|
Obrazek Kategorii News'a nachodzi na stopkę w skórce Asperon
|
| Evanus |
Dodany dnia 11.02.2009 15:31:18
|

Przedszkolak

Postów: 38
Data rejestracji: 20.11.2008 17:56
|
Mam problem z Tematem Asperon jako że jest dostępnych mało motywów musiałem wybrać ten. 
Dokładnie tak wygląda mój problem:

Chciałbym aby rozmiar newsa dopasowywał się do wielkości obrazka lub był większy rozumiecie
Probowałem to zrobić na table ale efekt był nie dokońca taki jak chciałem :\
Edytowane przez Pieka dnia 11.02.2009 16:08:25
|
| |
|
|
| Wścibski Gość |
Dodany dnia 01.11.2024 13:21:27
|
Pan Kontekstualny
Postów: n^x
Data rejestracji: Zawsze
|

|
| IP: localhost |
|
|
| Pieka |
Dodany dnia 11.02.2009 16:24:06
|


Postów: 19882
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
Przeczytaj: http://www.php-fu...ost_115332
Jestem jaki jestem  |
| |
|
|
| Evanus |
Dodany dnia 11.02.2009 21:04:43
|

Przedszkolak

Postów: 38
Data rejestracji: 20.11.2008 17:56
|
Ok rozwiązałem to inaczej po prostu włączyłem w ustawieniach dwukolumnowe newsy |
| |
|
|
| rimmey |
Dodany dnia 25.01.2010 17:45:46
|

Przedszkolak

Postów: 41
Ostrzeżeń: 3
Data rejestracji: 06.03.2009 19:24
ZBANOWANY:
Dożywotnio
|
Witam mam ten sam problem jak wyżej.Lecz oprócz obrazków tekst też nachodzi na dolną stopkę.Po polsku "strona się nie poszerza w newsach" Opcja Pieki nie działa ;/
Tak samo się dzieje w newsach jak i w podstronach ;/
Edytowane przez rimmey dnia 25.01.2010 18:02:39
|
| |
|
|
| bartek124 |
Dodany dnia 25.01.2010 17:51:45
|

Weteran

Postów: 3264
Pomógł: 236
 v7.02.06 v7.02.06
Data rejestracji: 26.05.2007 12:25
|
Widocznie złemu elementowi nadałeś clear:both. Ten atrybut musi pomóc.
  Nie pomagam na komunikatorach oraz PW! Nie pomagam na komunikatorach oraz PW! |
| |
|
|
| rimmey |
Dodany dnia 25.01.2010 18:13:09
|

