Zobacz temat
|
Zmiana koloru małych 1px rameczek w skórce 2point0
|
|
| marcel0001 |
Dodany dnia 24.02.2009 16:30:12
|
|
Początkujący  Postów: 124 Ostrzeżeń: 3 Data rejestracji: 03.11.2008 18:24 |
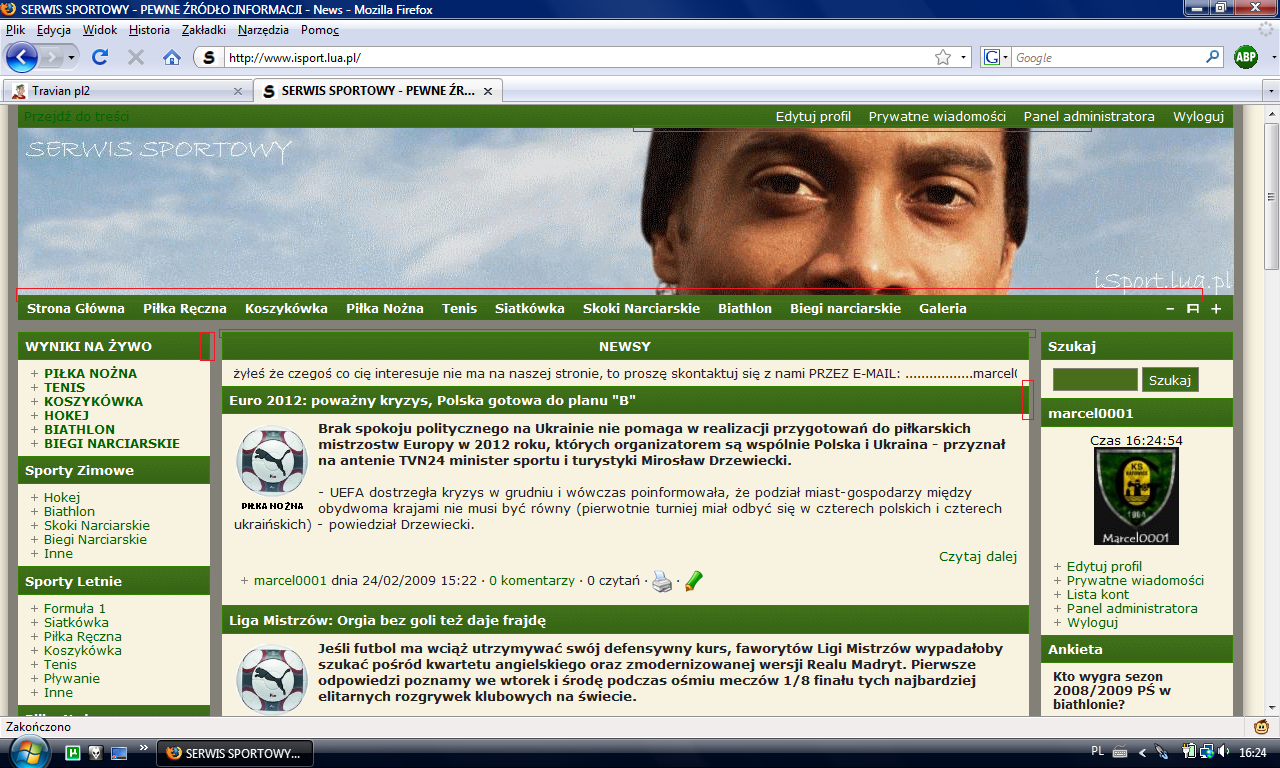
Witam, chodzi mi o mało widoczne, jednakże rzucające się w oczy przy zmianie koloru paneli rameczki które m.in. pokazałem w załączniku. chciałbym mianowicie dowiedzieć się w którym miejscu w style.css jest miejsce w którym mogę zmienić kolor tych że rameczek? PW od moderatora:
marcel0001 dodał/a następującą grafikę:
Edytowane przez Pieka dnia 24.02.2009 16:32:00 |
|
|
|
| Wścibski Gość |
Dodany dnia 01.11.2024 07:31:24
|
|
Pan Kontekstualny Postów: n^x Data rejestracji: Zawsze |

|
| IP: localhost | |
| Gismo_PL |
Dodany dnia 24.02.2009 17:32:51
|
|
Bywalec  Postów: 462 Pomógł: 40 Ostrzeżeń: 2  v7.01.05 v7.01.05Data rejestracji: 25.02.2007 21:13 |
Pobierz sobie za pomocą programu kolorgenerator(lub czegoś o podobnych umiejętnościach) kolor tych ramek i poszukaj wskazanej wartości w pliku stylu. Zapewne będzie również wartość border przy tym się znajdowała, którą można zmienić na 0 aby się pozbyć obramowania.
