Wykaz postów użytkownika - bogdan - które otrzymały punkt za pomoc
| bogdan | |
|
|
Siemanko. :) Kolejny przerobiony i scalony dodatek Craiga. Nazwa dodatku: Falling Snow Panel Wersja: 1.00 Kompatybilność PHP-Fusion: v7.02.xx Autor: PHP-Fusion Mods UK Modyfikacja: ja Licencja: GNU Affero GPL v3 Opis: Padający śnieg. Tym razem Autor w dodatku zamiast JavaScript użył CSS3. Śnieg pada w tle strony, dlatego preferowane strony z panelami nie rozciągniętymi na całą jej szerokość. Jak również zapewnia autor działa na ciemnych, jak i na jasnych motywach. Instalacja: Prześlij wszystkie pliki z katalogu do odpowiednich folderów na swoim serwerze. Przejdź na swojej stronie do PA -> Zarządzanie Stroną -> Panele -> Dodaj Panel, wybierz z rozwijanej listy "falling_snow_panel", ustaw jako środkowy - na górze z opcją na wszystkich stronach. Zapisz i włącz. Modyfikacja na potrzeby koloru skórki: Paczka jest dostosowana do ciemniejszych motywów. Jeśli masz jasny motyw to edytuj plik falling_snow_panel.php i zmień: Rozwiń Kod źródłowy na: Rozwiń Kod źródłowy Dodano: Polskie tłumaczenie licencji, plik ReadMe_PL |
| bogdan | |
|
|
Spróbuj tak - w .css skórki linii ~ 289 - 296 (o ile nie modyfikowałeś): Rozwiń Kod źródłowy pomanipuluj wielkością "width". |
| bogdan | |
|
|
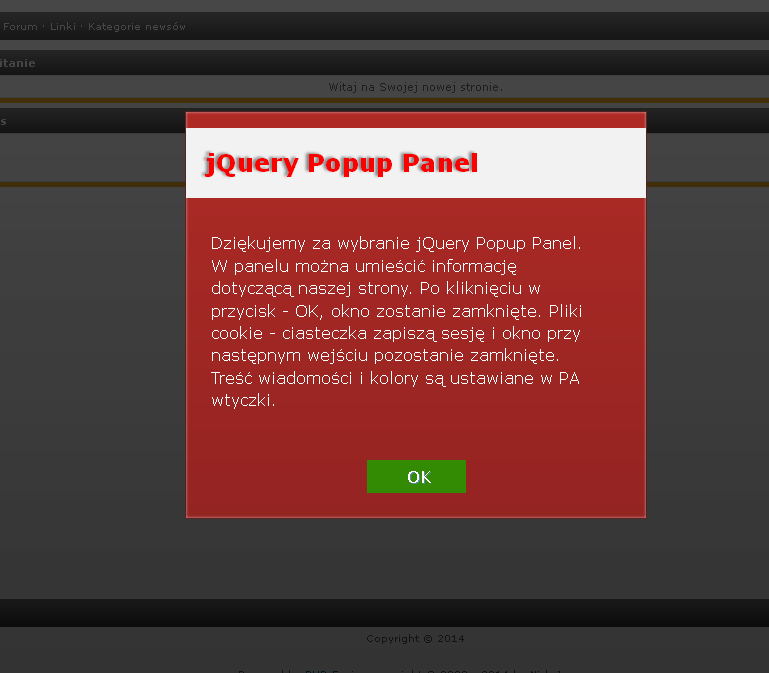
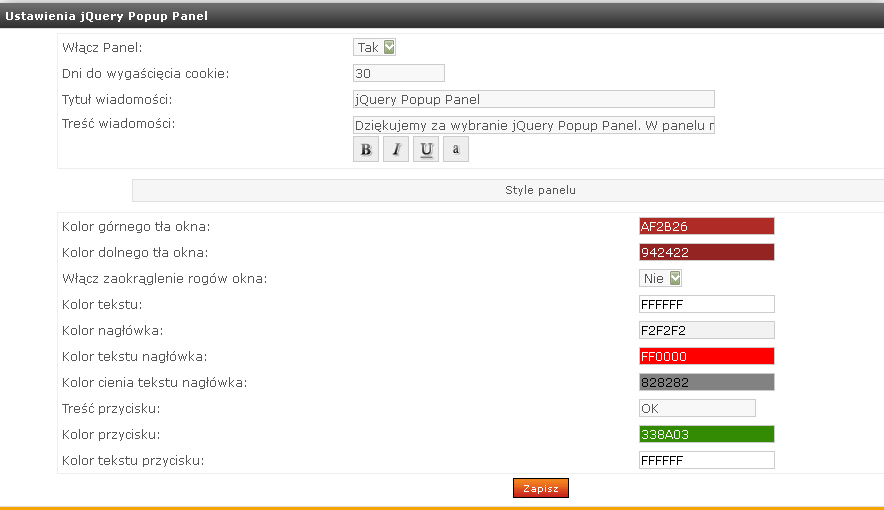
Siemanko.  Nazwa dodatku: jQuery Popup Panel Wersja: v1.00 Kompatybilność PHP-Fusion: v7.02.xx Autor: PHP-Fusion Mods UK Wsparcie: PHP-Fusion Mods UK Licencja: GNU Affero GPL v3 Opis: W panelu można umieścić informację dotyczącą naszej strony. Po kliknięciu w przycisk - OK, okno