Przedszkolak

Postów: 41
Ostrzeżeń: 3
Data rejestracji: 06.03.2009 19:24
ZBANOWANY:
Dożywotnio
|
Cały plik style.css:
body {
font : 11px Verdana, Arial, Sans, sans-serif;
color : #eee;
background : #111;
margin : 25px 0 25px 0;;
padding : 0;
}
a {
text-decoration : none;
color : #0099cc;
}
a:hover {
text-decoration : underline;
color : #0099cc;
}
a.side {
text-decoration : none;
color : #0099cc;
}
a:hover.side {
text-decoration : underline;
color : #0099cc;
}
#footer a {
text-decoration : none;
color : #ddd;
}
#footer a:hover {
text-decoration : underline;
color : #ddd;
}
.outer {
width : 95%;
border : 1px solid #000;
margin-left : auto;
margin-right : auto;
}
#container {
height:100%;
line-height : 1.5em;
color : #ddd;
background : #333;
padding : 2px;
}
#header {
height : 140px;
color : #eedd99;
background: #005599 url(images/header.png) repeat-x;
padding : 5px;
}
#title {
font : bold 30px "Trebuchet MS", verdana, arial, sans-serif;
color : #fff;
line-height: 18px;
padding-top: 20px;
}
#title .subtitle {
font : bold 15px "Trebuchet MS", verdana, arial, sans-serif;
color : #000;
}
#top-header {
text-transform : uppercase;
text-align : right;
font : bold 85% helvetica, "Trebuchet MS", arial, sans-serif;
color : #bbb;
background : #000;
padding : 5px;
}
#top-header a {
text-decoration : none;
color : #ddd;
background : inherit;
}
#top-header a:hover {
text-decoration : underline;
color : #ddd;
background : inherit;
}
#sub-header{
text-transform : uppercase;
font : bold 85% helvetica, "Trebuchet MS", arial, sans-serif;
color : #bbb;
background : #000;
border-top : 1px solid #000;
border-bottom : 1px solid #000;
margin : 0;
padding : 0;
}
#sub-header ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
width: 100%;
}
#sub-header a {
background: #000;
color: #ddd;
display: block;
float: left;
margin: 0;
padding: 4px 6px 4px 6px;
text-decoration: none;
}
#sub-header a:hover {
background: #0066bb;
color: #ddd;
padding: 0.4em 0.6em 0.4em 0.6em;
}
#sub-header li {
float: left;
margin: 0;
padding: 0;
}
#sub-header ul li.first-link .bullet {
display: none;
}
#main-content {
padding : 6px;
}
.side-both #main-content {margin: 0 190px 0 190px;}
.side-left #main-content {margin-left: 190px;}
.side-right #main-content {margin-right: 190px;}
#side-border-left {
float : left;
width : 180px;
color : #333;
padding : 6px;
}
#side-border-right {
float : right;
width : 180px;
color : #222;
padding : 6px;
}
.side-border {
border : 1px solid #000;
}
.side-caption {
font-size : 10px;
color : #eee;
background: #000;
padding : 2px 5px 3px 5px;
}
.side-body {
font-size : 10px;
color : #ddd;
background: #222;
background: #222 url(images/gradient.png) repeat-x;
border-top : 1px solid #000;
padding : 3px 5px 5px 5px;
}
.main-border {
border : 1px solid #000;
margin-bottom : 8px;
}
.main-caption {
color : #eee;
background : #111;
padding : 5px;
}
.main-body {
color : #bbb;
background : #222;
border-top : 1px solid #000;
padding : 3px 5px 5px 5px;
}
#footer {
font-size : 9px;
color : #aaa;
background: #222;
border-top : 1px solid #000;
padding : 5px;
}
#main-container{
width: 100%;
overflow: auto;
}
form {
margin : 0px;
}
hr {
height : 2px;
border-bottom : 1px solid #333;
border-top : 1px solid #000;
}
hr.side-hr {
height : 2px;
border-bottom : 1px solid #333;
border-top : 1px solid #000;
}
td {
font-family : "trebuchet ms", Verdana, Tahoma, Arial, Sans-Serif;
font-size : 11px;
}
pre {
font-family : Verdana, Tahoma, Arial, Sans-Serif;
font-size : 11px;
}
.alt {
color : #888;
}
.admin-message {
text-align : center;
background : #111;
border : 1px solid #333;
padding : 3px 4px 5px 4px;
margin-bottom : 5px;
}
.button {
font : 11px "Trebuchet MS", verdana, arial, sans-serif;
color : #ddd;
background: #0066bb url(images/menu.png) repeat-x;
border : 1px solid #000;
margin-top : 2px;
}
.bbcode {
font-family : "trebuchet ms", Tahoma, Arial, Verdana, Sans-Serif;
font-size : 11px;
background : #111;
border : 1px solid #333;
margin-top : 2px;
}
.textbox {
font-family : "trebuchet ms", Verdana, Tahoma, Arial, Sans-Serif;
font-size : 11px;
color : #aaa;
background : #111;
border : 1px solid #333;
padding : 3px;
}
.news-category {
border: 0;
margin: 2px 10px 0 0;
float: left;
}
.news-footer {
text-align: center;
font-size : 10px;
background : #111;
border : 1px solid #333;
margin : 8px 0 2px 0;
padding : 0.3em;
clear:both;
}
.tbl-border {
border : 1px solid #333;
}
.tbl {
font-size : 11px;
padding : 4px;
}
.tbl1 {
font-size : 11px;
background : #222;
padding : 4px;
}
.tbl2 {
font-size : 11px;
background : #111;
padding : 4px;
}
.forum-caption {
font-size : 11px;
color : #eee;
background : #000;
padding : 2px 4px 3px;
}
.quote {
color : #888;
background : #111;
padding : 2px;
margin : 0 20px;
border : 1px solid #333;
}
.poll {
height : 12px;
border : 1px solid #000;
}
.comment-name {
color : #0099cc;
}
.shoutboxname {
color : #0099cc;
}
.shoutbox {
color : #ddd;
}
.shoutboxdate {
font-size : 9px;
color : #888;
}
.small {
font-size : 10px;
font-weight : normal;
}
.small2 {
font-size : 10px;
font-weight : normal;
color : #888;
}
.side-small {
font-size : 10px;
}
.side-label {
color : #0099cc;
background : #111;
padding : 2px;
}
#navigation {
line-height : 2em;
}
#navigation h2 {
margin : 10px 0 10px 0;
font : normal 11px verdana, arial, tahoma, sans-serif;
color : #0099cc;
background : inherit;
}
#navigation ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navigation li {
margin : 0 0 0.5em 0;
}
#navigation a {
display : block;
font-size : 11px;
color : #0099cc;
background : #111;
padding : 0.1em 0.8em;
border : 1px solid #333;
text-decoration : none;
}
#navigation a:hover {
background: #0066bb url(images/menu.png) repeat-x;
color : #ddd;
}
/* Page Navigation */
.pagenav {
padding: 0.4em;
}
.pagenav span {
background : #0066bb;
border: 1px solid #000;
padding: 0.2em 0.4em 0.2em 0.4em;
margin: 0.2em;
}
.pagenav a {
border: 1px solid #000;
padding: 0.2em 0.4em 0.2em 0.4em;
margin: 0.2em;
text-decoration: none;
color : #0099cc;
background : #222;
}
.pagenav a:hover {
margin: 0.2em;
text-decoration: none;
background : #0066bb;
color : #ddd;
}
/*Helpers*/
.center {margin: 0 auto;}
.content_center {text-align: center;}
.flleft {float: left !important;}
.flright {float: right !important;}
.clear {clear: both;}
/*IE Fixes*/
* html #main-content {
height: 1%;
width: auto;
}
.clearfix:after {
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
/* Hide from IE Mac \*/
.clearfix {display:block;}
/* End hide from IE Mac */
.floatfix {overflow:hidden;}
* html .floatfix {width:100%;}
.center, *[align="center"] {margin: 0 auto;}
Wiadomość doklejona:
bartek i jak dobrze jest ?? bo ciągle mam zle ;/
Na tej stronie: http://test2.piek...l/news.php newsy też są w takiej formie ;/
Edytowane przez Pieka dnia 25.01.2010 23:53:53
|
| |
|
|
| bartek124 |
Dodany dnia 25.01.2010 20:13:24
|

