|
Okno wiadomo?ci w JavaScript
|
| jozio_94 |
Dodany dnia 20.11.2011 00:55:48
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Witam. Otó? mam problem z oknem z nadchodz?c? prywatn? wiadomo?ci?, która pojawia si? tu? po zalogowaniu. Okno zosta?o stworzone na bazie tego skryptu o nazwie pw.js:
$(document).ready(function() {
var id = '#dialog';
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
i kodu dodanego do user_info_panel.php, który w ca?o?ci wygl?da tak:
<?php
/*-------------------------------------------------------+
| PHP-Fusion Content Management System
| Copyright (C) 2002 - 2011 Nick Jones
| http://www.php-fusion.co.uk/
+--------------------------------------------------------+
| Filename: user_info_panel.php
| Author: Nick Jones (Digitanium)
+--------------------------------------------------------+
| This program is released as free software under the
| Affero GPL license. You can redistribute it and/or
| modify it under the terms of this license which you
| can read by viewing the included agpl.txt or online
| at http://www.gnu.org/licenses/agpl.html. Removal of this
| copyright header is strictly prohibited without
| written permission from the original author(s).
+--------------------------------------------------------*/
if (!defined("IN_FUSION")) { die("Access Denied"); }
if (iMEMBER) {
$msg_count = dbcount("(message_id)", DB_MESSAGES, "message_to='".$userdata['user_id']."' AND message_read='0' AND message_folder='0'");
echo "<div style='padding-left: 20px; padding-bottom: 20px;'><img src='".THEME."images/moje_konto.png' align='left'></div><br>";
echo "<table cellpadding='0' cellspacing='0' width='100%'><tr><td style='padding-left: 10px;'>";
echo "Witaj, ".$userdata['user_name']."!<br><br>";
echo THEME_BULLET." <a href='".BASEDIR."edit_profile.php' class='side'>".$locale['global_120']."</a><br />\n";
echo THEME_BULLET." <a href='".BASEDIR."messages.php' class='side'>".$locale['global_121']."</a><br />\n";
echo THEME_BULLET." <a href='".BASEDIR."members.php' class='side'>".$locale['global_122']."</a><br />\n";
if (iADMIN && (iUSER_RIGHTS != "" || iUSER_RIGHTS != "C")) {
echo THEME_BULLET." <a href='".ADMIN."index.php".$aidlink."' class='side'>".$locale['global_123']."</a><br />\n";
}
echo THEME_BULLET." <a href='".BASEDIR."index.php?logout=yes' class='side'>".$locale['global_124']."</a>\n";
if ($msg_count) {
echo "<div style='text-align:center;width:125px;margin-top:15px;'>\n";
echo "<strong><a href='".BASEDIR."messages.php' class='side'>".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong>\n";
add_to_head("<link rel='stylesheet' href='".INCLUDES."pw.css' type='text/css' media='screen' /><script type='text/javascript' src='".INCLUDES."pw.js'></script>");
echo '<div id="boxes">
<div style="top: 199.5px; left: 551.5px; display: none;" id="dialog" class="window">';
echo "<br><strong><a href='".BASEDIR."messages.php'>Masz ".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong><br><br><div style='font-size: 11px;'><a href='".BASEDIR."messages.php'>Zobacz</a> <a href='#' class='close'>Zamknij</a></div>";
echo '</div>
<div style="width: 1478px; height: 602px; display: none; opacity: 0.8;" id="mask"></div>';
echo "</div>\n";
if (iADMIN && (iUSER_RIGHTS != "" || iUSER_RIGHTS != "C")) {
$subm_count = dbcount("(submit_id)", DB_SUBMISSIONS);
if ($subm_count) {
echo "<div style='text-align:center;margin-top:15px;'>\n";
echo "<strong><a href='".ADMIN."submissions.php".$aidlink."' class='side'>".sprintf($locale['global_125'], $subm_count);
echo ($subm_count == 1 ? $locale['global_128'] : $locale['global_129'])."</a></strong>\n";
echo "</div>\n";
}
}
}
echo "</td><td>";
if ($userdata['user_avatar']) {
echo "<img src='".IMAGES."avatars/".$userdata['user_avatar']."' class='awatar'>";
} else {
echo "<img src='".IMAGES."noavatar100.png' class='awatar'>";
}
echo "</td></tr></table>";
} else {
echo "<div style='text-align:center'>\n";
echo "<form name='loginform' method='post' action='".FUSION_SELF."'>\n";
echo "<div style='padding-left: 20px; padding-bottom: 20px;'><img src='".THEME."images/panel_logowania.png' align='left'></div><br>";
echo "<table cellpadding='0' cellspacing='0' width='100%' align='center'><tr><td align='right'>";
echo "<input type='text' name='user_name' class='textbox_login' onblur=\"if(this.value=='')this.value='Login'\" onfocus=\"if(this.value=='Login')this.value=''\" value='Login' /><br />\n";
echo "<input type='password' name='user_pass' class='textbox_login' onblur=\"if(this.value=='')this.value='Login'\" onfocus=\"if(this.value=='Login')this.value=''\" value='Login' />\n";
echo "</td><td align='left' style='padding-left: 5px; padding-right: 5px;'>";
echo "<input type='submit' name='login' value='' class='zaloguj' />\n";
echo "</td></tr><tr><td colspan='2' style='font-size: 10px;'><br>";
echo $locale['global_106'];
echo "<br><br><a href='".BASEDIR."register.php'><img src='".THEME."images/rejestracja.png' border='0'></a>";
echo "</td></tr></table>";
echo "</form>\n";
echo "</div>";
}
?>
Plik pw.css:
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#boxes .window {
position:absolute;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#boxes #dialog {
width:220px;
height:70px;
padding:10px;
background-color:#ffffff;
-moz-box-shadow: inset 0 0 3px 3px #d8d8d8;
-webkit-box-shadow: inset 0 0 3px 3px#d8d8d8;
box-shadow: inset 0 0 3px 3px #d8d8d8;
border: 1px solid #c8c8c8;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Okno prezentuje si? tak:
http://i44.tinypi...dvmuzn.jpg
Problem polega na tym, ?e odno?nik "Zobacz" przekierowuje do strony z wiadomo?ciami, ale okno nie chce si? zamkn??. Natomiast po klikni?ciu samego "Zamknij", okienko rzeczywi?cie si? zamyka, lecz w trakcie dalszego u?ytkowania strony (np. po klikni?ciu na "Strona G?ówna") pojawia si? za ka?dym razem. Kto? wie jak sobie z tym poradzi??
Po??czony z 25 listopad 2011 20:57:
Pomo?e kto??
PW od moderatora:
- Przeniesienie tematu - Pieka 20.11.2011 16:19
Edytowane przez jozio_94 dnia 25.11.2011 20:57:12
|
| |
|
|
| W?cibski Go?? |
Dodany dnia 28.10.2025 17:44:24
|
Pan Kontekstualny
Postów: n^x
Data rejestracji: Zawsze
|