zostanie zamknięte. Pliki cookie - ciasteczka zapiszą sesję i okno przy następnym wejściu pozostanie zamknięte. Treść wiadomości i kolory są ustawiane w PA wtyczki. Wygląd panelu:  Wygląd PA:  -> Demo Instalacja: Prześlij wszystkie pliki z katalogu do odpowiednich folderów na swoim serwerze. Przejdź na swojej stronie do PA -> Zarządzanie Stroną -> Wtyczki, wybierz z rozwijanej listy jQuery Popup Panel i zainstaluj. Następnie przejdź do PA -> Wtyczki -> jQuery Popup Panel i ustaw wg. uznania. Panel sam się włącza w Panelach. Dodano: Dodałem polskie pliki językowe ISO, UTF, screen i plik ReadmMe.html. |
| bogdan | |
|
|
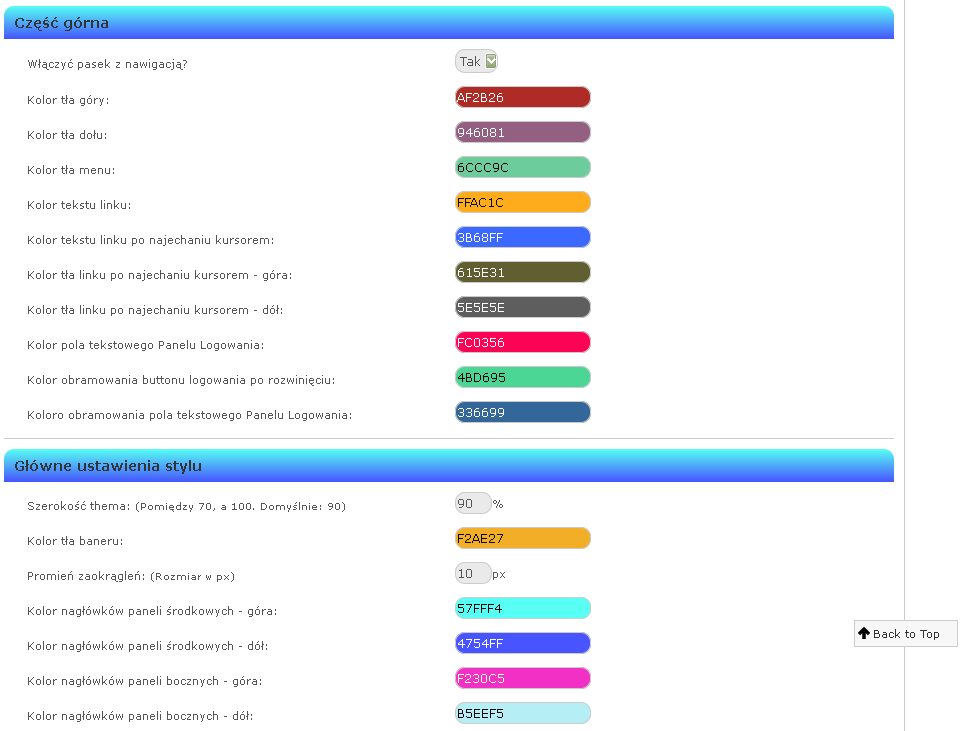
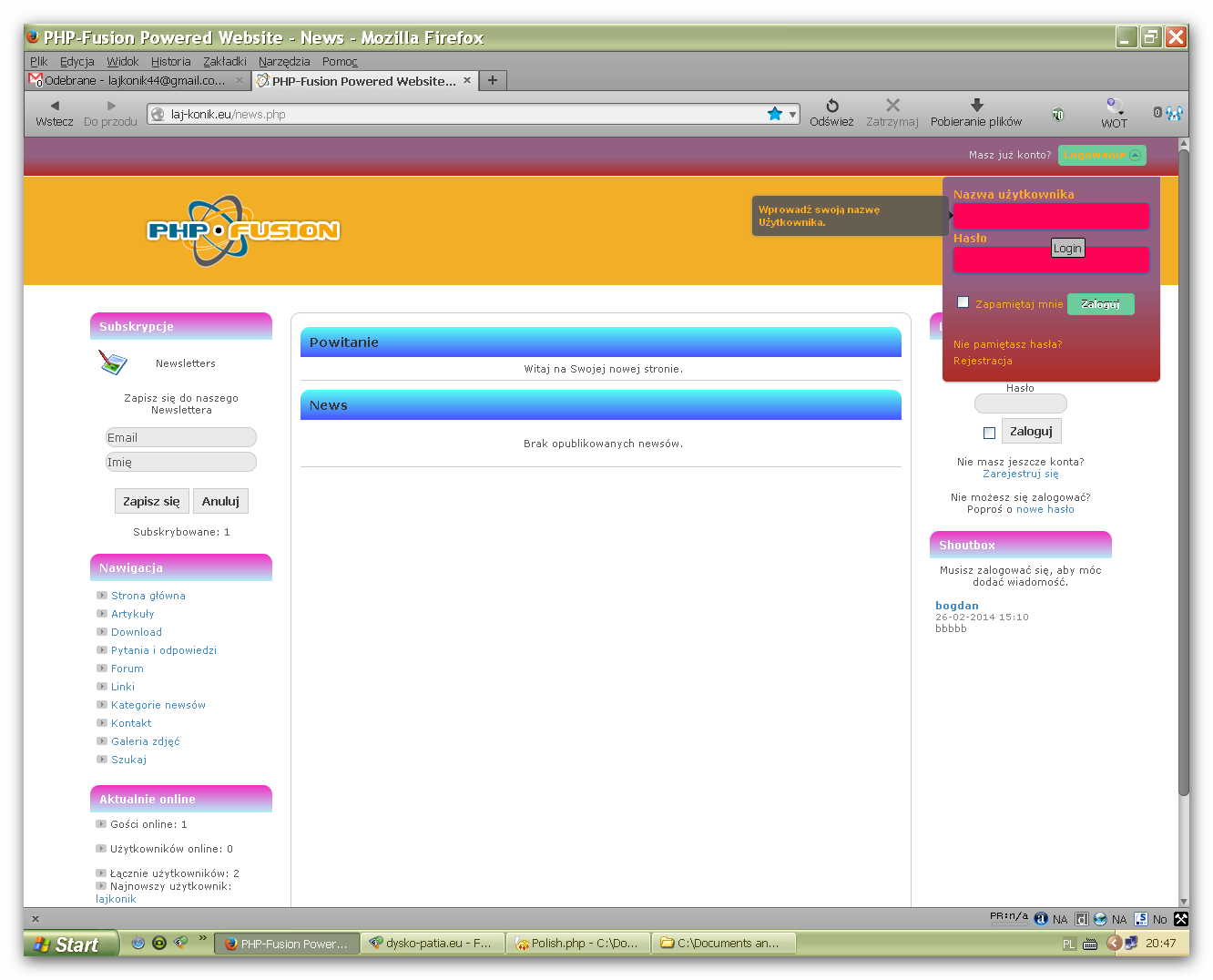
Siemanko.  Powiem Wam super wtyczka, szczególnie dla początkujących (do których i piszący się zalicza.  ). ).Nie będą opisane wszystkie jej możliwości, bo jest sporo tego. Mogłem się gdzieś pomylić w liniach tekstu tłumaczenia, bo momentami miałem wrażenie jakbym plik .css tłumaczył.  Dobrej zabawy, bo naprawdę kawał dobrej roboty.  Nazwa dodatku: Infused Theme Wersja: v1.00 Kompatybilność PHP-Fusion: v7.02.xx Autor: PHP-Fusion Mods UK Wsparcie: PHP-Fusion Mods UK Licencja: GNU Affero GPL v3. Opis: Wtyczka instaluje dodatkowy them na naszej stronie, który możemy modyfikować z poziomu PA. W opcjach modyfikacji są m.in. następujące możliwości: Włączyć pasek z nawigacją. Kolor tła góry. Kolor tła dołu. Kolor tła menu. Kolor tekstu linku. Kolor tekstu linku po najechaniu kursorem. Kolor tła linku po najechaniu kursorem - góra. Kolor tła linku po najechaniu kursorem - dół. Kolor pola tekstowego Panelu Logowania. Kolor