Weteran

Postów: 3264
Pomógł: 236
 v7.02.06 v7.02.06
Data rejestracji: 26.05.2007 12:25
|
W załączniku poprawiona nieco skórka Asperon. Daj znać czy coś się zmieniło.
bartek124 dodał/a następującą plik:
  Nie pomagam na komunikatorach oraz PW! Nie pomagam na komunikatorach oraz PW! |
| |
|
|
| rimmey |
Dodany dnia 25.01.2010 23:00:06
|

Przedszkolak

Postów: 41
Ostrzeżeń: 3
Data rejestracji: 06.03.2009 19:24
ZBANOWANY:
Dożywotnio
|
Żadnej zmiany;/ chyba będę musiał pożegnać się z tą skórką ;/
Chyba spróbuje przerobić gilette żeby chociaż trochę przypominało Asperon.
Edytowane przez Pieka dnia 25.01.2010 23:54:24
|
| |
|
|
| jantom |
Dodany dnia 25.01.2010 23:27:15
|

Weteran

Postów: 3460
Pomógł: 123
Data rejestracji: 31.03.2005 20:10
|
Bez jantoma w skórkach zginiecie... Koniec wychwalania mojego nad wymiar rozrośniętego ego ;)
W render_news() oryginalnego pliku theme.php podmienić:
echo "<div class='news-footer'>\n";
na
echo "<div class='news-footer clear'>\n";
Gdzieś już chyba o tym pisałem... Nie mam zbytnio czasu i weny na odkopanie wątku, chyba i tak dotyczył innej skórki.
Edytowane przez jantom dnia 25.01.2010 23:29:20
|
| |
|
|
| rimmey |
Dodany dnia 25.01.2010 23:41:32
|

