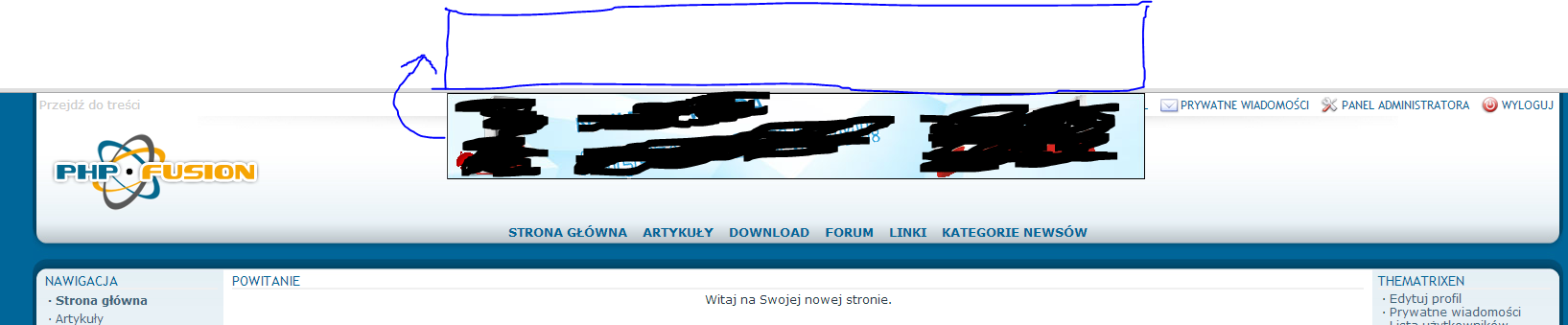
Musze obniżyć ten theme bo reklama zasłania mi logo, i o ile w innym theme mi sie udało to w tym nie wiem jak to zrobić, co gdzie zmienić lub dopisać
style.css
/*2point0 Theme for PHP-Fusion 7 by Max "Matonor" Toball*/
/*General*/
html {font-size: 75%;}
body {
background: #f8f2e1;
color: #222;
}
* {
font-family: Verdana, Arial, Sans, sans-serif;
margin: 0;
padding: 0;
border: 0;
font-size: 1em;
}
ul, ol, dl {margin: 0.5em 1em}
li {margin-left: 1.5em; line-height: 1.5em;}
option {padding-left: 0.75em}
#subheader ul, #subheader li, #userbar ul, #userbar li, #navigation ul, #navigation li {margin: 0; line-height: inherit;}
/*Links*/
a {text-decoration: none;}
a:hover{text-decoration: underline;}
#subheader a, #links a {
color: #fff;
display: block;
float: left;
font-weight: 700;
height: 2em;
padding: 0 0.75em;
text-decoration: none;
}
#links a{font-weight: 500;}
#links a:hover{text-decoration: underline;}
#anchors a {
font-size: 1em;
margin-left: 0.5em;
}
#main {
left: 0;
position: absolute;
top: 110px;
}
/*Structure */
#subheader {
border-top: 1px solid;
height: 2em;
overflow: hidden;
line-height: 2em;
margin-bottom: 1em;
}
#userbar{
border-bottom: 1px solid;
height: 1.8em;
line-height: 1.8em;
position: relative;
background: #ede9e4;
}
#userbar ul li, #subheader ul li {display: inline;}
#links{
position: absolute;
right: 0;
top: 0;
}
#borderl {
background: url(images/borderl.gif) repeat-y;
padding-left: 24px;
}
#borderr {
background: url(images/borderr.gif) right repeat-y;
padding-right: 24px;
right: 0;
top: 0;
}
#uborder {
background: url(images/uborder.gif) repeat-x;
height: 24px;
width: 100%;
}
#lborder {
background: url(images/lborder.gif) repeat-x;
height: 24px;
width: 100%;
}
#ucornerl,#ucornerr,#lcornerl,#lcornerr {
height: 24px;
width: 24px;
}
#ucornerl {background: url(images/uborderl.gif);}
#ucornerr {background: url(images/uborderr.gif);}
#lcornerl {background: url(images/lborderl.gif);}
#lcornerr {
background: url(images/lborderr.gif);
height: 24px;
width: 24px;
}
#main {
left: 0;
position: absolute;
top: 0;
}
#cont {background: #838077;}
.border {border: 1px solid #444;}
#main-bg{z-index: 1;}
* html #main-bg {
height: 1%;
width: auto;
}
#side-border-left {
width: 15em;
max-width: 15em;
z-index: 2;
background: #f8f2e1;
float: left;
padding: 0.5em;
display: inline;
}
#side-border-right {
width: 15em;
max-width: 15em;
z-index: 3;
background: #f8f2e1;
float: right;
padding: 0.5em;
display: inline;
}
.side-both #main-bg {margin: 0 17em;}
.side-left #main-bg {margin-left: 17em;}
.side-right #main-bg {margin-right: 17em;}
.side-left #side-border-right {display:none;}
.side-right #side-border-left {display:none;}
/*Navigation Panel*/
#navigation{margin: 0 -1em;}
#navigation h2, .side-label {
font-variant: small-caps;
color: #6d6964;
background-color: #ede9e4;
font-size: 1.1em;
padding: 0.25em;
margin-bottom: 1px;
font-weight: 700;
}
#navigation ul {
display: block;
list-style-type: none;
line-height: 1.2em;
}
#navigation img.bullet {display: none;}
* html #navigation ul li, #navigation a {height: 1%;}
#navigation a {
display: block;
color: #f8f2e1;
font-weight: 700;
padding: 0.3em;
text-decoration : none;
margin-bottom: 1px;
}
#navigation a:hover {color: #fff;}
/*Misc Styles*/
.comment-avatar {
