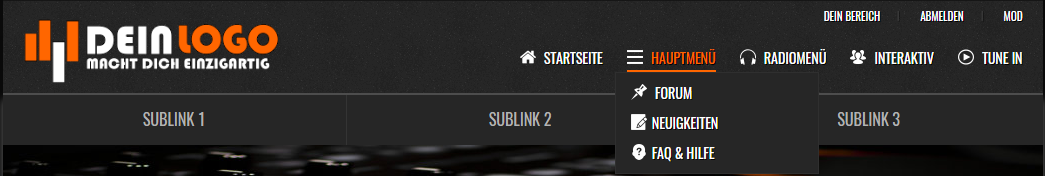
Pobrałem styl "Rockit" który wgrałem. Wszystko pięknie i ładnie ale mam mały kłopot. Chodzi o to że jak jestem w panelu admina to menu się rozwija, ale jak jestem na stronie głównej to menu już się nie rozwija.
theme.php
<?php
/*-------------------------------------------------------+
| PHP-Fusion Content Management System
| Copyright (C) 2002 - 2017 Nick Jones
| http://www.php-fusion.co.uk/
+--------------------------------------------------------+
| Theme Rockit Radio for Version 7.02.xx
| Author: Layzee
| Web: http://www.phpfusion-deutschland.de
+--------------------------------------------------------+
| This program is released as free software under the
| Affero GPL license. You can redistribute it and/or
| modify it under the terms of this license which you
| can read by viewing the included agpl.txt or online
| at http://www.gnu.org/licenses/agpl.html. Removal of this
| copyright header is strictly prohibited without
| written permission from the original author(s).
+--------------------------------------------------------*/
/*---------------------------------------------------+
| Theme Core
| Theme Rockit Radio
| (C)2017 Peter (Layzee) Wansart
| http://phpfusion-deutschland.de
+---------------------------------------------------*/
require_once INCLUDES."theme_functions_include.php";
if (!defined("IN_FUSION")) { die("Access Denied"); }
define("THEME_BULLET", "<span class='bullet'>·</span>"); //bullet image
set_image("author", THEME."images/news/author.png");
set_image("date", THEME."images/news/date.png");
set_image("reads", THEME."images/news/reads.png");
set_image("comments", THEME."images/news/comments.png");
set_image("readmore", THEME."images/news/readmore.png");
set_image("edit", THEME."images/news/edit.png");
set_image("print", THEME."images/news/printer.png");
set_image("quelle", THEME."images/news/quelle.png");
set_image("sticky", THEME."images/news/sticky.png");
set_image("new", THEME."images/news/new.png");
set_image("facebook", THEME."images/news/facebook.png");
set_image("google+", THEME."images/news/google.png");
set_image("twitter", THEME."images/news/twitter.png");
function render_page($license=false) {
global $userdata,$settings,$locale,$data,$db_prefix,$lookup,$msg_count,$aidlink,$mysql_queries_time;
$timestamp = time();
$datum = date("d.m.Y",$timestamp);
$uhrzeit = date("H:i",$timestamp);
$uhr = " ";
// PHP Header und Scripte
add_to_head('
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="'.THEME.'css/base.css" />
<link rel="stylesheet" href="'.THEME.'css/skeleton.css" />
<link rel="stylesheet" href="'.THEME.'css/layout.css" />
<link rel="stylesheet" href="'.THEME.'css/style.css" />
<link rel="stylesheet" href="'.THEME.'css/player.css" />
<link rel="stylesheet" href="'.THEME.'css/fancybox.css" />
<link rel="stylesheet" type="text/css" href="'.THEME.'css/color.css" title="styles7" media="screen" />
<link rel="alternate stylesheet" type="text/css" href="'.THEME.'css/orange.css" title="styles4" media="screen" />
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!--// Favicons //-->
<link rel="shortcut icon" href="'.THEME.'images/favicon.ico" />
<link rel="rockit-touch-icon" href="'.THEME.'images/rockit-touch-icon.png" />
<link rel="rockit-touch-icon" sizes="72x72" href="'.THEME.'images/rockit-touch-icon-72x72.png" />
<link rel="rockit-touch-icon" sizes="114x114" href="'.THEME.'images/rockit-touch-icon-114x114.png" />
<script type="text/javascript" src="'.THEME.'js/styleswitch.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery.infinite-carousel.js"></script>
<script type="text/javascript" src="'.THEME.'js/animatedcollapse.js"></script>
<script type="text/javascript" src="'.THEME.'js/ddsmoothmenu.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery.nivo.slider.js"></script>
<script type="text/javascript" src="'.THEME.'js/scrolltopcontrol.js"></script>
<script type="text/javascript" src="'.THEME.'js/tabs.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery.countdown.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery.jplayer.min.js"></script>
<script type="text/javascript" src="'.THEME.'js/jplayer.playlist.min.js"></script>
<script type="text/javascript" src="'.THEME.'js/player.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery.fancybox-1.3.1.js"></script>