Przedszkolak

Postów: 41
Ostrzeżeń: 3
Data rejestracji: 06.03.2009 19:24
ZBANOWANY:
Dożywotnio
|
Hehe... Nie działa. Dla upewnienia usunąłem skórkę z serwera sciągnąłem z modów nową, podmieniłem tekst i nie działa.
Cały plik:
theme.php
<?php
if (!defined("IN_FUSION")) { header("Location: ../../index.php"); exit; }
require_once INCLUDES."theme_functions_include.php";
define("THEME_WIDTH", "100%");
define("THEME_BULLET", "·");
function render_page($license=false) {
global $settings, $locale, $main_style, $userdata, $aidlink;
echo "<div class='outer'><div id='top-header'>\n";
if (iMEMBER) {
echo "<a href='".BASEDIR."edit_profile.php'>".$locale['global_120']."</a>\n";
echo "· <a href='".BASEDIR."messages.php'>".$locale['global_121']."</a>\n";
echo "· <a href='".BASEDIR."members.php'>".$locale['global_122']."</a>\n";
if (iADMIN && (iUSER_RIGHTS != "" || iUSER_RIGHTS != "C")) {
echo "· <a href='".ADMIN."index.php".$aidlink."'>".$locale['global_123']."</a>\n";
}
echo "· <a href='".BASEDIR."setuser.php?logout=yes'>".$locale['global_124']."</a>\n";
} else {
echo "<a href='".BASEDIR."login.php'>Login</a>\n";
if ($settings['enable_registration']) {
echo "· <a href='".BASEDIR."register.php'>Register</a>\n";
}
}
echo "</div>\n";
echo "<div id='header' class='clearfix'>\n";
echo "<div style='margin:35px 10px 0 10px'>".showbanners()."</div>\n";
echo "</div>\n";
echo "<div id='sub-header' class='clearfix'>\n";
echo "<div class='flleft'>".showsublinks(" ")."</div>\n";
echo "<div class='flright' style='text-align:right;padding:0.4em'>".showsubdate()."</div>\n";
echo "<div class='clear'></div>\n";
echo "</div>\n";
echo "<div id='container' class='clearfix $main_style'>\n";
if (LEFT) { echo "<div id='side-border-left'>".LEFT."</div>\n"; }
if (RIGHT) { echo "<div id='side-border-right'>".RIGHT."</div>\n"; }
echo "<div id='main-content'><div id='main-container'>".U_CENTER.CONTENT.L_CENTER."</div></div>\n";
echo "</div>\n";
echo "<div class='clear'></div>\n";
echo "<div id='footer'>\n";
echo "<div class='flleft' style='width:50%'>".(!$license ? showcopyright()."<br />" : "")."\n";
echo "Asperon by <a href='http://www.php-fusion.co.uk/news.php'>Nick Jones</a></div>\n";
echo "<div class='flright' style='text-align:right;width:50%'>".stripslashes($settings['footer'])."</div>\n";
echo "<div class='clear'><br /></div>\n";
echo "<div class='flleft' style='width:50%'>".sprintf($locale['global_172'], substr((get_microtime() - START_TIME),0,4))."</div>\n";
echo "<div class='flright' style='text-align:right;width:50%'>".showcounter()."</div>\n";
echo "<div class='clear'></div>\n";
echo "</div></div>\n";
}
function render_news($subject, $news, $info) {
echo "<div class='main-border'>\n";
echo "<div class='main-caption'>".$subject."</div>\n";
echo "<div class='main-body'>".$news."\n";
echo "<div class='news-footer clear'>\n";
echo newsposter($info,"·").newsopts($info,"·").itemoptions("N",$info['news_id']);
echo "</div>\n</div>\n</div>\n";
}
function render_article($subject, $article, $info) {
echo "<div class='main-caption'>$subject</div>\n";
echo "<div class='main-body'><!--przed_tresc_art-->".($info['article_breaks'] == "y" ? nl2br($article) : $article)."<!--po_tresc_art--></div>\n";
echo "<div class='news-footer'><!--przed_stopka_art-->\n";
echo articleposter($info,"·").articleopts($info,"·").itemoptions("A",$info['article_id']);
echo "</div>\n";
}
function opentable($title) {
echo "<div class='main-border'>\n";
echo "<div class='main-caption'>".$title."</div>\n";
echo "<div class='main-body'>\n";
}
function closetable() {
echo "</div>\n</div>\n";
}
function openside($title, $collapse = false, $state = "on") {
global $panel_collapse; $panel_collapse = $collapse;
echo "<div class='side-border'>\n";
if ($collapse == true) {
$boxname = str_replace(" ", "", $title);
echo "<div class='side-caption' style='float:right;margin-top:6px;'>".panelbutton($state,$boxname)."</div>\n";
}
echo "<div class='side-caption'>".$title."</div>\n";
echo "<div class='side-body floatfix'>\n";
if ($collapse == true) { echo panelstate($state, $boxname); }
}
function closeside($collapse = false) {
global $panel_collapse;
if ($panel_collapse == true) { echo "</div>\n"; }
echo "</div>\n</div>\n";
echo "<br />";
}
?>
Jeszcze jakiś pomysł?
PS: Przypominam że nie tylko w newsach tak mam lecz w podstronach również.
Edytowane przez Pieka dnia 25.01.2010 23:55:21
|
| |
|
|
| Pieka |
Dodany dnia 25.01.2010 23:52:10
|