padding-right: 6px;
float: left;
}
.pagenav {padding: 0.4em;}
.pagenav span, .pagenav a, .pagenav a:hover {
color: #776;
background-color: #b8b2a1;
border: 1px solid #d8d2c1;
padding: 0.2em 0.4em 0.2em 0.4em;
margin: 0.2em;
text-decoration: none;
}
.pagenav a {
color: #b8b2a1;
background-color: #d8d2c1;
}
.switcherbutton{
height: 2em;
width: 2em;
}
.news-category {
border: 0;
float: left;
margin: 0.2em 0.5em 0 0;
}
.news-footer-img {vertical-align: middle;}
#footer, #subfooter{
width: 90%;
margin: 1.5em auto;
padding: 1em;
font-size: 0.8em;
border: 1px solid #b8b2a1;
background: #d8d2c1;
color: #666;
}
.barmain {
color: #aaa;
padding: 0.3em;
}
.panelcap {
border: 1px solid;
color: #fff;
font-size: 1.1em;
font-weight: 700;
height: 2em;
line-height: 2em;
margin: 0;
padding: 0 0.5em;
}
.panelbody {padding: 0.5em 1em;}
.tbl,.tbl1,.tbl2,.forum-caption {padding: 0.3em;}
.tbl-border{
background: #f8f2e1;
border: 1px solid #f8f2e1;
}
.tbl1 {background: #e3ddcc;}
.tbl2 {background: #dad4c3;}
.forum-caption {
color: #fff;
font-weight: 700;
}
.textbox,.button {
border: 0.05em solid #838077;
color: #fff;
font-size: 1em;
margin-top: 0.1em;
padding: 0.3em;
}
.bbcode {
color: #fff;
font-size: 1em;
margin-top: 0.1em;
border: 0.05em solid #b3b0a7;
background: #dad4c3;
}
.textbox {background-image: none !important;}
.textbox:focus {border-color: #333;}
.admin-message {
width: 80%;
padding: 0.5em;
margin: 0 auto 0.5em auto;
color: #fff;
border: 1px solid #fff;
background-image: none !important;
}
.quote {
padding: 0.4em;
margin: 0.2em;
border: 1px solid #b6b09f;
border-left: 3px solid #838077;
background: #b8b2a1;
}
.poll {height: 1em; border: 1px solid #666;}
.forum-caption, .poll {background-position: bottom left !important;}
.comment-name {font-weight: 700;}
.small,.small2,.side-small {font-size: 0.9em;}
code, pre {
font-family: monospace;
font-size: 1.1em;
}
.alt {color: #444;}
div.emulated-fieldset {
position: relative;
margin: 20px 0px 10px 0px;
border: 1px solid #ccc;
width: 320px;
background: inherit;
}
div.emulated-fieldset span.emulated-legend {
display: inline;
position: absolute;
top: -12px;
margin: 0 5px;
padding: 4px;
background: inherit;
}
div.emulated-fieldset div.attachments-list {
padding: 10px 3px 3px 3px;
width: 320px;
}
hr {
background: #777;
border: solid #777 1pt;
height: 1pt;
}
#mainheader,#main-bg {
background: #f8f2e1;
padding: 0.5em;
}
.news-footer {padding: 0.5em;}
.panelbutton{
float: right;
margin: 0.5em;
}
h1,h2,h3,h4,h5,h6 {font-size: inherit;}
/*Helpers*/
.center {margin: 0 auto;}
.content_center {text-align: center;}
.flleft {float: left !important;}
.flright {float: right !important;}
.clear {clear: both;}
#container{
width: 100%;
overflow-x: auto;
overflow-y: visible;
}
/*IE Fixes*/
* html #main-bg {
height: 1%;
width: auto;
}
.clearfix:after {
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
/* Hide from IE Mac \*/
.clearfix {display:block;}
/* End hide from IE Mac */
.floatfix {overflow:hidden;}
* html .floatfix {width:100%;}
.center, *[align="center"] {margin: 0 auto;}
theme.php
<?php
/*.2dot0 Theme for PHP-Fusion v7....*|
|*.Author: Max "Matonor" Toball.....*|
|*.Released under the Affero GPLv3..*/
//Theme Settings
define("THEME_WIDTH", "95%"); //theme width. Make sure to adapt the margin-left in the first div (-width/2).