<script type="text/javascript" src="'.THEME.'js/lightbox.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery-ui.min.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="'.THEME.'js/jquery.mCustomScrollbar.js"></script>
');
// Ausgabe des Themes
// Header
echo '<div id="outer-wrapper">
<div class="inner">
<div id="header" class="nomarg">
<span class="topbar"> </span>
<div class="container">
<div class="five columns left">
<a href="'.BASEDIR.'index.php" class="logo"><img class="buzz" src="'.THEME.'." alt="" style="height:67px;" /></a>
</div>
<div class="eleven columns right">
<ul class="top-links">';
if(iMEMBER){
echo '<li>
<a href="#login">Dein Bereich</a>
</li>';
}else{
echo '<li>
<a href="#login">Anmelden</a>
</li>';
}
if(iGUEST){
echo '<li><a href="'.BASEDIR.'register.php">Registrieren</a></li>';
}else{
echo '<li><a href="'.BASEDIR.'index.php?logout=yes">Abmelden</a></li>';
}
// MODERATORENBEREICH (GRUPPEN ID ANPASSEN!!)
//if(checkgroup(1)){
echo '<li>
<a href="#mod">Mod</a>
</li>';
//}
echo '</ul>';
// NAVIGATION
echo '<div class="navigation">
<div id="smoothmenu1" class="ddsmoothmenu">
<ul>
<li><a href="'.BASEDIR.'index.php"><img src="'.THEME.'images/icons/startseite.png" align="left" style="margin-right:5px;" /> Strona główna</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/hauptmenu.png" align="left" style="margin-right:5px;" /> Hauptmenü</a>
<ul>
<li><a href="'.BASEDIR.'forum/index.php"><img src="'.THEME.'images/icons/forum.png" align="left" style="margin-right:5px;" /> Forum</a></li>
<li><a href="'.BASEDIR.'news.php"><img src="'.THEME.'images/icons/neuigkeiten.png" align="left" style="margin-right:5px;" />Neuigkeiten</a></li>
<li><a href="'.BASEDIR.'faq.php"><img src="'.THEME.'images/icons/hilfe.png" align="left" style="margin-right:5px;" />FAQ & Hilfe</a></li>
</ul>
</li>
<li><a href="#"><img src="'.THEME.'images/icons/radiomenu.png" align="left" style="margin-right:5px;" /> Radiomenü</a>
<ul>
<li><a href="#"><img src="'.THEME.'images/icons/interaktiv.png" align="left" style="margin-right:5px;" /> Das Team</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/shedule.png" align="left" style="margin-right:5px;" /> Unser Sendeplan</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/bewerben.png" align="left" style="margin-right:5px;" /> Bewerben</a></li>
</ul>
</li>
<li><a href="#"><img src="'.THEME.'images/icons/interaktiv.png" align="left" style="margin-right:5px;" /> Interaktiv</a>
<ul>
<li><a href="#"><img src="'.THEME.'images/icons/guestbook.png" align="left" style="margin-right:5px;" /> Gästebuch</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/events.png" align="left" style="margin-right:5px;" /> Events</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/chat.png" align="left" style="margin-right:5px;" /> Radio Chat</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/player.png" align="left" style="margin-right:5px;" /> Desktop Player</a></li>
</ul>
</li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> Tune In</a>
<ul>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> Winamp</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> Mediaplayer</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> Realplayer</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> Desktop Player</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> radio.de</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> LautFM</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> QuickTune</a></li>
<li><a href="#"><img src="'.THEME.'images/icons/tunein.png" align="left" style="margin-right:5px;" /> CasterFM</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
</div>';
// SLIDER WIRD NUR AUF DER STARTSEITE ANGEZEIGT (KANN GEÄNDERT WERDEN)
if (FUSION_SELF == "news.php"){
echo '<div class="clear"></div>
<div class="inner shadow">
<div id="banner" class="row">
<div class="slider-wrapper theme-default">
<div id="slider" class="nivoSlider">
<a href="#"><img src="'.THEME.'images/banner1.jpg" title="#banner1" alt="" /></a>
<a href="#"><img src="'.THEME.'images/banner2.jpg" title="#banner2" alt="" /></a>
<a href="#"><img src="'.THEME.'images/banner3.jpg" title="#banner3" alt="" /></a>
</div>
<div id="banner1" class="nivo-html-caption">
<div class="capt-heading">
<h1>EIN <span class="colr">BEISPIEL</span> TEXT</h1>
<h1>FÜR <span class="colr">DICH</span></h1>
</div>
<div class="capt-text">
<h4 class="white">Eine Beispielüberschrift für Deine Infos</h4>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea.