|
| IP: localhost |
|
|
| k@mil007 |
Dodany dnia 06.01.2012 18:01:42
|

Przedszkolak

Postów: 56
Pomógł: 5
 v7.02.02 v7.02.02
Data rejestracji: 18.05.2008 20:06
|
W user_info_panel.php daj ifa:
if ($_COOKIE['pf_newmsg_window']!='hidden' || ###tu warunek sprawdzajacy czy podstron? nie jest skrzynka###) {
//tutaj kod wyswietlajacy okienko
}
Niestety nie mam w tej chwili swojego kodu, a nie pami?tam jak si? sprawdza?o podstrony. W ka?dym razie je?li dodasz warunek od podstrony to po wej?ciu w skrzynk? okienko nie pojawi si? (a taki jest twój cel)
W pw.js w tym ifie:
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
$('#mask').hide();
$('.window').hide();
});
musisz da? tworzenie ciacha (nazwa: pf_newmsg_window, warto??: hidden - ewentualnie inne, tylko pami?taj o ifie, tym wy?ej). Nie jestem pewien z jakiej biblioteki korzystasz, wi?c Ci nie powiem jak to zrobi?. Ja u siebie korzysta?em z MooTools, która ma fajn? klas? do obs?ugi ciasteczek.
Sorry, ?e te kody s? takie niekompletne, ale pisz? je z g?owy. Mam nadziej?, ?e cho? troch? rozja?ni?em Ci spraw?, pozdrawiam ;)
EDIT: Tu instrukcja obs?ugi Cookies dla jQuery Klik |
| |
|
|
| jozio_94 |
Dodany dnia 19.06.2012 21:27:53
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Przepraszam za od?wie?enie tematu, ale nie rozumiem o co chodzi z tymi ciasteczkami. Okienko z nadchodz?c? wiadomo?ci? ma si? pojawia? tu? po zalogowaniu i po klikni?ciu "Zobacz" ma przekierowywa? do skrzynki z wiadomo?ciami i znikn??, natomiast po klikni?ciu "Zamknij" ma znikn?? i nie pojawia? si? ju? na innych podstronach. Nie wiem tylko zupe?nie jak wykorzysta? te ciasteczka. Czy kto? jest w stanie mi to wyt?umaczy??
Edytowane przez jozio_94 dnia 19.06.2012 21:33:54
|
| |
|
|
 Creeper Creeper |
Dodany dnia 19.06.2012 21:47:53
|