Postów: 19882
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
A ja przypominam, ze nalezy upewnic sie, ze faktycznie wprowadzono zmiany w pliku, w dodatku na tym, sa nie innym serwerze oraz wyczyscic pamiec przegladarki, a najlepiej dodatkowo ja zrestartowac. Podana zmiana jest jak najbardziej prawidlowa i dziala w 120%.
Badz tak mily i przestan kwestionowac podawane przez nas informacje. Jesli uwazasz, ze sa nieprawdziwe lub niewlasciwe, to prosze sie zglosic na UK i tam pytac, zamiast zawracac nam glowe.
Jestem jaki jestem  |
| |
|
|
| rimmey |
Dodany dnia 25.01.2010 23:59:44
|

Przedszkolak

Postów: 41
Ostrzeżeń: 3
Data rejestracji: 06.03.2009 19:24
ZBANOWANY:
Dożywotnio
|
Nie chce robić spamu.Nie twierdze ze podane tu informacje są złe bo nie raz tu pisałem i pomoc otrzymałem.Po prostu tylko napisałem że nie działa i może macie jakieś inne pomysły. |
| |
|
|
| Pieka |
Dodany dnia 26.01.2010 00:06:33
|


Postów: 19882
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
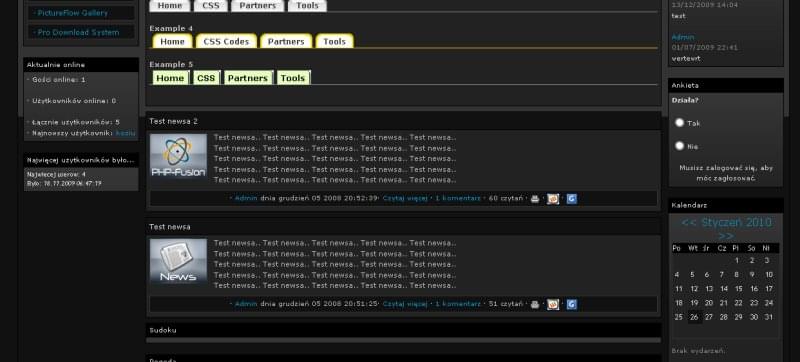
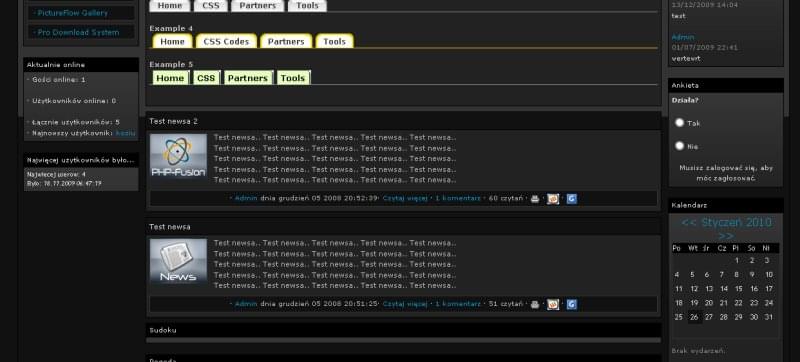
Twierdzisz, ze wszystko, co podajemy jest zle i nie dziala, a do tego podajesz dares mojej strony testowej, na ktorej jak twierdzisz rowniez to nie dziala. Prosze, ponizej screen z tej wlasnie strony:

Jestem jaki jestem  |
| |
|
|
| rimmey |
Dodany dnia 26.01.2010 00:10:16
|

Przedszkolak

Postów: 41
Ostrzeżeń: 3
Data rejestracji: 06.03.2009 19:24
ZBANOWANY:
Dożywotnio
|
No chyba mam coś z oczami... A trochę niżej ?