obramowania buttonu logowania po rozwinięciu. Kolor obramowania pola tekstowego Panelu Logowania. Kolor nagłówków paneli środkowych - góra. Kolor nagłówków paneli środkowych - dół. Kolor nagłówków paneli bocznych - góra. Kolor nagłówków paneli bocznych - dół. ....... Wygląd PA:  Wygląd strony:  -> Demo Instalacja: Prześlij wszystkie pliki z katalogu do odpowiednich folderów na swoim serwerze. Przejdź na swojej stronie do PA -> Zarządzanie Stroną -> Wtyczki, wybierz z rozwijanej listy Infused Theme Control Panel i zainstaluj. Przejdź teraz do PA -> Ustawienia -> Główne - Skórka, wybierz z rozwijanej listy Infused i zapisz ustawienia. Następnie przejdź do PA -> Wtyczki -> Panel ustawień wyglądu thema i konfiguruj wg. uznania. Dodano: Dodałem polskie pliki językowe ISO, UTF, screen i plik ReadmMe.html. |
| bogdan | |
|
|
Szukasz tabeli fusionxxx_settings, klikasz. Szukasz linii takich jak na screenie i w zależności w którym polu wstawiłeś kod, to edytujesz i usuwasz kod. |
| bogdan | |
|
|
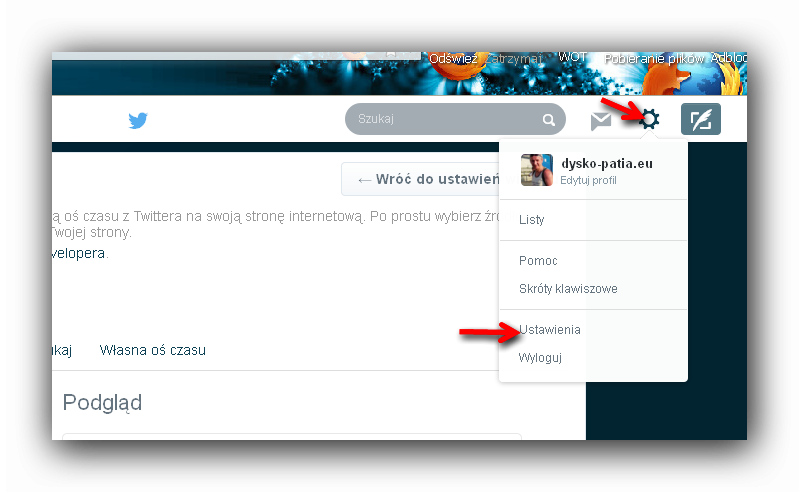
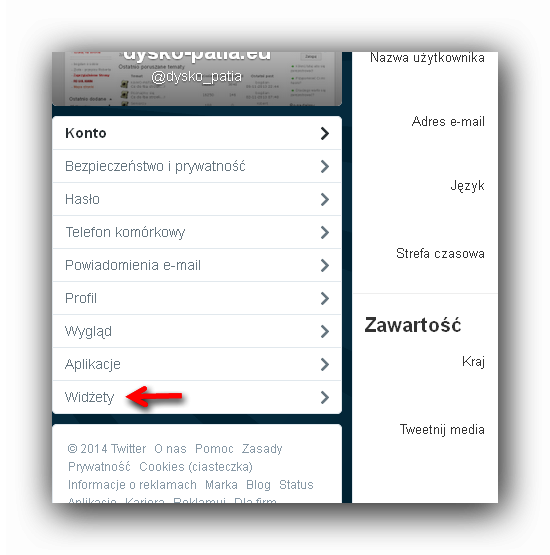
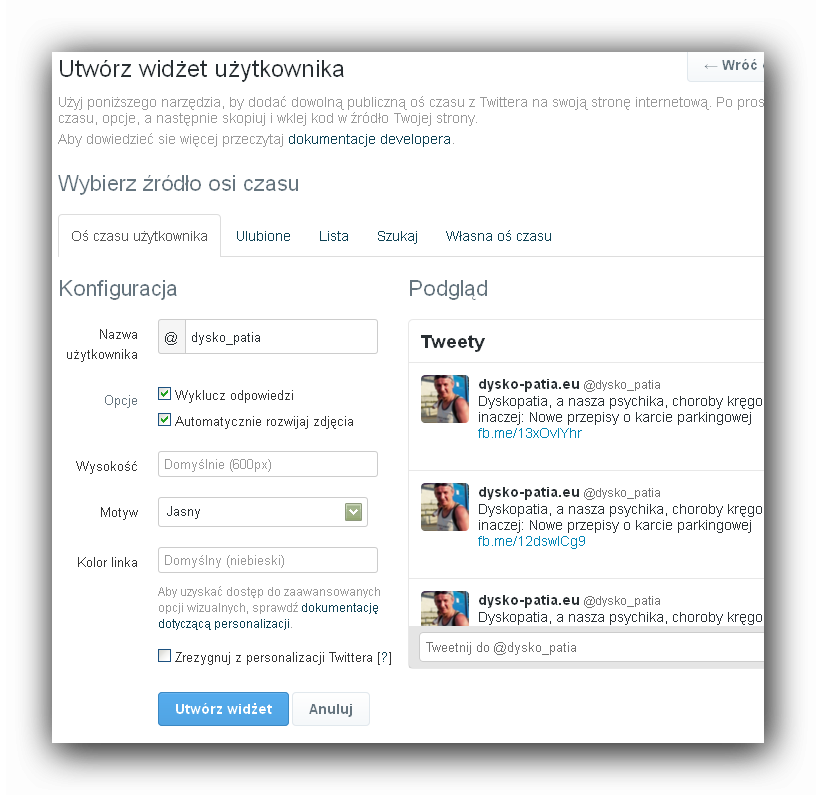
Siemanko. :) Nie wszyscy mogą o tym widżecie wiedzieć, bo sam zajarzyłem przed chwilą. :D Więc przedstawię jak go dodać na stronę. Logujemy się na Twitterze. Wchodzimy w -> Ustawienia -> Ustawienia, jak na screenie:  Szukamy po lewej odnośnika "Widżety" i klikamy:  Następnie konfigurujemy go wg. uznania i klikamy "Utwórz widżet":  Kopiujemy wygenerowany kod. Przechodzimy na naszą stronę -> PA -> Zarządzanie stroną -> Panele -> Dodaj panel. W polu usuwany "Zawartość panelu" usuwamy zawartość i wstawiamy: Rozwiń Kod źródłowy W miejscu "Twój kod z Twittera", wstawiamy skopiowany kod. Podajemy hasło admina, zapisujemy i włączam. -> Demo, po lewej stronie |