Pocz?tkuj?cy

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
W JavaScript mo?esz stworzy? funkcj? do ciasteczek np.
function msgCookieCreate(nazwa, wartosc, expire) {
document.cookie = nazwa + "=" + escape(wartosc) + ((expire==null)?"" : ("; expires=" + expire.toGMTString()))
}
Dodajesz do skryptu kod odczytuj?cy ciasteczko i blokuj?cy wy?wietlanie okienka w przypadku istnienia ciasteczka. |
| |
|
|
| jozio_94 |
Dodany dnia 19.06.2012 23:57:32
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Móg?by? mi to wyt?umaczy? krok po kroku, gdzie i jaki kod wstawi?? Niestety, ale w sprawach JavaScript jestem kompletnym laikiem. B?d? bardzo wdzi?czny. Z góry dzi?kuj? za pomoc  |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 15:28:50
|

Pocz?tkuj?cy

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
A wi?c Milordzie wszystko powinno wygl?da? mniej wi?cej tak
pw.js
$(document).ready(function() {
var id = '#dialog';
//Get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
//Set heigth and width to mask to fill up the whole screen
$('#mask').css({'width':maskWidth,'height':maskHeight});
//transition effect
$('#mask').fadeIn(1000);
$('#mask').fadeTo("slow",0.8);
//Get the window height and width
var winH = $(window).height();
var winW = $(window).width();
//Set the popup window to center
$(id).css('top', winH/2-$(id).height()/2);
$(id).css('left', winW/2-$(id).width()/2);
//transition effect
$(id).fadeIn(2000);
//if close button is clicked
$('.window .close').click(function (e) {
//Cancel the link behavior
e.preventDefault();
var waznosc = new Date()
waznosc.setMinutes(waznosc.getMinutes()+10)
stworzCookie('pf_newmsg_window', 'hidden', waznosc)
$('#mask').hide();
$('.window').hide();
});
//if mask is clicked
$('#mask').click(function () {
$(this).hide();
$('.window').hide();
});
});
function stworzCookie(nazwa, wartosc, expire) {
document.cookie = nazwa + "=" + escape(wartosc) + ((expire==null)?"" : ("; expires=" + expire.toGMTString()))
}
pw.css
#mask {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#boxes .window {
position:absolute;
left:0;
top:0;
width:440px;
height:200px;
display:none;
z-index:9999;
padding:20px;
}
#boxes #dialog {
width:220px;
height:70px;
padding:10px;
background-color:#ffffff;
-moz-box-shadow: inset 0 0 3px 3px #d8d8d8;
-webkit-box-shadow: inset 0 0 3px 3px#d8d8d8;
box-shadow: inset 0 0 3px 3px #d8d8d8;
border: 1px solid #c8c8c8;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
No i w pliku user_info_panel.php po
if ($msg_count) {
dodaj
if (FUSION_SELF != "messages.php" && (!isset($_COOKIE['pf_newmsg_window']) && $_COOKIE['pf_newmsg_window'] != "hidden")) {
add_to_head("<link rel='stylesheet' href='".INCLUDES."pw.css' type='text/css' media='screen' />\n<script type='text/javascript' src='".INCLUDES."pw.js'></script>");
echo '<div id="boxes">
<div style="top: 199.5px; left: 551.5px; display: none;" id="dialog" class="window">';
echo "<br><strong><a href='".BASEDIR."messages.php'>Masz ".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong><br><br><div style='font-size: 11px;'><a href='".BASEDIR."messages.php'>Zobacz</a> <a href='#' class='close'>Zamknij</a></div>";
echo '</div>
<div style="width: 1478px; height: 602px; display: none; opacity: 0.8;" id="mask"></div>';
echo "</div>\n";
}
Po klikni?ciu "Zamknij" skrypt utworzy ciasteczko, którego wa?no?? b?dzie wynosi?a 10 minut. Je?eli chcesz zmieni? czas to jego warto?? masz tutaj (plik pw.js)
waznosc.setMinutes(waznosc.getMinutes()+10)
|
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 16:13:35
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Ok, po klikni?ciu "Zobacz" przekierowuje do skrzynki z wiadomo?ciami i okienko si? zamyka. Lecz pojawia si? za ka?dym razem podczas u?ytkowania strony. Przyda?by si? jaki? warunek dla podstron. Wiesz jak to zrobi?? |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 16:16:04
|

Pocz?tkuj?cy

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
Po klikni?ciu "Zobacz" b?dzie si? tak dzia?o póki nie przeczytasz wiadomo?ci. Cookie tworzy si? tylko dla przycisku "Zamknij". |
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 16:19:41
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Po klikni?ciu "Zamknij" okienko i tak si? pojawia za ka?dym razem. Nie wiem co jest nie tak. A da rad? jeszcze zrobi? tak, aby okienko znika?o w wypadku gdy nie przeczytam wiadomo?ci? |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 16:30:28
|