PS: Twój screen dał mi trochę do myślenia i włączyłem stronę przez IE i wszystko jest ok twoja strona jak i moja działają poprawie.Używam Mozilli, po wyczyszczeniu historii i zresetowaniu ciągle pokazuje mi te błędy.Sorry za all.Thx za pomoc
Edytowane przez rimmey dnia 26.01.2010 00:15:58
|
| |
|
|
| Pieka |
Dodany dnia 26.01.2010 00:14:22
|


Postów: 19882
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
To sa panele w trakcie testow i nie maja nic wspolnego z tym, o czym piszesz.
Edytowane przez Pieka dnia 26.01.2010 00:46:46
Jestem jaki jestem  |
| |
|
|
| rimmey |
Dodany dnia 26.01.2010 00:45:01
|

Przedszkolak

Postów: 41
Ostrzeżeń: 3
Data rejestracji: 06.03.2009 19:24
ZBANOWANY:
Dożywotnio
|
No to wiem że w IE strona działa poprawnie a w Mozilla nie.
Mam Mozillę i strona wygląda tak:

News nachodzi mi na dolną stopkę (w czerwonym kwadracie).Czy wiecie dlaczego w jednej przeglądarce jest ok a w drugiej źle.Pytałem kolegów którzy mają mozill i u nich tez jest błąd. |
| |
|
|
| Pieka |
Dodany dnia 26.01.2010 00:47:42
|


Postów: 19882
Pomógł: 767
 v7.02.03 v7.02.03
Data rejestracji: 23.02.2005 18:12
|
Nie uzywam IE, nie mam jak, bo jestem na Ubuntu. Swoja droga to przeciez widac w postach - jest wlasciwa ikonka w prawym gornym rogu. Podstawa moich testow jest wlasnie FF 3, z tym, ze nie w wersjach testowych, a stabilnych. Sprawdz na FF 3.0, bo byc moze Twoja wersja, czyli 3.5.3 moze inaczej interpretowac znaczniki.
A tak swoja droga, skoro juz chcesz sprawdzac jak cos wyglada, to rob to na tej stronie: pieka.unl.pl, bo na podanej wczesniej jest totalny bajzel.
Poza tym, pomysl, wszystkim dziala poprawnie, tylko Tobie nie. Nie daje Ci to do myslenia?
PS Obawiam sie, ze na tym zakonczymy te rozmowe, ze wzgledu na zlamanie przez Ciebie jednej z podstawowych zasad tej strony, a mianowicie zakazu dublowania kont, drogi Ramzes__PL.
Edytowane przez Pieka dnia 26.01.2010 00:52:56
Jestem jaki jestem  |
| |
|
|
| wahuu |
Dodany dnia 14.02.2010 21:16:03
|

Przedszkolak

Postów: 1
Data rejestracji: 14.02.2010 21:06
|
Witam.
Jestem nowym użytkownikiem PHP Fusion.
Mam podobny problem do moich poprzedników.

przeczytałem 3 podobne tematy, edytowałem style.css i themes.php
Po wyczyszczeniu ciasteczek i pamięci podręczej niestety dalej mam ten sam problem... stopka jest widoczna pod newsami, faq, i całą resztą.
Ja używam mozilli.
Dodam że na przeglądarce IE wszystko ładnie śmiga.
oto screen z IE:

adres mojej strony:
www.nagrody.unl.pl
Pozdrawiam i proszę o wskazówki.
@Edit
Zauważyłem że skórka w ogóle się nie rozciąga na mozilli.
Dodałem swoje logo i oto efekt.
Po lewej mozilla po prawej IE:

@edit2
Na stronie Pieka wszystko chula nawet na mozilli.
Mógłbyś udostępnić pliki style.css i themes.php?
Edytowane przez wahuu dnia 14.02.2010 21:38:57
|
| |
|






 v7.02.03
v7.02.03



 v7.02.06
v7.02.06

 v7.02.06
v7.02.06



 v7.02.03
v7.02.03


 v7.02.03
v7.02.03




 v7.02.03
v7.02.03



 v7.02.03
v7.02.03





 mi strzeliło 15 w tym roku
mi strzeliło 15 w tym roku 