define("THEME_BULLET", "<img class='bullet' src='".THEME."images/bullet.gif' alt='->' />"); //bullet image
$enable_colour_switcher = true; //true=enable colour switcher | false=disable colour switcher
$enable_fontsize_switcher = true; //true=enable fontsize switcher | false=disable fontsize switcher
//Theme Settings /
if (!defined("IN_FUSION")) { die("Access Denied"); }
require_once INCLUDES."theme_functions_include.php";
require_once THEMES."templates/switcher.php";
$colour_switcher = new Switcher("select", "colour", "gif", "green", "switcherbutton");
if(!$enable_colour_switcher){
$colour_switcher->disable();
}
$fontsize_switcher = new Switcher("increment", "fontsize", "gif", 1, "switcherbutton", "", true, array("step" => 0.1, "max" => 1.5));
if(!$enable_fontsize_switcher){
$fontsize_switcher->disable();
}
function get_head_tags(){
global $colour_switcher, $fontsize_switcher;
echo $colour_switcher->makeHeadTag();
echo "<style type='text/css'>body{font-size: ".$fontsize_switcher->selected."em;}</style>";
echo "<!--[if lte IE 7]><style type='text/css'>.clearfix {display:inline-block;} * html .clearfix{height: 1px;}</style><![endif]-->";
}
function render_page($license=false) {
global $aidlink, $locale, $settings, $colour_switcher, $fontsize_switcher, $main_style;
echo "<div id='main' style='width: ".THEME_WIDTH."; left: 50%; margin-left: -47.5%;'>
<div id='uborder'>
<div id='ucornerl' class='flleft'></div>
<div id='ucornerr' class='flright'></div>
</div>
echo '<div id="strona">';
<div id='borderr'>
<div id='borderl'>
<div id='cont' class='clearfix $main_style'>
<div id='userbar' class='floatfix'>
<ul id='anchors' class='flleft'><li><a href='#Content'>".$locale['global_210']."</a></li></ul>
<ul id='links' class='clearfix flright'>\n";
if(iMEMBER){
echo "\t\t\t
<li><a href='".BASEDIR."edit_profile.php'>".$locale['global_120']."</a></li>
<li><a href='".BASEDIR."messages.php'>".$locale['global_121']."</a></li>
".(iADMIN ? "<li><a href='".ADMIN."index.php".$aidlink."' >".$locale['global_123']."</a></li>" : "")."
<li><a href='".BASEDIR."setuser.php?logout=yes'>".$locale['global_124']."</a></li>\n";
}else{
echo "\t\t\t<li><a href='".BASEDIR."login.php'>".$locale['global_104']."</a></li>
".($settings['enable_registration'] ? "<li><a href='".BASEDIR."register.php'>".$locale['global_107']."</a></li>\n" : "");
}
echo "\t\t</ul>
</div>
<div id='mainheader' class='clearfix'>".showbanners()."</div>
<div id='subheader' class='clearfix'>".
preg_replace("^(li)( class='(first-link)')*(><a href='(\.\./)*".preg_quote(START_PAGE)."')^i", "\\1 class='active \\3'\\4", showsublinks(""))."
".$colour_switcher->makeForm("flright")."