| bogdan | |
|
|
Wtyczka autorstwa NetriXa. Nazwa: Facebook Connect Login/Register Wersja: 2.3.5 Kompatybilność: v7.02 Instalacja: Wrzucamy pliki do odpowiednich katalogów na serwerze. Następnie -> PA -> Zarządzanie stroną -> Wtyczki, wybieramy z listy Connect i instalujemy. Przechodzimy do dodawania paneli, wybieramy z listy connect_panel, ustawiamy ako boczny, zapisujemy i włączamy. W PA wtyczki są linki do Facebooka, gdzie generujemy klucze do wpisania w pola. Ustawiamy sposób wyświetlania i zapisujemy. -> Demo Dodałem polskie locale w obu kodowaniach i polski button logowania. W załączniku screen PA wtyczki. |
| bogdan | |
|
|
Nadaje się, wystarczyło poszukać. Panel pobrany z Głównego Supportu. Dane Autora i panelu w/w linku. Instalacja: Wrzuć folder - Tłumacz strony/files/infusions/R8HL_translator_panel do katalogu infusions na swoim serwerze. Przejdź do PA -> Zarządzanie stronę -> Panele - Dodaj panel, wybierz z rozwijanej listy "R8HL_translator_panel", ustaw jako boczny, zapisz i włącz. -> Demo (po lewej u góry). |
| bogdan | |
|
|
Powiem Ci, że kompletnie nie kumam co piszesz. Napiszę Ci jak ja to instalowałem na stronie z kodowaniem UTF-8. Zaznaczam, że nie wszystko sprawdzałem i chyba nie do końca wszystkie opcje działają, albo mnie się tylko tak wydaje. Koniec końców ogłoszenia dodaje -> http://testowa.la...show_ann=1 Instalacja: Pobierz paczkę z pierwszego postu, rozpakuj, znajdź plik "infusion.php", otwórz go w edytorze plików, zastosuj