Zobacz temat
|
Podswietlenie po najechaniu na komórkę tabelki w skórce AFT
|
|
| lukeboss |
Dodany dnia 05.02.2010 14:27:06
|
|
Przedszkolak  Postów: 25 Ostrzeżeń: 1 Data rejestracji: 29.01.2010 11:38 |
Witam, jak zrobić ze jak się najedzie na napis to jego tło się zmieni, po prostu sie podświetli, ale ten napis nie jest linkiem, tylko zwykłym napisem. Chodzi mi takie coś: style.css Z góry dziękuje, pozdrawiam. lukeboss
http://www.metody... - zapraszam wkrótce |
|
|
|
| Wścibski Gość |
Dodany dnia 19.02.2025 00:00:42
|
|
Pan Kontekstualny Postów: n^x Data rejestracji: Zawsze |

|
| IP: localhost | |
| hoopak |
Dodany dnia 05.02.2010 17:58:54
|
|
Bywalec  Postów: 639 Pomógł: 21  v7.02.04 v7.02.04Data rejestracji: 05.02.2008 21:16 |
Do podświetlania można użyć np: Rozwiń Kod źródłowy CSS Rozwiń Kod źródłowy CSS |
|
|
|
| lukeboss |
Dodany dnia 05.02.2010 21:21:41
|
|
Przedszkolak  Postów: 25 Ostrzeżeń: 1 Data rejestracji: 29.01.2010 11:38 |
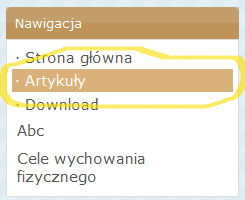
Po wklejeniu w/w kodu do style.css muszę coś jeszcze zrobić? Bo niestety tak zrobiłem i nie działa  adres strony to http://www.metody...l/news.php adres strony to http://www.metody...l/news.php edit: Po wstawieniu tła to klasy hover po najechaniu na link, to owszem podświetlają mi się linki, ale nie te co chce. Chodzi mi o np. "Abc". Edytowane przez lukeboss dnia 05.02.2010 21:39:12 lukeboss
http://www.metody... - zapraszam wkrótce |
|
|
|
| poki289 |
Dodany dnia 05.02.2010 21:41:54
|
|
Początkujący  Postów: 240 Pomógł: 33 Ostrzeżeń: 1  v7.02.07 v7.02.07Data rejestracji: 26.12.2009 05:49 |
Z tego co pamiętam, to IE6 miał jakieś problemy z wyświetlaniem :hover, u mnie na Mozilli wszystko śmiga. Na Twoim miejscu, bardziej zainteresował bym się jQuery, biblioteka ta daje duże możliwości i jest standardowo wpleciona w PF7. Polecam Pincio - Portal społecznościowy.
|
|
|
|
| lukeboss |
Dodany dnia 05.02.2010 21:46:00
|
|
Przedszkolak  Postów: 25 Ostrzeżeń: 1 Data rejestracji: 29.01.2010 11:38 |
Ja mam Firefox'a i powinno być wszystko ok  ale korzystam z Accordion Navigation Panel i chodzi mi aby po najechaniu na kategorie (np. "Abc" ) podświetliła się. ale korzystam z Accordion Navigation Panel i chodzi mi aby po najechaniu na kategorie (np. "Abc" ) podświetliła się.