</p>
</div>
</div>
<!-- Banner Caption End -->
<!-- Banner Caption Start -->
<div id="banner2" class="nivo-html-caption">
<div class="capt-heading">
<h1><span class="colr">QUALITÄT</span> IST</span></h1>
<h1>KEIN<span class="colr"> ZUFALL</span></h1>
</div>
<div class="capt-text">
<h4 class="white">Eine Beispielüberschrift für Deine Infos</h4>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea.
</p>
</div>
</div>
<!-- Banner Caption End -->
<!-- Banner Caption Start -->
<div id="banner3" class="nivo-html-caption">
<div class="capt-heading">
<h1>DU <span class="colr">BRAUCHST</span></h1>
<h1>ES<span class="colr"> DOCH</span></h1>
</div>
<div class="capt-text">
<h4 class="white">Eine Beispielüberschrift für Deine Infos</h4>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea.
</p>
</div>
</div>
</div>
</div>
<div class="clear"></div>';
// AUF ALLEN ANDEREN SEITEN WIRD EINE FESTE GRAFIK UND EIN SUBMENÜ MIT DREI LINKS ANGEZEIGT
}else{
echo ' <div class="clear"></div>
<div class="inner shadow">
<div class="second-nav">
<ul>
<li><a href="#">SUBLINK 1</a></li>
<li><a href="#">SUBLINK 2</a></li>
<li><a href="#">SUBLINK 3</a></li>
</ul>
</div>
<div class="clear"></div>
<div id="sub-banner" class="row">
<a href="#"><img src="'.THEME.'images/sub-banner1.jpg" alt="" /></a>
<div class="sub-caption">
<h1>HIER <span class="colr">IST</span> PLATZ</h1>
<h1>FÜR<span class="colr"> DICH!</span></h1>
</div>
</div>
<div class="clear"></div>';
}
echo '<div class="clear"></div>';
// Content
echo '<div class="container row">
<div class="two-thirds column left">
'.U_CENTER.CONTENT.L_CENTER.'
</div>';
// SIDEBAR
echo '<div class="one-third column left">
'.LEFT.RIGHT.'
</div>
</div>
<div class="clear"></div>';
// Footer
echo '<div id="footer">
<div class="foot-top">
<div class="logo-foot">
<a href="#"><img src="'.THEME.'images/logo-foot.png" alt="" /></a>
</div>
<div class="links-foot">
<ul>
<li><a href="#">Strona główna</a></li>
<li><a href="#">Impressum</a></li>
<li><a href="#">Datenschutzerklärung</a></li>
<li><a href="'.BASEDIR.'contact.php">Kontakt</a></li>
</ul>
</div>
<div class="newsletter">
<h5 class="white">NEWSLETTER</h5>
<ul>
<li class="left">
</li>
<li class="right"><button class="backcolr">Anmelden</button></li>
</ul>
</div>
</div>
<div class="foot-bottom">
<div class="copyrights"><p>
<p>Powered by <a class="side" href="http://www.php-fusion.co.uk/" target="_blank">PHP-Fusion</a> copyright © 2002 - 2017 by Nick Jones | Released as free software without warranties under <a class="side" href="http://www.fsf.org/licensing/licenses/agpl-3.0.html" target="_blank">Gnu Affero GPL</a> v3.