się do tego postu -> http://www.php-fu...ost_168301 i zapisz plik. Następnie to co masz w folderze "administration" wgraj do katalogu "administration" na serwerze. Analogicznie zrób z folderem "infusions". Później przejdź do PA na stronie i zainstaluj wtyczkę. Jeśli nie chcesz, żeby Goście i boty Ci dodawały ogłoszenia to podmie/nadpisz plik "announcements.php" tym z postu Pieki -> http://www.php-fu...ost_159735 |
| bogdan | |
|
|
W pliku theme.php znajdź to: Rozwiń Kod źródłowy i zmień na to: Rozwiń Kod źródłowy Powinno pomóc. A co z adresem strony? |
| bogdan | |
|
|
Edytuj plik theme.php, znajdź ~49 linii: Rozwiń Kod źródłowy i zmień na: Rozwiń Kod źródłowy Powinno pomóc. |
| bogdan | |
|
|
Siemanko.  Modyfikacja -> Craiga Dodano avatar, czas ostatniej wizyty, kto jest online. Modyfikacja była robiona pod themy Autor (powiązanie z localami themów), więc musiałem trochę przerobić pliki. W związku z tym jeśliby były jakieś błędy w dzienniku, to pisać.   Kodowania są ISO i UTF. W załączniku screen listy, a na stronie Autora - link wyżej - większy zrzut. |
| bogdan | |
|
|
Co do instalacji tabel w bazie to zastosuj się do tego -> http://www.php-fu...d_id=32570 Czyli odinstaluj wtyczkę, edytuj plik infusion.php i zainstaluj ponownie. Czy innych błędów w dzienniku nie będzie - tego nie wiem. |
| bogdan | |
|
|
Jeśli o takie cuś Ci chodzi -> http://testowa.la.... Poszukaj w pliku .css skórki, linii ~412: Rozwiń Kod źródłowy i tu zmień kolor: Rozwiń Kod źródłowy |
| bogdan | |
|
|