Edytowane przez lukeboss dnia 05.02.2010 21:46:38 lukeboss
http://www.metody... - zapraszam wkrótce |
|
|
|
| Chemikpil |
Dodany dnia 05.02.2010 21:48:17
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
No chyba nie chcesz powiedzieć że wkleiłeś dokładnie ten kod który kolega podał? To tylko przykład, a ty bez zrozumienia tego, niczego nie dokonasz :). Tak najkrócej. Za zmianę tła, wielkości liter itp. itd, podczas najechania na element kursorem, odpowiada pseudoklasa :hover. Załóżmy że masz np. akapit o takim kodzie. Jeśli chce by po najechaniu na ten element zmienił on np kolor tła to w css piszesz tak Teraz każdy element który ma w atrybucie class przypisane akapit zmieni kolor gdy na niego najedziesz. Oczywiście kod hoopaka jest jak najbardziej poprawny z tym że on nadaje tę cechę każdemu elementowi <p>. Nie wiem jak ty to wkleiłeś i jak zachowywała się strona, ale w menu nie masz elementów <p> tylko Tak więc te elementy są dla ciebie ważne. Mam nadzieję że teraz rozumiesz jak to działa. Edytowane przez Chemikpil dnia 05.02.2010 21:49:15 Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
| Gismo_PL |
Dodany dnia 05.02.2010 21:49:19
|
|
Bywalec  Postów: 462 Pomógł: 40 Ostrzeżeń: 2  v7.01.05 v7.01.05Data rejestracji: 25.02.2007 21:13 |
@poki289 - IE 6 :o - kiedy to było? Już nawet legendy przestały krążyć o pradawnych wersjach IE :) @lukeboss - w TWoim przypadku Abc znajduje się w komórce tabeli: jako nagłówek: więc jesli właściwość hover przypiszesz komórce tabeli to powinieneś uzyskać oczekiwany efekt czyli: |
|
|
|
| Chemikpil |
Dodany dnia 05.02.2010 21:58:25
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
Gismo_PL napisał/a: @poki289 - IE 6 :o - kiedy to było? Już nawet legendy przestały krążyć o pradawnych wersjach IE :) @lukeboss - w TWoim przypadku Abc znajduje się w komórce tabeli: jako nagłówek: więc jesli właściwość hover przypiszesz komórce tabeli to powinieneś uzyskać oczekiwany efekt czyli: I co osiągnie? Że każda komórka tabeli będzie podświetlona. Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
| lukeboss |
Dodany dnia 05.02.2010 21:59:48
|
|
Przedszkolak  Postów: 25 Ostrzeżeń: 1 Data rejestracji: 29.01.2010 11:38 |
No właśnie tak wyszło. Każdy blok menu mi się teraz podświetla po najechaniu.
Edytowane przez lukeboss dnia 05.02.2010 22:00:09 lukeboss
http://www.metody... - zapraszam wkrótce |
|
|
|
| Chemikpil |
Dodany dnia 05.02.2010 22:01:57
|
|
Bywalec  Postów: 999 Pomógł: 54 Data rejestracji: 04.05.2008 21:46 |
Widzę że nie da rady podpowiadać, trzeba dać gotowca :) Masz więc rozwiązanie Edytowane przez Chemikpil dnia 05.02.2010 22:02:36 Nie pisać na GG i PW w sprawach technicznych!
ChemikPil - blog (w nowej odsłonie) | ChemikPIL - My twitter |
|
|
|
| Gismo_PL |
Dodany dnia 05.02.2010 22:05:39
|
|
Bywalec  Postów: 462 Pomógł: 40 Ostrzeżeń: 2  v7.01.05 v7.01.05Data rejestracji: 25.02.2007 21:13 |
@chemikpil - dokładnie każda komórka będzie podświetlana, ale skoro kolega otrzymał przykład to wydaje mi się, że powinien teraz troszkę sam pogłówkować. Wystarczy gotowców na forum, lepiej starać się naprowadzić nowych na trop.
|
|
|
|
| lukeboss |
Dodany dnia 05.02.2010 22:11:01
|
|
Przedszkolak  Postów: 25 Ostrzeżeń: 1 Data rejestracji: 29.01.2010 11:38 |
Wszystko działa. Dzięki, jeszcze musiałem usunąć tło z klasy #navigation h2 { bo nie działało. Pozdrawiam PS. Najpierw dajcie gotowca, stopniowo podpowiadajcie na końcu to ja bede 'uczył' innych. Pamiętajcie, że dopiero zaczynam zabawę z tym, zapomniał wół, kiedy cielęciem był. Edytowane przez lukeboss dnia 05.02.2010 22:31:35 lukeboss
http://www.metody... - zapraszam wkrótce |
|
|
|
| poki289 |
Dodany dnia 05.02.2010 23:35:51
|
|
Początkujący  Postów: 240 Pomógł: 33 Ostrzeżeń: 1  v7.02.07 v7.02.07Data rejestracji: 26.12.2009 05:49 |
@poki289 - IE 6 Akurat tak się składa, że badzIEwia nie używam, pierwsze co robię po formacie to zmieniam przeglądarkę, aczkolwiek edytory które generują podgląd (to samo z WYSIWYG) w locie (np. CoreEditor), wymagają tej przeglądarki i odinstalowanie jej nie jest najlepszym pomysłem. - kiedy to było? Już nawet legendy przestały krążyć o pradawnych wersjach IE - kiedy to było? Już nawet legendy przestały krążyć o pradawnych wersjach IE  Chciałbym jeszcze przypomnieć, że dla IE mamy specjalne znaczniki np. <!--[if IE 6]> <![endif]-->
Polecam Pincio - Portal społecznościowy.
|
|
|
|
| Przejdź do forum: |