|
|
|
|
| marcel0001 |
Dodany dnia 25.02.2009 14:26:59
|
|
Początkujący  Postów: 124 Ostrzeżeń: 3 Data rejestracji: 03.11.2008 18:24 |
Znalazłem ten kolor ale go nie ma w style.css, ani w theme.php, gdzie to mogę zmienić/wyłączyć?
|
|
|
|
| worekgdy |
Dodany dnia 25.02.2009 14:39:31
|
|
Przedszkolak  Postów: 88 Pomógł: 12 Data rejestracji: 16.11.2008 13:23 |
Witam. Ten kolor to #348100 Plik styles.css w Twoim theme zmień na #325309 |
|
|
|
| marcel0001 |
Dodany dnia 25.02.2009 15:15:32
|
|
Początkujący  Postów: 124 Ostrzeżeń: 3 Data rejestracji: 03.11.2008 18:24 |
Ja mam tylko coś takiego: Rozwiń Kod źródłowy CSS Rozwiń Kod źródłowy CSSEdytowane przez Pieka dnia 25.02.2009 15:18:42 |
|
|
|
| Chemikpil |
Dodany dnia 25.02.2009 15:18:26
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
Zamień ten kod na to: Rozwiń Kod źródłowy CSS Rozwiń Kod źródłowy CSSReasumując zmieniasz 1px przy border na 0px. Edytowane przez Chemikpil dnia 25.02.2009 15:19:32 Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
| marcel0001 |
Dodany dnia 25.02.2009 15:22:53
|
|
Początkujący  Postów: 124 Ostrzeżeń: 3 Data rejestracji: 03.11.2008 18:24 |
Wszędzie zniknęły ramki oprócz tylko miejsca gdzie jest baner  Może jakaś podpowiedź? A tak przy okazji, jak mogę zwężyć panele w pionie ? (te zielone) Może jakaś podpowiedź? A tak przy okazji, jak mogę zwężyć panele w pionie ? (te zielone)
Edytowane przez marcel0001 dnia 25.02.2009 15:26:46 |
|
|
|
| piotrek199214 |
Dodany dnia 25.02.2009 15:28:19
|
|
Bywalec  Postów: 977 Pomógł: 168  v7.01.05 v7.01.05Data rejestracji: 17.12.2007 21:05 |
Luknij do klasy full-header. I zmień border z 1 na 0. A tak przy okazji, jak mogę zwężyć panele w pionie To już nie w tym temacie, nie mieszaj. A zmniejszanie paneli poszukaj na forum po przez opcje szukaj, bo chyba już coś takiego było. Pozdrawiam Edytowane przez piotrek199214 dnia 25.02.2009 15:33:03 Pomogłem Ci? Wystarczy podziękować i oznaczyć post jako pomocny ![pomogl[1]_1.png](../images/signature/user_12657/pomogl[1]_1.png) Tanie tworzenie wtyczek, masz problem napisz. |
|
|
|
| marcel0001 |
Dodany dnia 08.05.2009 20:51:29
|
|
Początkujący  Postów: 124 Ostrzeżeń: 3 Data rejestracji: 03.11.2008 18:24 |
No właśnie długo szukałem i nie znalazłem, już kiedyś zakładałem do tego temat ale się nie wyjaśniło... O! Jakimś cudem właśnie teraz problem rozwiązałem ! Dzięki za pomoc, dał bym koło, ale nie wiem czemu nie mogę, pewnie dlatego że w tym temacie dałem już 3 koła, Dzięki ! Trzymaj się tematu. //hoopak Edytowane przez hoopak dnia 08.05.2009 20:53:55 |
|
|
|
| Przejdź do forum: |


 mi strzeliło 15 w tym roku
mi strzeliło 15 w tym roku