W pierwszym poście wtyczka po V7.02.xx Nazwa dodatku: Unactivated Users Wersja: v3.00 Kompatybilność PHP-Fusion: v7.02.xx Autor: Triton Revelle Licencja: GNU Affero GPL v3 Opis: Wtyczka do zarządzania nieaktywnymi Użytkownikami po rejestracji. Opcje - aktywacja, usunięcie, wysłanie kolejnego maila z linkiem do aktywacji konta. Instalacja: Prześlij wszystkie pliki z katalogu do odpowiednich folderów na swoim serwerze. Przejdź na swojej stronie do PA -> zarządzanie stroną -> Wtyczki, wybierz z rozwijanej listy "Unactivated users" i zainstaluj. Dodano: Polskie pliki językowe w obu kodowaniach, polskie tłumaczenie licencji, plik ReadMe_PL, screen. Wygląd PA na screenie. |
| bogdan | |
|
|
Znajdź obie linie ~25-26 (wcześniej je już edytowałeś): Rozwiń Kod źródłowy i usuń z nich: Rozwiń Kod źródłowy i: Rozwiń Kod źródłowy PS. Podaj w edycji profilu adres strony i wersję PF, żebyśmy nie musieli szukać po Forum linków do Twojej strony starając się zrozumieć o jakie czarne pole Ci chodzi. |
| bogdan | |
|
|
Tak na szybko w ciemno, pobaw się cyfrą: Rozwiń Kod źródłowy w linii: Rozwiń Kod źródłowy W pliku .css. |
| bogdan | |
|
|
Znajdź linię ~124: Rozwiń Kod źródłowy i zmień na: Rozwiń Kod źródłowy Efekt w załączniku, oczywiście wielkość "20" zmień na swoją. |
| bogdan | |
|
|
Jeśli to wtyczka, to przypomnij sobie, czy nie ustawiałeś jakiegoś thema, choćby na próbę, który posiada/działa z wtyczką dostosowaną do tego thema. Przykładem może być ta skórka -> http://www.cvisio...oduct_id=9 |
| bogdan | |
|
|
Siema.  Sprawdzać, testować.  Trochę podrasowałem czas na przekierowanie po instalacji wtyczki, bo sam nie mogłem przeczytać tego co napisałem.  Demo -> http://laj-konik....gister.php Ewentualne błędy zgłaszać ... Kamilowi.  |