</p><p>Theme powered by <a class="side" href="http://pw-communications.de">PW-Communications</a></p>
</div>
<div class="followus-top">
<a href="#top" class="top">TOP</a>
<ul>
<li><h6 class="white">Folge uns</h6></li>
<li><a href="#" class="facebook"> </a></li>
<li><a href="#" class="twitter"> </a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>';
// POPUPS +++++++++++++++++++++++++++++++++++++++++++++++++++++++++
// Login / Dein Bereich
echo '<div id="login" class="modalDialog">
<div><a href="#close" title="Fenster schliessen" class="close">X</a>
<p>';
include(BASEDIR."infusions/user_info_panel/user_info_panel.php");
echo '</p>
</div>
</div>';
// Moderatorenbereich
echo '<div id="mod" class="modalDialog">
<div> <a href="#close" title="Fenster schliessen" class="close">X</a>
<h1>MODERATORENBEREICH</h1>
<hr>
<p><table width="98%" align="center" cellspacing="6" cellpadding="6">
<tr>
<td width="50%" align="left">
<a class="button" style="margin-bottom:10px; min-width:120px;" href="#">Streamkick</a>
</td>
<td width="50%" align="left">
<a class="button" style="margin-bottom:10px; min-width:120px;" href="#">Radio Status</a>
</td>
</tr>
<tr>
<td width="50%" align="left">
<a class="button" style="margin-bottom:10px; min-width:120px;" href="#">Server Daten</a>
</td>
<td width="50%" align="left">
<a class="button" style="margin-bottom:10px; min-width:120px;" href="#">Stream Tracking</a>
</td>
</tr>
<tr>
<td width="50%" align="left">
<a class="button" style="margin-bottom:10px; min-width:120px;" href="#">Downloads</a>
</td>
<td width="50%" align="left">
<a class="button" style="margin-bottom:10px; min-width:120px;" href="#">Teamspeak</a>
</td>
</tr>
</table></p>
<p>
<br /><h2>Bitte beachten:</h2><hr style="margin-bottom:5px;">
Die hier aufgeführten Links sind nicht für die Öffentlichkeit bestimmt
und dürfen ausschliesslich <u>teamintern</u> verwendet werden!</p>
</div>
</div>';
}
function render_news($subject, $news, $info) {
global $locale, $settings, $aidlink, $data;
if (isset($_GET['readmore']) && isNum($_GET['readmore'])) {
opentable("<i class='icon-edit'></i> Neuigkeiten aus der Redaktion");
echo '
<div class="span12 posts" style="padding:0 20px 0 0;">
<div class="def-block">
<div class="post row-fluid clearfix">
<a href="'.BASEDIR.'news.php?readmore='.$info['news_id'].'" data-gal="photo">
<img src="'.IMAGES_N.''.$data["news_image"].'" style="border: 1px solid #ccc; border-radius:6px; width:100%; margin-bottom:10px;" /></a>
<br /><br /><br /><h1>'.$subject.'</h1><br />
<p style="color:#333333; font-size:14px;">'.$news.'</p>
</div>
</div>
</div>';
closetable();
}else{
opentable("<i class='icon-edit'></i> Neuigkeiten aus der Redaktion");
echo '<br /><div class="post row-fluid clearfix">
<div class="span4">
<a href="'.BASEDIR.'news.php?readmore='.$info['news_id'].'" data-gal="photo">
<img src="'.IMAGES_N.''.$data["news_image"].'" style="border: 1px solid #ccc; border-radius:6px; width:100%; margin-bottom:10px;" /></a><br /><br />
</div>
<div class="span8">
<a href="'.BASEDIR.'news.php?readmore='.$info["news_id"].'"><h1>'.$subject.'</a></h1><br />
<p style="color:#333; font-size:14px;">'.$news.'</p>
<div class="meta">
<span class="small"> <i class="icon-user"></i> '.$info["user_name"].' </span>
<span class="small"> <i class="icon-calendar"></i> '.showdate("%d.%b.%Y", $info["news_date"]).' </span>
<span class="small"> <i class="icon-comments"></i> '.$info["news_comments"].' </span>
<div style="align:right; text-align:right;">
<span> <a href="'.BASEDIR.'news.php?readmore='.$info["news_id"].'" class="button" style="padding:6px;"> Czytaj dalej </a></span>
</div>
</div>
</div></div><hr />';
closetable();
}
}
function opentable($title) {
echo '
<h1 class="heading">'.$title.'</h1>
<div class="in-sec">
<div class="blog-detail">';
}
function closetable() {
echo '<div class="clear"></div>
</div>
</div>';
}
function openside($title) {
echo '<div class="box-small">
<h1 class="heading">'.$title.'</h1>
<div class="box-in">';
}
function closeside() {
echo '</div></div>';
}
?>
EDIT://Nie aktualne już, rozwiązałem problem
PW od moderatora:
- Kody i kody błędów w code - Pieka 09.10.2017 18:40
chrumcio dodał/a następującą grafiki:
Edytowane przez chrumcio dnia 10.10.2017 22:06:16
|