Pocz?tkuj?cy

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
W tym wypadku jest to ju? prostsze, gdy? wystarczy, ?e pod
if (FUSION_SELF != "messages.php" && (!isset($_COOKIE['pf_newmsg_window']) && $_COOKIE['pf_newmsg_window'] != "hidden")) {
add_to_head("<link rel='stylesheet' href='".INCLUDES."pw.css' type='text/css' media='screen' />\n<script type='text/javascript' src='".INCLUDES."pw.js'></script>");
echo '<div id="boxes">
<div style="top: 199.5px; left: 551.5px; display: none;" id="dialog" class="window">';
echo "<br><strong><a href='".BASEDIR."messages.php'>Masz ".sprintf($locale['global_125'], $msg_count);
echo ($msg_count == 1 ? $locale['global_126'] : $locale['global_127'])."</a></strong><br><br><div style='font-size: 11px;'><a href='".BASEDIR."messages.php'>Zobacz</a> <a href='#' class='close'>Zamknij</a></div>";
echo '</div>
<div style="width: 1478px; height: 602px; display: none; opacity: 0.8;" id="mask"></div>';
echo "</div>\n";
}
dodasz
if (FUSION_SELF == "messages.php" && (!isset($_COOKIE['pf_newmsg_window']) && $_COOKIE['pf_newmsg_window'] != "hidden")) {
setcookie("pf_newmsg_window", "hidden", time()+600, "/", "", "0");
}
A co do poprzedniego to sprawd?, czy dobrze przekopiowa?e? plik pw.js. Sprawdza?em trzy razy skrypt i dzia?a? za ka?dym razem. |
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 16:53:57
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
Zauwa?y?em, ?e okienko pojawia si? tylko raz, a przy wys?aniu wiadomo?ci do innego u?ytkownika si? nie pojawia. Co? jest nie tak z tym skryptem. |
| |
|
|
 Creeper Creeper |
Dodany dnia 20.06.2012 17:01:36
|

Pocz?tkuj?cy

Postów: 290
Pomógł: 45
 v7.02.06 v7.02.06
Data rejestracji: 24.10.2011 14:51
|
jozio_94 napisa?(a):
Zauwa?y?em, ?e okienko pojawia si? tylko raz, a przy wys?aniu wiadomo?ci do innego u?ytkownika si? nie pojawia. Co? jest nie tak z tym skryptem.
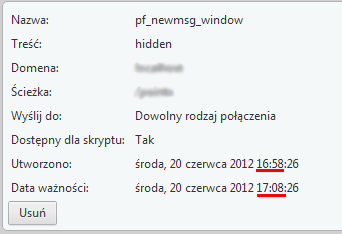
10 minut - oznacza to, ?e nawet jak dostaniesz wiadomo?? przez ten czas to i tak musisz poczeka?. Informacja pojawi si? dopiero jak ciasteczko wyga?nie, a jest ono wa?ne 10 minut.
W za??czniku screen z informacjami z cookie.
Creeper dodał/a następującą grafikę:
|
| |
|
|
| jozio_94 |
Dodany dnia 20.06.2012 17:07:14
|

Przedszkolak

Postów: 84
Pomógł: 7
Ostrzeżeń: 2
Data rejestracji: 15.02.2011 21:39
|
W porz?dku, rozumiem. Je?li chodzi o "Zobacz" wszystko jest tak jak chcia?em  Jednak nadal po klikni?ciu "Zamknij" okienko pojawia si? na innych podstronach, na pewno dobrze przekopiowa?em plik pw.js. Nie wiem co mo?e by? nie tak. Jednak nadal po klikni?ciu "Zamknij" okienko pojawia si? na innych podstronach, na pewno dobrze przekopiowa?em plik pw.js. Nie wiem co mo?e by? nie tak.
Edit: Ok, problem rozwi?zany. Dzi?kuj? za pomoc 
Edytowane przez jozio_94 dnia 20.06.2012 22:10:46
|
| |
|



 v7.02.02
v7.02.02
 Creeper
Creeper
 v7.02.06
v7.02.06

 Creeper
Creeper
 v7.02.06
v7.02.06
 Creeper
Creeper
 v7.02.06
v7.02.06
 Creeper
Creeper
 v7.02.06
v7.02.06
 Creeper
Creeper
 v7.02.06
v7.02.06
 Jednak nadal po klikni?ciu "Zamknij" okienko pojawia si? na innych podstronach, na pewno dobrze przekopiowa?em plik pw.js. Nie wiem co mo?e by? nie tak.
Jednak nadal po klikni?ciu "Zamknij" okienko pojawia si? na innych podstronach, na pewno dobrze przekopiowa?em plik pw.js. Nie wiem co mo?e by? nie tak.