".$fontsize_switcher->makeForm("flright")."
</div>
".(LEFT ? "<div id='side-border-left'>".LEFT."</div>" : "")."
".(RIGHT ? "<div id='side-border-right'>".RIGHT."</div>" : "")."
<div id='main-bg'><div id='container'>".
U_CENTER.
CONTENT.
L_CENTER."
</div></div>
</div>
</div>
</div>
<div id='lborder'>
<div id='lcornerl' class='flleft'></div>
<div id='lcornerr' class='flright'></div>
</div>
<div id='footer' class='clearfix'>
".(!$license ? "<div class='flleft' style='width: 50%'>".showcopyright()."<br />\n Theme designed by <a href='http://matonor.com'>Max Toball</a></div>" : "")."
<div class='flright' style='width: 50%; text-align: right;'>".stripslashes($settings['footer'])."</div>
</div>
<div id='subfooter' class='clearfix'>
<div class='flleft' style='width: 50%'>".sprintf($locale['global_172'], substr((get_microtime() - START_TIME),0,4))."</div>
<div class='flright' style='width: 50%; text-align: right;'>".showcounter()."</div>
</div>
</div>";
}
/* New in v7.02 - render comments */
function render_comments($c_data, $c_info){
global $locale, $settings;
opentable($locale['c100']);
if (!empty($c_data)){
echo "<div class='comments floatfix'>\n";
$c_makepagenav = '';
if ($c_info['c_makepagenav'] !== FALSE) {
echo $c_makepagenav = "<div style='text-align:center;margin-bottom:5px;'>".$c_info['c_makepagenav']."</div>\n";
}
foreach($c_data as $data) {
$comm_count = "<a href='".FUSION_REQUEST."#c".$data['comment_id']."' id='c".$data['comment_id']."' name='c".$data['comment_id']."'>#".$data['i']."</a>";
echo "<div class='tbl2 clearfix floatfix'>\n";
if ($settings['comments_avatar'] == "1") { echo "<span class='comment-avatar'>".$data['user_avatar']."</span>\n"; }
echo "<span style='float:right' class='comment_actions'>".$comm_count."\n</span>\n";
echo "<span class='comment-name'>".$data['comment_name']."</span>\n<br />\n";
echo "<span class='small'>".$data['comment_datestamp']."</span>\n";
if ($data['edit_dell'] !== false) { echo "<br />\n<span class='comment_actions'>".$data['edit_dell']."\n</span>\n"; }
echo "</div>\n<div class='tbl1 comment_message'>".$data['comment_message']."</div>\n";
}
echo $c_makepagenav;
if ($c_info['admin_link'] !== FALSE) {
echo "<div style='float:right' class='comment_admin'>".$c_info['admin_link']."</div>\n";
}
echo "</div>\n";
} else {
echo $locale['c101']."\n";
}
closetable();
}
function render_news($subject, $news, $info) {
global $locale;
opentable($subject);
echo "<div class='floatfix'>".$info['cat_image'].$news."</div>
<div class='news-footer'>
".newsposter($info," ·").newsopts($info,"·").itemoptions("N",$info['news_id']).
"</div>\n";
closetable();
}
function render_article($subject, $article, $info) {
global $locale;
opentable($subject);
echo "<div class='floatfix'>".($info['article_breaks'] == "y" ? nl2br($article) : $article)."</div>
<div class='news-footer'>
".articleposter($info," ·").articleopts($info,"·").itemoptions("A",$info['article_id']).
"</div>\n";
closetable();
}
function opentable($title) {
echo "\n<h2 class='panelcap'>$title</h2>\n\t<div class='panelbody'>\n";
}
function closetable() {
echo "</div>\n";
}
$panel_collapse = true;
function openside($title, $collapse = false, $state = "on") {
static $box_id = 0; $box_id++;
global $panel_collapse; $panel_collapse = $collapse;
echo "<h3 class='panelcap'>".($collapse ? panelbutton($state,$box_id) : "")."$title</h3>
<div class='panelbody'>\n\t".($collapse ? panelstate($state, $box_id) : "");
}
function closeside() {
global $panel_collapse;
echo ($panel_collapse ? "\t</div>" : "")."\n</div>\n";
}
?>
Będę wdzięczny za pomoc
PW od moderatora:
- Przeniesienie posta - bogdan 12.11.2013 22:09
|



 v7.02.03
v7.02.03




 v7.02.07
v7.02.07